javafx webview не поддерживает веб-функции Ajax
Я пытаюсь открыть веб-страницу в веб-представлении с помощью JavaFx . Он правильно открывает веб-страницу, но не поддерживает веб-функции на основе Ajax, такие как частичное обновление и обработка нового окна. Я использую следующий код
final Group group= new Group();
Scene scene= new Scene(group);
fxpanel.setScene(scene);
WebView webview = new WebView ();
group.getChildren().add(webview);
eng= webview.getEngine();
eng.setJavaScriptEnabled(true);
try{
String url="http://www.abc.com";
eng.load(url);
eng.setCreatePopupHandler(
new Callback<PopupFeatures, WebEngine>() {
@Override
public WebEngine call(PopupFeatures config) {
smallView = new WebView();
smallView.setFontScale(0.8);
ChatPopup frm = new ChatPopup(smallView);
frm.setBounds(0,0,400,250);
frm.setVisible(true);
return smallView.getEngine();
}
});
}
catch(Exception ex){}
}
2 ответа
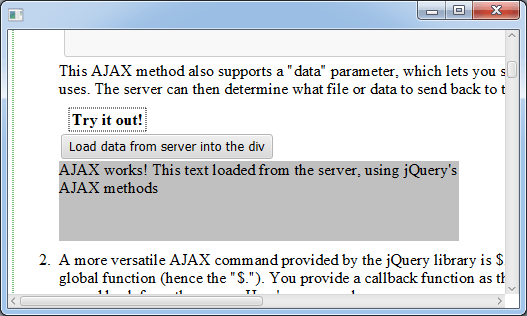
WebView поддерживает Ajax.
- Запустите следующее приложение.
- Нажмите на кнопку "Загрузить данные с сервера в div".
- Страница будет обновлена данными, полученными с сервера.

import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Scene;
import javafx.scene.web.WebView;
import javafx.stage.Stage;
public class WebViewAjax extends Application {
public static void main(String[] args) { launch(args); }
@Override public void start(Stage stage) {
WebView webView = new WebView();
webView.getEngine().load("http://www.jquerysample.com/#BasicAJAX");
final Scene scene = new Scene(webView);
stage.setScene(scene);
stage.show();
}
}
Если вам необходимо совершать вызовы AJAX для межсайтовых сервисов в WebView, вы можете обойти ограничения безопасности, совершая ваши вызовы AJAX посредством прямого вызова Java. Например, вы можете написать или найти класс с помощью метода ".request()", который принимает JSObject в качестве параметра (тот же формат JSObject, который предпочитает метод jQuery $.ajax(), предпочтительно), и внедрить Java-объект, который будет выставить этот метод:
WebView myWebView; //assuming it's initialized and points to an actual WebView
WebEngine engine = myWebView.getEngine();
JSObject window = null;
try{
window = (JSObject) engine.executeScript("window");
}catch (JSException e){
e.printStackTrace();
}
if (window != null){
window.setMember("myAjax", new AJAXProxyClass());
}
Вы также можете напрямую переопределить ajax-метод jQuery с помощью собственного метода upcalling, чтобы различие было полностью прозрачным для кода javascript, т.е.
engine.executeScript("$.ajax = new function (o) { myAjax.request(o); };");
engine.executeScript("_$ = window.$");
Это заменит "$.ajax" в jQuery на вызов из вашего Java-объекта. (Я установил переменную "_$", потому что jQuery иногда перезаписывает $ на него, если он обнаруживает конфликты, возвращая jQuery к его исходной версии.) Это означает, что в большинстве случаев любой код JavaScript не должен заботиться о том, выполняется ли он в Ваш WebView или нет.
Предупреждение, однако, ajax-вызов jQuery довольно сложен, и это может привести к поломке некоторых расширений ajax jQuery, если вы не будете осторожны с его обработкой. Тем не менее, он должен прекрасно работать для наиболее распространенных типов вызовов GET и POST.