Плагин чата для клиентов Facebook Messenger не появляется, если вы не вошли в систему
Я интегрировал плагин для клиентов Facebook на одном из наших сайтов. Я следовал инструкциям в документации для разработчиков. Он работает нормально, когда есть активная сессия Facebook. Тем не менее, плагин не появляется вообще, когда нет активного сеанса FB. Я мог что-то упустить, но я понятия не имею, что это такое. Спасибо за вашу помощь:)
12 ответов
Решением для меня было добавление #xfbml=1&version=v2.12&autoLogAppEvents=1 после файла xfbml.customerchat.js, например:
js.src = 'https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js#xfbml=1&version=v2.12&autoLogAppEvents=1';
Я решил свою проблему с помощью этого скрипта:
<div class="fb-customerchat"
page_id="<ENTER-YOUR-FACEBOOK-ID-HERE>"
minimized="true">
</div>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'facebook-developer-app-id',
autoLogAppEvents : true,
xfbml : true,
version : 'v2.11'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- Your customer chat code -->
<div class="fb-customerchat"
attribution=setup_tool
page_id="your-page-id"
theme_color="#BE59B9">
</div>
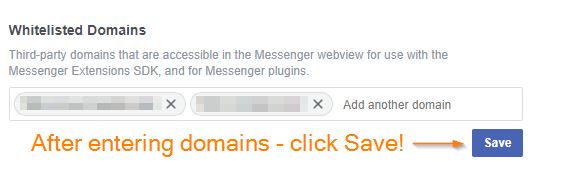
Ну, бесстыдно, что это были "Белые домены", в которых я не работал правильно.
После того, как вы вставите свой домен, вы должны нажать "Сохранить"...
Сейчас май 2018 г., инструкция в Страница -> Настройки -> Платформа Messenger -> Плагин чата для клиентов гораздо понятнее.
Плюс проверка страновых ограничений
Я только добавил этот код в код чата клиента, указанный в настройках страницы:
window.fbAsyncInit = function() {
FB.init({
appId : '1175565702494581', // Trokis Philippines App ID; you may use your App ID but this App ID might work on you too.
autoLogAppEvents : true,
xfbml : true,
version : 'v2.11'
});
};
Оригинальный код:
<script>
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- Your customer chat code -->
<div class="fb-customerchat"
attribution=setup_tool
page_id="{your-page-id}"
theme_color="#BE59B9">
</div>
Окончательный код:
<script>
window.fbAsyncInit = function() {
FB.init({
appId : '1175565702494581',
autoLogAppEvents : true,
xfbml : true,
version : 'v2.11'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
<!-- Your customer chat code -->
<div class="fb-customerchat"
attribution=setup_tool
page_id="{your-page-id}"
theme_color="#BE59B9">
</div>
Моя была связана с тем, что моя «видимость страницы» была установлена на «страница не опубликована». Итак, я решил проблему, изменив "видимость страницы" на "страница опубликована".
настройка страницы-> Общие-> видимость страницы
С 8 января 2019 года Facebook запретил пользователям запрашивать плагин чата для клиентов по следующему URL-адресу: https://connect.facebook.net/en_US/sdk.js.
Теперь требуется использование https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js как js.src аргумент вместо https://connect.facebook.net/en_US/sdk/sdk.js, Если вы воспользуетесь последним, плагин Chat Chat вскоре перестанет загружаться на ваш сайт.
Если Javascript SDK Facebook уже включен в ваш веб-сайт, все, что вам нужно сделать, это установить js.src равным https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js как показано в коде фрагмент ниже.
(function (d, s, id) {var js, fjs = d.getElementsByTagName (s) [0]; if (d.getElementById (id)) возврат; js = d.createElement (s); js.id = id; js.src = " https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js"; fjs.parentNode.insertBefore (js, fjs);} (документ, 'скрипт', 'facebook-jssdk "));
Источник: https://www.chatbotino.com/2019/02/06/facebook-customer-chat-plugin-not-working-try-this/
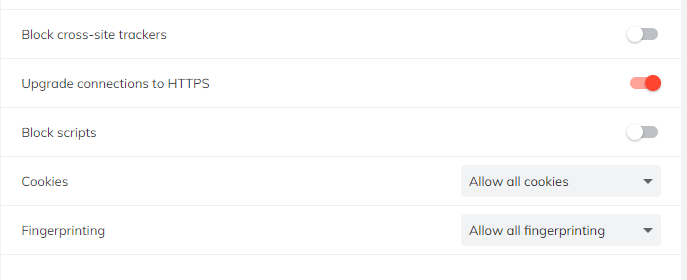
Если вы используете смелый и, вероятно, отлаживаете сайт с включенным кодом плагина для обмена сообщениями. Скорее всего, вы найдете полезными настройки Блокировать межсайтовые трекеры, которые будут отключены, Блокировать сценарии, чтобы отключить, Файлы cookie, чтобы разрешить все файлы cookie, и, наконец, Отпечаток пальца, чтобы разрешить все отпечатки пальцев.
Если вы изменили настройки и обнаружите, что у вас нет проблем с кодом, скорее всего, он будет работать.

Если вы используете Angular Framework, вы должны знать, что вам нужно добавить свой код на страницу index.html, а не в приложение или компонент. Это решило мою проблему.
Сначала я попробовал с кодом, сгенерированным мастером плагинов чата для клиентов Facebook - не повезло. Чтобы это работало, мне пришлось добавить FB.init раздел, предоставляющий действительного разработчика appId:
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'YOUR-APP-ID-HERE',
autoLogAppEvents : true,
xfbml : true,
version : 'v2.11'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/pl_PL/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
<!-- Your customer chat code -->
<div class="fb-customerchat"
attribution=setup_tool
page_id="YOUR-PAGE-ID-HERE"
theme_color="#ed1d24"
logged_in_greeting="Hello, how can we help you?">
</div>
Вы можете найти более подробную информацию о плагине чата на Facebook здесь
Для меня проблема заключалась в том, что я внес в белый список домен без www, но открыл его через www. Оба случая должны быть добавлены в белый список.
Нашел решение. Если кто-то сталкивается с этим, пожалуйста, проверьте страновые ограничения вашей страницы Facebook (Настройки-> Общие-> Страновые ограничения). Он должен быть доступен везде, чтобы плагин рендерился, даже если нет активного сеанса