Как запустить JavaScript-отладчик в Google Chrome?
При использовании Google Chrome я хочу отладить некоторый код JavaScript. Как я могу это сделать?
13 ответов
Окна: CTRL-SHIFT-J ИЛИ F12
Mac: ⌥-⌘-J
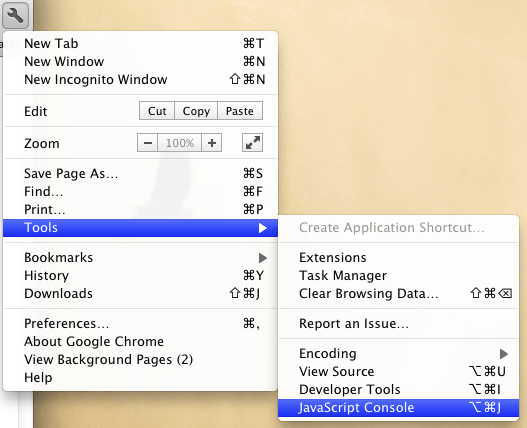
Также доступно через меню гаечного ключа (Инструменты> Консоль JavaScript):

Попробуйте добавить это в свой источник:
debugger;
Это работает в большинстве, если не во всех браузерах. Просто поместите его где-нибудь в своем коде, и он будет действовать как точка останова.
Windows и Linux:
Ctrl + Shift + I, чтобы открыть Инструменты разработчика
Ctrl + Shift + J, чтобы открыть Инструменты разработчика и перенести фокус на Консоль.
Ctrl + Shift + C, чтобы переключить режим проверки элемента.
Mac:
Клавиши⌥ + ⌘ + I, чтобы открыть Инструменты разработчика
⌥ + ⌘ + J, чтобы открыть Инструменты разработчика и перенести фокус на Консоль.
⌥ + ⌘ + C для переключения режима проверки элемента.
Нажмите функциональную клавишу F12 в браузере Chrome, чтобы запустить отладчик JavaScript, а затем нажмите "Сценарии".
Выберите файл JavaScript сверху и поместите точку останова в отладчик для кода JavaScript.
Здесь вы можете найти ярлыки для доступа к инструментам разработчика.
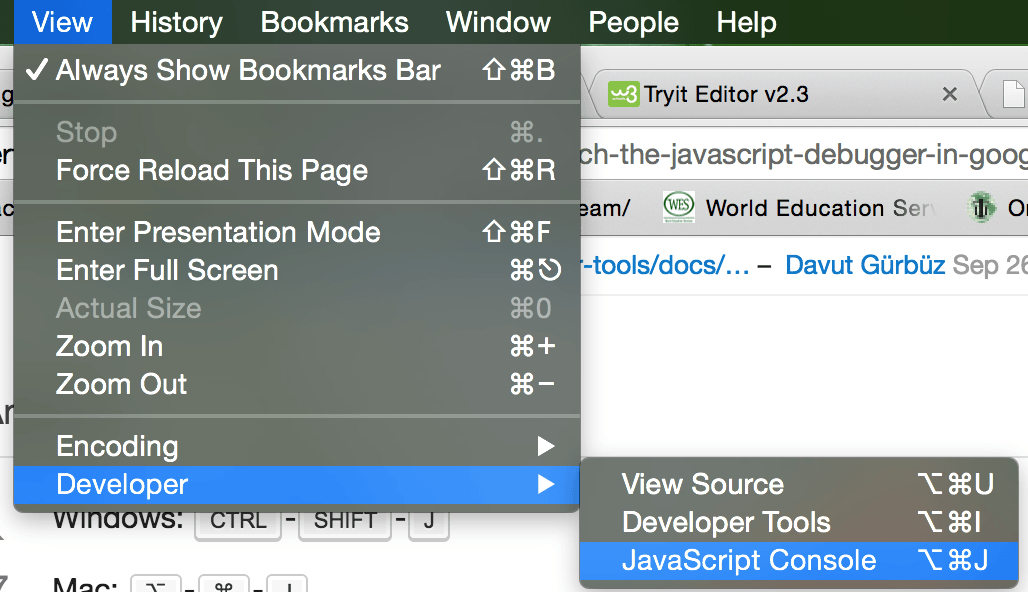
В Chrome 8.0.552 на Mac вы можете найти это в меню View/Developer/JavaScript Console... или вы можете использовать Alt+CMD+J.
Shift + Control + I открывает окно инструментов разработчика. Из нижнего левого второго изображения (которое выглядит следующим образом) откроется / скроется консоль для вас:
Чтобы открыть выделенную панель "Консоль", либо:
- Используйте сочетания клавиш
- В Windows и Linux: Ctrl + Shift + J
- На Mac: Cmd + Option + J
- Выберите значок меню Chrome, меню -> Дополнительные инструменты -> Консоль JavaScript. Или, если инструменты разработчика Chrome уже открыты,
pressвкладка "Консоль".
Пожалуйста, обратитесь сюда
Теперь в Google Chrome появилась новая функция. Используя эту функцию, вы можете редактировать свой код в браузере Chrome. (Постоянное изменение местоположения кода)
Для этого нажмите F12 -> Вкладка "Источник" - (справа) -> Файловая система - там выберите местоположение кода. Затем браузер Chrome запросит у вас разрешение, и после этого код станет зеленым. и вы можете изменить свой код, и он также будет отражать ваше местоположение кода (это означает, что это будет постоянное изменение)
Спасибо
Для пользователей Mac перейдите в Google Chrome -> Вид меню -> Разработчик -> Консоль JavaScript.

Самый эффективный способ найти отладчик javascript - это запустить:
chrome://inspect
F12 открывает панель разработчика
CTRL + SHIFT + C: откроет инструмент для проверки, где он выделяет элементы при наведении курсора, и вы можете щелкнуть, чтобы отобразить его на вкладке элементов.
CTRL + SHIFT + I Открывает панель разработчика с вкладкой консоли.
ЩЕЛЧОК ПРАВОЙ КНОПКОЙ> Проверка Щелкните правой кнопкой мыши любой элемент и нажмите " Проверить ", чтобы выбрать его на вкладке "Элементы" панели "Разработчик".
ESC Если вы щелкнете правой кнопкой мыши и проверите элемент или что-то подобное и окажетесь на вкладке "Элементы", глядя на DOM, вы можете нажать ESC для переключения консоли вверх и вниз, что может быть хорошим способом использовать оба.
С консоли в Chrome можно сделать console.log(data_to_be_displayed),