Получить текущий URL с помощью JavaScript?
Все, что я хочу, это получить URL сайта. Не тот URL, который взят из ссылки. На странице загрузки мне нужно иметь возможность получить полный, текущий URL-адрес веб-сайта и установить его как переменную, чтобы делать, как мне нравится.
29 ответов
Использование:
window.location.href
Как отмечено в комментариях, строка ниже работает, но она содержит ошибки для Firefox.
document.URL;
Смотрите URL типа DOMString, только для чтения.
Доступ к информации URL
JavaScript предоставляет вам множество методов для извлечения и изменения текущего URL, который отображается в адресной строке браузера. Все эти методы используют Location объект, который является собственностью Window объект. Вы можете создать новый Location объект, который имеет текущий URL следующим образом:
var currentLocation = window.location;
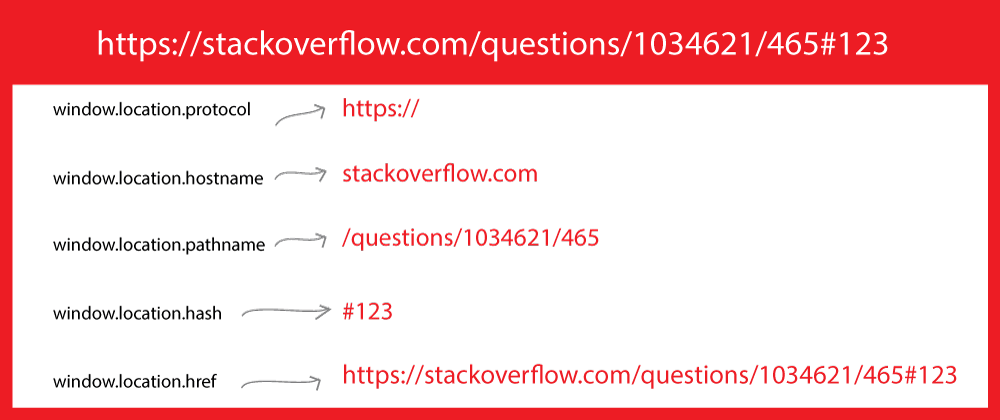
Основная структура URL
<protocol>//<hostname>:<port>/<pathname><search><hash>
протокол: указывает имя протокола, которое будет использоваться для доступа к ресурсу в Интернете. (HTTP (без SSL) или HTTPS (с SSL))
hostname: имя хоста указывает хост, которому принадлежит ресурс. Например,
www.stackru.com, Сервер предоставляет услуги, используя имя хоста.порт: номер порта, используемый для распознавания определенного процесса, которому должно быть переслано интернет-сообщение или другое сетевое сообщение, когда оно поступает на сервер.
pathname: путь содержит информацию о конкретном ресурсе хоста, к которому веб-клиент хочет получить доступ. Например,
/index.html,query: Строка запроса следует за компонентом пути и предоставляет строку информации, которую ресурс может использовать для каких-либо целей (например, в качестве параметров для поиска или в качестве данных для обработки).
hash: Якорная часть URL, включает знак хеша (#).
С этими Location Свойства объекта, вы можете получить доступ ко всем этим компонентам URL и что они могут устанавливать или возвращать:
- href - весь URL
- протокол - протокол URL
- host - имя хоста и порт URL
- hostname - имя хоста URL
- порт - номер порта, который сервер использует для URL
- pathname - путь к URL
- search - поисковая часть URL
- hash - якорная часть URL
Я надеюсь, что вы получили свой ответ..
Использование window.location для чтения и записи доступа к объекту местоположения, связанному с текущим кадром. Если вы просто хотите получить адрес в виде строки только для чтения, вы можете использовать document.URL, который должен содержать то же значение, что и window.location.href,
ОК, получить полный URL текущей страницы легко, используя чистый JavaScript. Например, попробуйте этот код на этой странице:
window.location.href;
// use it in console of this page will return
// http://stackru.com/questions/1034621/get-current-url-in-web-browser"
Свойство window.location.href возвращает URL текущей страницы.
document.getElementById("root").innerHTML = "The full URL of this page is:<br>" + window.location.href;<!DOCTYPE html>
<html>
<body>
<h2>JavaScript</h2>
<h3>The window.location.href</h3>
<p id="root"></p>
</body>
</html>Просто неплохо бы упомянуть и это:
Также, если вам нужен относительный путь, просто используйте window.location.pathname;
И если вы хотите получить имя хоста, вы можете использовать window.location.hostname;
И если вам нужно получить протокол отдельно, просто сделайте window.location.protocol
Также, если ваша страница имеет hash тег, вы можете получить это как: window.location.hash
Так window.locatation.href обрабатывает все сразу... в основном:
window.location.protocol + '//' + window.location.hostname + window.location.pathname + window.location.hash === window.location.href;
//true
Также используя window нет необходимости, если уже в области видимости окна...
Так что в этом случае вы можете использовать:
location.protocol
location.hostname
location.pathname
location.hash
location.href
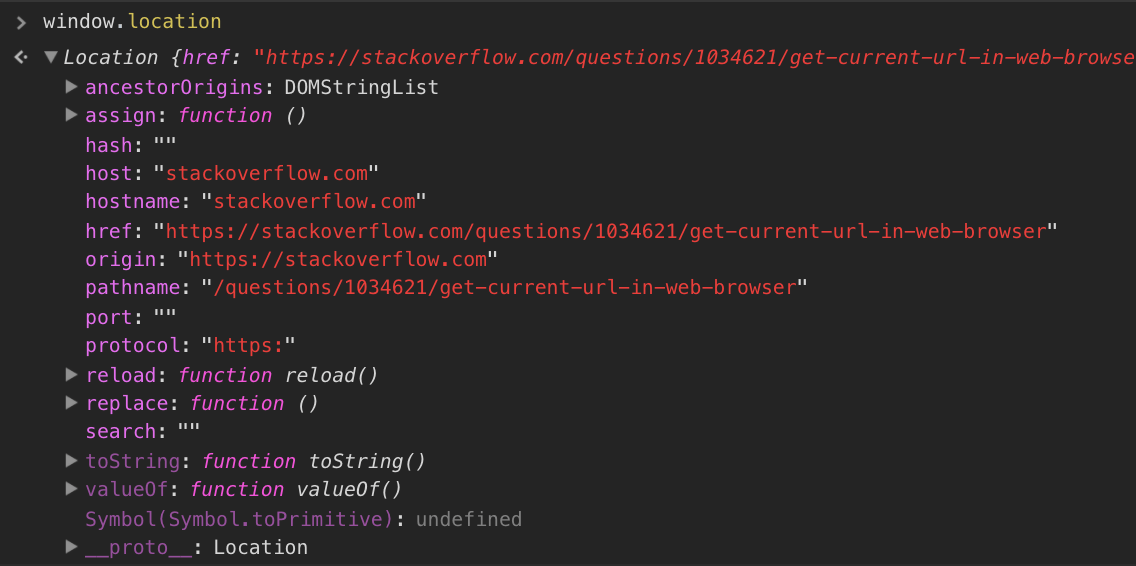
Откройте Developer Tools, введите в консоли следующее и нажмите Enter.
window.location
Пример: ниже приведен скриншот результата на текущей странице.
Хватай то, что тебе нужно отсюда.:)
Чтобы получить путь, вы можете использовать:
console.log('document.location', document.location.href);
console.log('location.pathname', window.location.pathname); // Returns path only
console.log('location.href', window.location.href); // Returns full URLИспользование: window.location.href,
Как указано выше, document.URL не обновляется при обновлении window.location, Смотрите MDN.
Чтобы получить путь, вы можете использовать:
http://www.example.com:8082/index.php#tab2?foo=789
Property Result
------------------------------------------
window.location.host www.example.com:8082
window.location.hostname www.example.com
window.location.port 8082
window.location.protocol http:
window.location.pathname index.php
window.location.href http://www.example.com:8082/index.php#tab2
window.location.hash #tab2
window.location.search ?foo=789
window.location.origin https://example.com
- использование
window.location.hrefto get the complete URL. - использование
window.location.pathnameto get URL leaving the host.
Вы можете получить текущее местоположение URL с помощью хеш-тега, используя:
JavaScript:
// Using href
var URL = window.location.href;
// Using path
var URL = window.location.pathname;
JQuery:
$(location).attr('href');
Для полного URL со строками запроса:
document.location.toString().toLowerCase();
Для хоста URL:
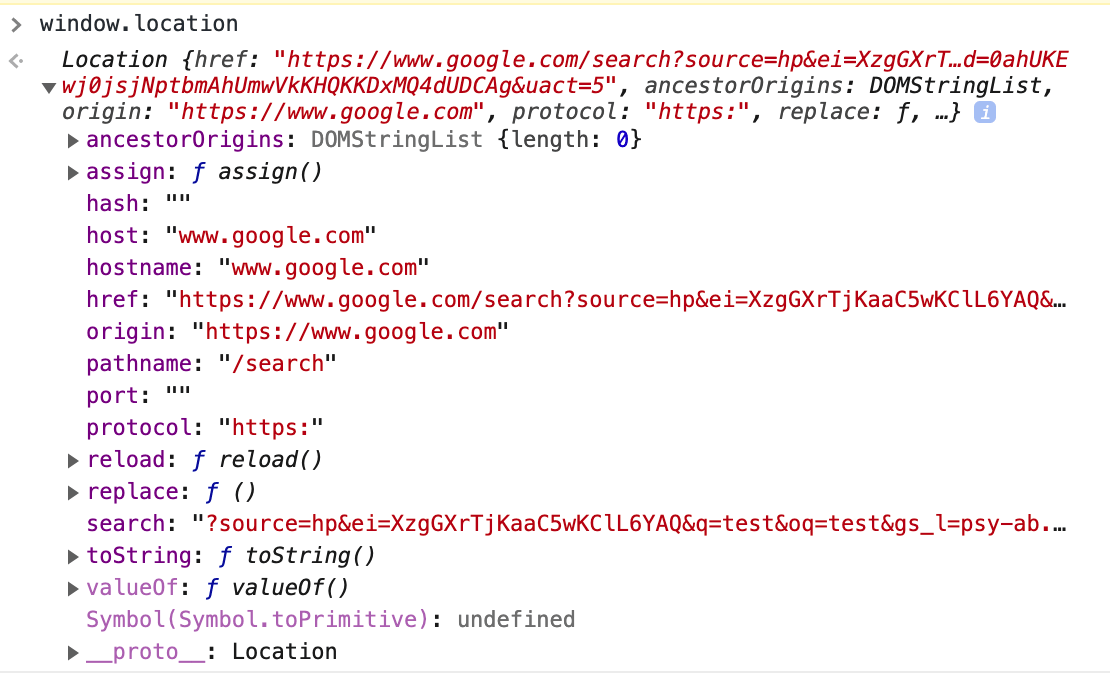
window.location
// http://127.0.0.1:8000/projects/page/2?name=jake&age=34
let url = new URL(window.location.href);
/*
hash: ""
host: "127.0.0.1:8000"
hostname: "127.0.0.1"
href: "http://127.0.0.1:8000/projects/page/2?username=jake&age=34"
origin: "http://127.0.0.1:8000"
password: ""
pathname: "/projects/page/2"
port: "8000"
protocol: "http:"
search: "?name=jake&age=34"
username: ""
*/
url.searchParams.get('name')
// jake
url.searchParams.get('age')
// 34
url.searchParams.get('gender')
// null
Добавление результата для быстрого ознакомления
window.location;
Location {href: "https://stackru.com/questions/1034621/get-the-current-url-with-javascript",
ancestorOrigins: DOMStringList,
origin: "https://stackru.com",
replace: ƒ, assign: ƒ, …}
document.location
Location {href: "https://stackru.com/questions/1034621/get-the-current-url-with-javascript",
ancestorOrigins: DOMStringList,
origin: "https://stackru.com",
replace: ƒ, assign: ƒ
, …}
window.location.pathname
"/questions/1034621/get-the-current-url-with-javascript"
window.location.href
"https://stackru.com/questions/1034621/get-the-current-url-with-javascript"
location.hostname
"stackru.com"
var currentPageUrlIs = "";
if (typeof this.href != "undefined") {
currentPageUrlIs = this.href.toString().toLowerCase();
}else{
currentPageUrlIs = document.location.toString().toLowerCase();
}
Приведенный выше код также может помочь кому-то
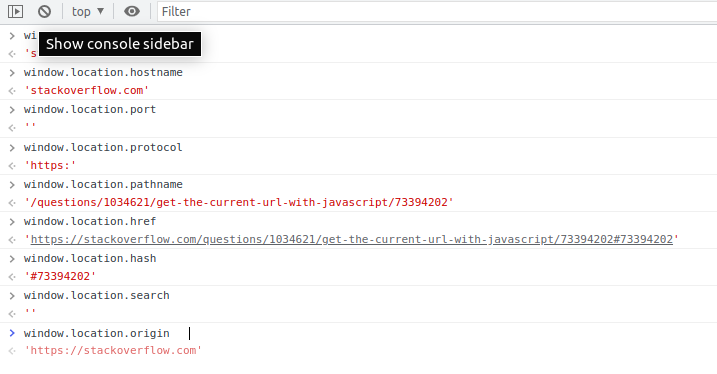
Ответ Нихила Агравала великолепен, просто добавив здесь небольшой пример, вы можете сделать это в консоли, чтобы увидеть различные компоненты в действии:
Если вы хотите, чтобы базовый URL-адрес без параметра пути или запроса (например, чтобы выполнять запросы AJAX для работы как на серверах разработки / подготовки, так и на производственных серверах), window.location.origin лучше всего, поскольку он сохраняет протокол, а также дополнительный порт (в разработке Django у вас иногда есть нестандартный порт, который ломает его, если вы просто используете имя хоста и т. д.)
Для тех, кому нужен реальный объект URL, возможно, для утилиты, которая принимает URL в качестве аргумента:
const url = new URL(window.location.href)
Просто используйте это:
document.URL
или это:
window.location.href
У вас есть несколько способов сделать это.
1:
location.href;
2:
document.URL;
3:
document.documentURI;
location.origin+location.pathname+location.search+location.hash;
Способ получить текущее местоположение объекта window.location,
Сравните это с document.location, который первоначально только возвращал текущий URL в виде строки. Вероятно, чтобы избежать путаницы, document.location был заменен на document.URL,
И, все современные браузеры карту document.location в window.location,
На самом деле, для кросс-браузерной безопасности, вы должны использовать window.location скорее, чем document.location,
В jstl мы можем получить доступ к текущему URL-пути, используя pageContext.request.contextPath, Если вы хотите сделать Ajax-вызов, используйте следующий URL.
url = "${pageContext.request.contextPath}" + "/controller/path"
Пример: для страницы http://stackru.com/posts/36577223 это даст http://stackru.com/controller/path,
Вы можете получить полную ссылку на текущую страницу через location.hrefи чтобы получить ссылку текущего контроллера, используйте:
location.href.substring(0, location.href.lastIndexOf('/'));
Получение текущего URL с помощью JavaScript:
window.location.toString ();
window.location.href
Если вы ссылаетесь на конкретную ссылку с идентификатором, этот код может вам помочь.
$(".disapprove").click(function(){
var id = $(this).attr("id");
$.ajax({
url: "<?php echo base_url('index.php/sample/page/"+id+"')?>",
type: "post",
success:function()
{
alert("The Request has been Disapproved");
window.location.replace("http://localhost/sample/page/"+id+"");
}
});
});
Я использую здесь ajax для отправки идентификатора и перенаправления страницы с помощью window.location.replace. просто добавьте атрибут id="" как указано.
Используйте приведенный выше код, чтобы получить текущий URL-адрес веб-сайта.
или попробуйте это - https://bbbootstrap.com/code/get-current-url-javascript-54628697
Сначала проверьте, что страница полностью загружена в браузер, затем вызовите функцию, которая принимает URL, переменную URL и печатает на консоли,
$(window).load(function(){
var url = window.location.href.toString();
var URL = document.URL;
var wayThreeUsingJQuery = $(location).attr('href');
console.log(url);
console.log(URL);
console.log(wayThreeUsingJQuery );
});