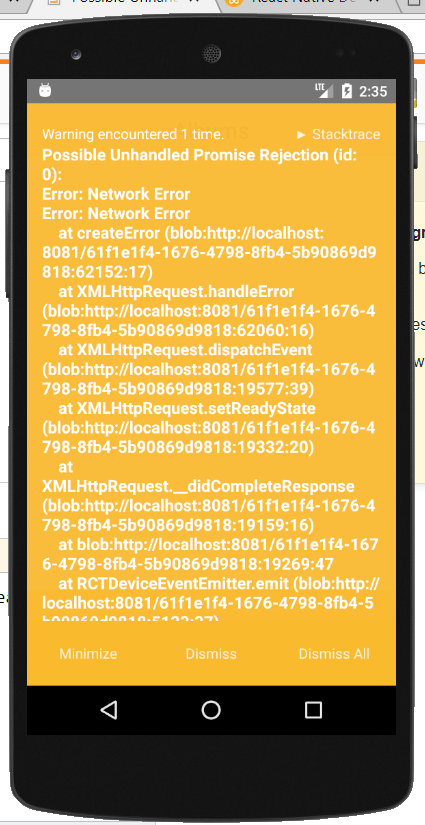
Возможный необработанный отказ от обещания (id:0) Ошибка: ошибка сети в собственной реакции
Возможный необработанный отказ от обещания (id:0) Ошибка: ошибка сети в собственной реакции
import React, {Component} from 'react';
import {View,Text} from 'react-native';
import axios from 'axios';
class AlbumList extends Component {
state = {albums: []};
componentWillMount() {
axios.get('https://rallycoding.herokuapp.com/api/music_albums')
.then(response=>this.setState({albums: response.data}));
}
renderAlbums() {
return this.state.albums.map(album => <Text>{album.title}</Text>);
}
render() {
console.log(this.state);
return(
<View>
{this.renderAlbums()}
</View>
);
}
};
export default AlbumList;
// Я не могу загрузить свои данные по указанной ссылке, также в режиме отладки // создано только одно состояние с пустыми значениями, и никакие другие данные не могут быть видны в // консоли, поэтому помогите мне получить данные
Вот скриншот ошибки, которую я получаю
4 ответа
Я думаю, вы должны попробовать перезагрузить приложение / переустановить приложение / перезапустить эмулятор / попробовать новый эмулятор. У меня также было несколько общих network errorс помощью обычного fetchи все они были связаны с тем, что эмулятор был странным.
Я попробовал это, работает нормально:
axios.get('https://rallycoding.herokuapp.com/api/music_albums')
.then(response => {
this.setState({albums: response.data});
//console.log(this.state.albums);
console.log(response);
})
.then(error => console.log(error));
Это, конечно, не ответ на ваш вопрос, но первое, что я вижу:
renderAlbums() {
return this.state.albums.map(album => <Text>{albums.title}</Text>);
}
должно быть
renderAlbums() {
//In map you have to use album, not albums.
return this.state.albums.map(album => <Text>{album.title}</Text>);
}
Я сделал это, и я получаю данные.
componentWillMount() {
await fetch("https://rallycoding.herokuapp.com/api/music_albums")
.then(response => response.json())
.then(data => {
console.log("data" + JSON.stringify(data))
});
}
В моем случае я использовал этот код ниже
export const GetOP = async sCode => {
const config = {
url: "http://192.168.231.105:3000/api/ApiOps/",
params: {
sCode: "UAR0348"
}
};
let res = await axios(config);
console.log(res.data);
return res.data;
};
Эта http://192.168.231.105:3000/api/ApiOps/ - это asp.net mvc и хост в IIS.