Доступ к аргументу в полезной нагрузке JSON из JavaScript
Я внедряю некоторые изменения в существующий js-код, который является плагином для надводного борта. Проблема в том, что я не уверен, как получить доступ к JSON полезной нагрузки.
Реализация api, с которой должен взаимодействовать плагин, была изменена с not-so-RESTfull на RESTfull. И есть трудности.
Оригинальный плагин jscript содержит этот код, который, я думаю, отчасти является причиной моих проблем, описанных здесь.
$.ajax({
url : url,
dataType : "JSON",
type: "POST",
data: '{"entities":[{"type": "'+currentSettings.type+'","isPattern": false, "id" :"'+currentSettings.id+'"}]}',
beforeSend: function(xhr)
{
xhr.setRequestHeader("Content-Type", "application/json");
xhr.setRequestHeader("Accept", "application/json");
xhr.setRequestHeader("Fiware-Service", currentSettings.service);
xhr.setRequestHeader("Fiware-ServicePath", currentSettings.servicepath);
xhr.setRequestHeader("X-Auth-Token", currentSettings.xauthtoken);
},
с URL типа:
127.0.0.1:1026/v1/queryContext
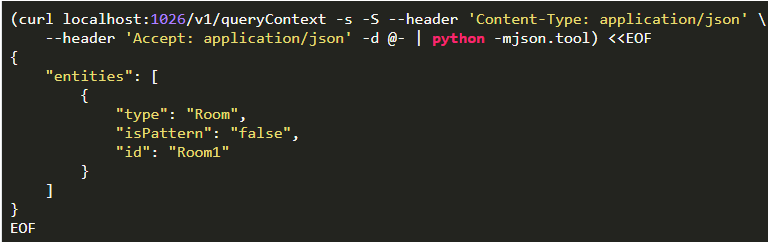
Вся эта часть js должна имитировать запрос, взятый из примера из Orion Context Broker API v1, который выглядит следующим образом.
Ссылка на операцию запроса в Orion Context Broker API v1
Как видите, на самом деле это не RESTfull, и он был изменен, однако плагин был обновлен 3 года назад и не работает с новым подходом.
В новой версии реализации API я могу запрашивать ресурсы просто
curl localhost:1026/v2/entities/Room1?type=Room -s -S -H 'Accept: application/json' | python -mjson.tool
Документация по недавней v2 реализации API.
Я изменил эту часть кода плагина, в основном определение URL, и я полагаю (но не могу проверить это - есть ли какой-нибудь компилятор для js или что-то для его проверки? Я попробовал Naked для python и запустил его через узел, но нет способ его отладки) все должно работать.
$.ajax({
url : url,
type: "GET",
beforeSend: function(xhr)
{
xhr.setRequestHeader("Accept", "application/json");
xhr.setRequestHeader("Fiware-Service", currentSettings.service);
xhr.setRequestHeader("Fiware-ServicePath", currentSettings.servicepath);
xhr.setRequestHeader("X-Auth-Token", currentSettings.xauthtoken);
},
У меня есть соединение и сервис, используя URL-адрес, который я передаю код, это проверено через Бессонницу. Если этот код не содержит ошибок, настоящая проблема заключается в следующей части исходного кода:
//Get attributes
attributes=data["contextResponses"][0]["contextElement"]["attributes"];
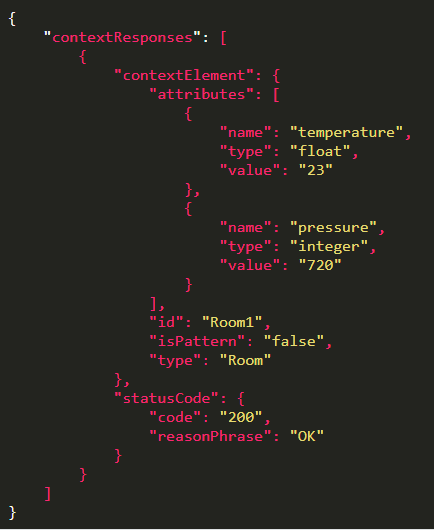
Он получает атрибуты из полученной полезной нагрузки для дальнейшей манипуляции. В v1 API полученная полезная нагрузка выглядела так:
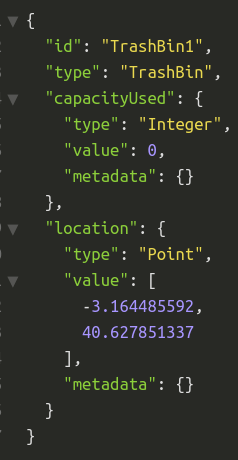
И теперь это выглядит так:
Или если я использую опцию keyValues, как это:
где id используется в URL-адресе запроса, и тип тоже может быть, как известно, поэтому они не имеют значения. Наиболее важными являются те атрибуты, которые следуют за id и типом.
Как мне их извлечь?
Успешная часть исходного кода, содержащая упомянутый метод getAttributes:
Код этого плагина упоминается в первом абзаце этого вопроса.
success : function(data)
{
//Initialize mydata
mydata={};
//if advanced setting is true do not modify received JSON
if(currentSettings.advanced){
mydata=data;
}
//if advanced setting is false reduce received JSON nesting
else{
//Get attributes
attributes=data["contextResponses"][0]["contextElement"]["attributes"];
//Get each attribute and append it to mydata
//////////////////////////////////////////////
Then there is manipulation on received data that is
similar in both cases
1 ответ
Я не знаю, правильно ли я понимаю ваш вопрос, но я думаю, что это Ват, который вы ищете
const objectCreatedFromResponse = JSON.parse(response);
Если вы хотите получить доступ к атрибуту, скажем, например, идентификатор, который вы можете просто сделать
const id = objectCreatedFromResponse.id;