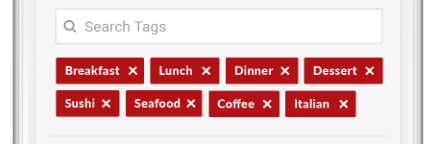
Unity3D - есть ли у нас плагин или кто-то работал над представлением ввода коллекции тегов, см. Скриншот
Мне нужен плагин Unity со следующими функциями (например, Android Chips):
Пользователь будет искать теги из списка, и выбранный элемент из списка будет отображаться как тег. Тег будет иметь текст с крестиком. Ширина мобильного устройства будет максимальным горизонтальным пространством, и, если оно заполнено, следующий тег перейдет в следующую строку.
1 ответ
Заметка! Прежде чем тратить слишком много времени на этот ответ, обязательно ознакомьтесь с /questions/39619309/ispravte-flowlayoutgroup-v-unity3d-v-sootvetstvii-s-horizontallayoutgroup-i-t-d/39619310#39619310
Для этого не существует хорошего пакета. Но это довольно легко сделать с помощью Unity UI. Вы должны ознакомиться с HorizontalLayoutGroup и т. Д., А также с тем, как добавлять элементы пользовательского интерфейса в код. Начните с учебника Unity. Наслаждайтесь!
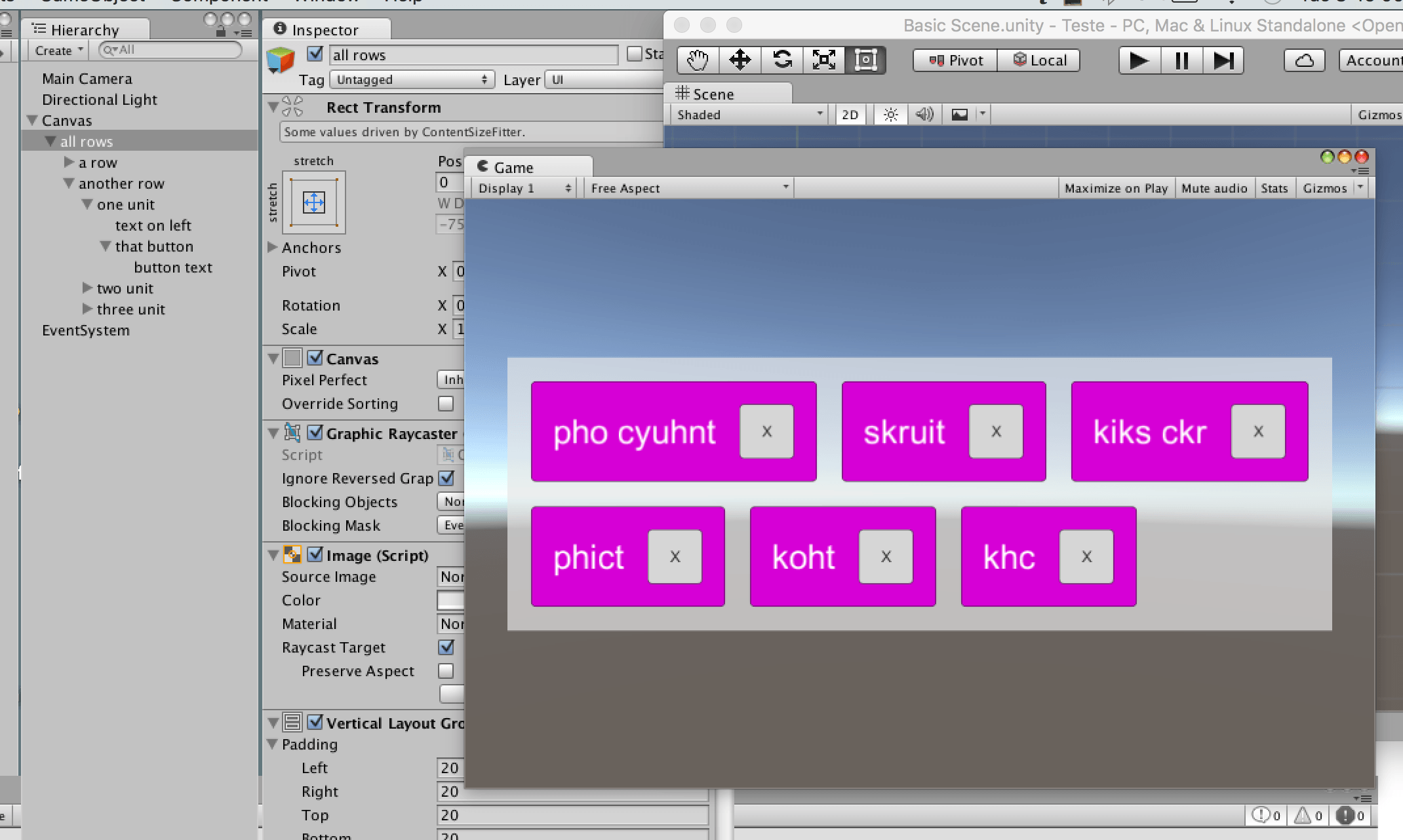
Я пошел вперед и сделал демонстрационный проект, показывающий, как это сделать.
Цепочка такая: она имеет глубину четыре
All Rows .. VerticalLayoutGroup, ContentSizeFitter
(EXPAND MUST BE "OFF")
(MUST BE HORIZONTAL >>UNCONSTRAINED<<, VERT PREFERRED)
One Row ... HorizontalLayoutGroup, ContentSizeFitter ** CFO OFF!
(EXPAND MUST BE "OFF")
(MUST BE HORIZONTAL PREFERRED, VERT PREFERRED)
One Unit .... HorizontalLayoutGroup, ContentSizeFitter **CFO ON!
(EXPAND MUST BE "ON")
(MUST BE HORIZONTAL PREFERRED, VERT PREFERRED)
Text on the left (inherently sizes in Unity)
The UI.Button ..... LayoutElement: choose and set "Min" Width/Height
Text below button ...... nothing (probably won't need this)
Another row...
Another row...
CFE means ChildForceExpand button, set correctly as shown!
For all three ContentSizeFitters, select "Preferred" both ways
Вы должны тщательно установить все элементы в цепочке точно так же, как это. Это искусство автопрокладки в Unity! Это займет некоторое время, чтобы стать экспертом в этом.
ПОЛНЫЙ ДЕМО-ПРОЕКТ ДЛЯ ЗАГРУЗКИ.... СТАТИЧЕСКИЙ ПРИМЕР:
http://speedy.sh/xcPcc/Teste.zip
Просто добавьте и удалите элементы или строки, как вы хотите в редакторе, чтобы начать.
Следующий! Как насчет перекомпоновки макета автоматически, когда вы добавляете / вычитаете элементы в коде.
Здесь ниже полный сценарий, который делает именно это.
Полный демонстрационный проект........
Нажмите, чтобы загрузить: http://speedy.sh/5XtkX/Teste2.zip
Запустите проект. Перейти на сцену, на самом деле нажмите Play.
Теперь во время Play'ing буквально дублируйте или удаляйте Предметы или целые Строки:
Затем нажмите кнопку "тест", чтобы запустить Flow()...
Это исправит макет вровень влево...
Вот сценарий. Это абсолютно просто - просто прикрепите его к самому высокому уровню (уровню, который содержит "все строки"), и он вычислит все автоматически.
// FattieFlow - flush left fitting for Unity reactive
// for simplicity, it does assume the only things under here
// are the relevant rows and items, and, the model row.
// NOTE ----
// this is deliberately programmed in the most illustrative manner.
// To use - just call Flow() any time to completely correct the layout.
// To put in a project: simply copy the "all rows" and the "model rows"
// in to your own scene. That's it.
// To make your layout in editor. Just enable the model so you can see it.
// Just duplicate the model item/row a few times to see what you're doing.
// Change the colors/sizes/spacings in any way you wish. Done.
// Eliminate the non-model items you used to layout. Roll tide.
// To test. Hit Play. Literally add or delete "items" or rows,
// so that the flow is wrong. Run the "Flow()" function and it
// will fix everything regardless.
using UnityEngine;
using UnityEngine.UI;
using System.Collections;
public class FattieFlow:MonoBehaviour
{
public GameObject modelRow;
public GameObject modelItem;
void Awake()
{
modelRow.SetActive(false);
modelItem.SetActive(false);
// (it's a little untidy having the model (which is inactive)
// sibling to the real rows, so just be careful with it...)
modelRow.transform.SetAsFirstSibling();
// simple example of how you might add an item
Invoke("_teste", 2f);
}
void _teste()
{
ExampleAddItem("added this");
Flow();
}
public void ExampleAddItem(string label)
{
if (transform.childCount < 2) _addARow();
GameObject nu = Instantiate(modelItem);
nu.name = "dynamically created item.";
nu.transform.SetParent(transform.GetChild(1),false);
nu.SetActive(true);
Canvas.ForceUpdateCanvases();
}
float screen;
public void Flow()
{
screen = GetComponent<RectTransform>().rect.width;
// move downwards any which need to be moved downwards
int row = 0;
while (row < transform.childCount) // (dynamic)
{
if (transform.GetChild(row).gameObject.activeSelf) FlowRow(row);
++row;
}
// move upwards any which can be moved upwards
row = 0;
while (row < transform.childCount)
{
if (transform.GetChild(row).gameObject.activeSelf) UnflowRow(row);
++row;
}
// account perfectly for spacing, regardless of the user's layout
// (the most elegant algorithm is to simply ABA)
row = 0;
while (row < transform.childCount) // (dynamic)
{
if (transform.GetChild(row).gameObject.activeSelf) FlowRow(row);
++row;
}
// remove any dud rows
}
private void UnflowRow(int r)
{
// so where possible move any from below us, into this row
if (r == transform.childCount-1) return;
Transform thisRow = transform.GetChild(r);
Transform nextRow = transform.GetChild(r+1);
while (_nominalWidthOfFirst(nextRow) < _availableSpaceOnRight(thisRow))
{
Transform moveMeUp = nextRow.GetChild(0);
moveMeUp.SetParent(thisRow, false);
moveMeUp.SetAsLastSibling();
Canvas.ForceUpdateCanvases();
}
}
private float _availableSpaceOnRight(Transform someRow)
{
return screen - someRow.GetComponent<RectTransform>().rect.width;
}
private float _nominalWidthOfFirst(Transform someRow)
{
if (someRow.childCount == 0) return screen*2f;
return someRow.GetChild(0).GetComponent<RectTransform>().rect.width;
}
private void FlowRow(int r)
{
Transform row = transform.GetChild(r);
// it's worth noting this is an indeterminate algorithm.
// if you're not into compsci, don't worry about this. much.
while (row.GetComponent<RectTransform>().rect.width > screen)
{
int k = row.childCount;
if (k<1) return; // setup problem!
if (k==1) return; // one item is too wide for screen!
Transform lastOnThisRow = row.GetChild(k-1);
MoveToStartOf( lastOnThisRow, r+1 );
}
}
private void MoveToStartOf(Transform item, int newRow)
{
while (newRow >= transform.childCount) // may have to add a row
_addARow();
Transform moveToThisRow = transform.GetChild(newRow);
item.SetParent(moveToThisRow, false);
item.SetAsFirstSibling();
Canvas.ForceUpdateCanvases();
}
private void _addARow()
{
GameObject r = Instantiate(modelRow);
r.name = "dynamically created row.";
r.SetActive(true);
r.transform.SetParent(transform,false);
Canvas.ForceUpdateCanvases();
// just remove the model unit
while(r.transform.childCount>0)
{
Debug.Log("Deleting model");
DestroyImmediate(r.transform.GetChild(0).gameObject);
Canvas.ForceUpdateCanvases();
}
}
}
Приведенный выше пакет является отличным учебником по Unity.UI. Но не забудьте проверить этот фантастический QA: /questions/39619309/ispravte-flowlayoutgroup-v-unity3d-v-sootvetstvii-s-horizontallayoutgroup-i-t-d/39619310#39619310