Как изменить цвет углового материала шагового шага иконки
В шаговом компоненте углового материала каждый шаг представлен значком в круге. Цвет фона этого круга устанавливается в соответствии с основным цветом темы. Можно ли изменить этот цвет на акцентный цвет темы? Я пробовал настройку color="accent" на обоих mat-horizontal-stepper компонент и каждый mat-step компонент, но ни один из них не имел никакого эффекта, и я не вижу цветовой ввод в документации.
5 ответов
Кажется, что нет возможности изменить цвет значка матового степпера, вы можете использовать этот CSS в качестве обходного пути.
::ng-deep .mat-step-header .mat-step-icon-selected {
background-color: red;
}
::ng-deep устарел и может быть удален, также может быть использован
ViewEncapsulation.None в компонентном декораторе, чтобы избежать использования::ng-deep
Обновление с решением проблемы
Пример HTML-файла
<div class="yellow-theme"> <----- wrapper theme class
<button mat-raised-button (click)="isLinear = !isLinear" id="toggle-
linear">
{{!isLinear ? 'Enable linear mode' : 'Disable linear mode'}}
</button>
<mat-horizontal-stepper [linear]="isLinear" #stepper>
<mat-step [stepControl]="firstFormGroup">
<form [formGroup]="firstFormGroup">
<ng-template matStepLabel>Fill out your name</ng-template>
<mat-form-field>
<input matInput placeholder="Last name, First name"
formControlName="firstCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step [stepControl]="secondFormGroup">
<form [formGroup]="secondFormGroup">
<ng-template matStepLabel>Fill out your address</ng-template>
<mat-form-field>
<input matInput placeholder="Address" formControlName="secondCtrl" required>
</mat-form-field>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button matStepperNext>Next</button>
</div>
</form>
</mat-step>
<mat-step>
<ng-template matStepLabel>Done</ng-template>
You are now done.
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button (click)="stepper.reset()">Reset</button>
</div>
</mat-step>
</mat-horizontal-stepper>
создайте файл theme.scss и добавьте его в стили в angular.json
"styles": [
"src/styles.css",
"src/theme.scss"
]
примечание степпер примет цвет основного цвета
theme.scss
@import '~@angular/material/theming';
@include mat-core();
.yellow-theme {
$yellow-theme-primary: mat-palette($mat-yellow, 400);
$yellow-theme-accent: mat-palette($mat-yellow, 400);
$yellow-theme: mat-light-theme($yellow-theme-primary, $yellow-theme-accent);
@include angular-material-theme($yellow-theme);
}
Пользовательский класс темы может использоваться во всем приложении, просто обернуть любой компонент материала и использовать атрибут цвета primary,accent или warn, как определено в классе. Компонент, обернутый в пользовательский класс, будет использовать этот цвет, если не цвет установлен из глобальной темы.
Конечно , вы можете использовать свой собственный CSS и настроить цвет фона и переднего плана. Нет необходимости в ::ng-deep. (/ deep / и ::ng-deep в настоящее время устарели)
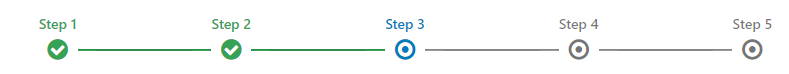
Вот как выглядел мой степпер с парой SCSS: я добавил фрагменты SASS, необходимые для настройки метки и значков ниже:
Завершенный шаг и его метка:
.mat-step-header .mat-step-icon-state-done, .mat-step-header .mat-step-icon-state-edit {
background-color: transparent !important;
color: $success;
+.mat-step-label{
color: $success !important;
}
}
Шаг «Выполняется» и его ярлык:
.mat-step-header .mat-step-icon-selected{
// background-color: $primary;
background-color: transparent !important;
color: $primary;
+.mat-step-label{
color: $primary !important;
}
}
Шаг Todo / По умолчанию и его ярлык:
.mat-step-header .mat-step-label{
color: rgba(0, 0, 0, .54)
}
.mat-step-header .mat-step-icon {
color: rgba(0, 0, 0, .54);
background-color: transparent;
}
HTML для переопределения значков по умолчанию: я использовал значки font awesome, чтобы переопределить значения по умолчанию:
<mat-horizontal-stepper>
<!-- Icon overrides. -->
<ng-template matStepperIcon="edit">
<i class="fa fa-check-circle"></i>
</ng-template>
<ng-template matStepperIcon="active">
<i class="fa fa-dot-circle-o"></i>
</ng-template>
<ng-template matStepperIcon="done">
<i class="fa fa-dot-circle-o"></i>
</ng-template>
<ng-template matStepperIcon="number">
<i class="fa fa-dot-circle-o"></i>
</ng-template>
</mat-horizontal-stepper>
Примечание. Все SCSS должны быть в глобальной таблице стилей, а не в таблице стилей для конкретного компонента. Если стили присутствуют внутри файла углового компонента, они не будут применяться из-за инкапсуляции представления.
При необходимости определите переменные цвета в начале файла SCSS, как показано ниже: Замените значения HEX цветами вашей темы.
$success: #35A255 !default;
$primary: #007CBB !default;
Используя Ionic v4, в моем случае просто добавили (внутри:root):
.mat-step-header .mat-step-icon-selected {
background-color: var(--ion-color-primary);
}
В файл variables.scss.
error = true; .preenchimento-incompleto {
background-color: black !important;
}
.preenchimento-ok {
background-color: greenyellow !important;
}<mat-step id="idDadosPessoaisFormGroup5" name="idDadosPessoaisFormGroup5" [ngClass]="error ? 'preenchimento-incompleto' : 'preenchimento-incompleto'" [stepControl]="dadosPessoaisFormGroup">
<form [formGroup]="dadosPessoaisFormGroup">
<ng-template matStepLabel>DADOS<br> PESSOAIS</ng-template>
<app-dados-pessoais [container]="stepper"></app-dados-pessoais>
</form>
</mat-step>Внутри вашего scss-файла для вашего компонента сделайте следующее:
::ng-deep {
.mat-focused .mat-form-field-label {
color: green;
}
.mat-form-field-underline {
background-color: green;
}
.mat-form-field-ripple {
background-color: green;
}
}