Как правильно изменить размер textview с помощью exclusionPaths внутри представления заголовка таблицы
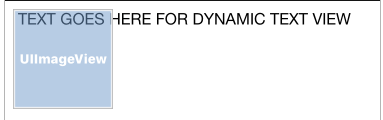
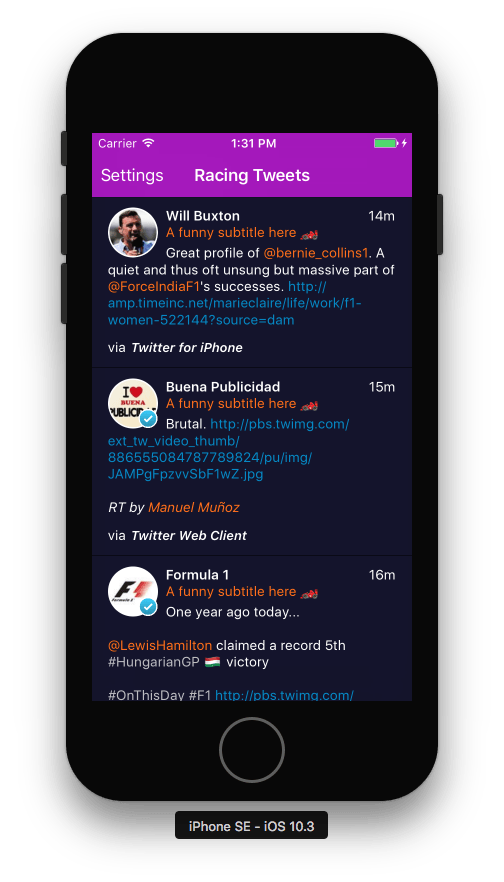
Я добавил вид в мой заголовок tableView, состоящий из imageView и textView. Вид изображения выравнивается по левому краю в верхнем углу, а текстовое представление распространяется на изображение к правой стороне экрана, как показано ниже.
У textView может быть динамическое содержимое, и путь исключения установлен следующим образом:
let imagePath = UIBezierPath(rect: imageView.frame)
self.textView.textContainer.exclusionPaths = [imagePath]
Я отключил прокрутку для просмотра текста и установил следующие ограничения внутри представления заголовка:
TextView: слева - 8 пикселей, справа - 8 пикселей, сверху - 0 пикселей, снизу - 8 пикселей
ImageView: слева - 8 пикселей, ширина - 100 пикселей, высота - 100 пикселей, сверху - 8 пикселей, снизу - больше или равно 8 пикселей
Я добавил этот код после того, как мой textView заполнен динамическим текстом:
if let headerView = self.tableView.tableHeaderView {
let height = headerView.systemLayoutSizeFitting(UILayoutFittingCompressedSize).height
var headerFrame = headerView.frame
if height != headerFrame.size.height {
headerFrame.size.height = height
headerView.frame = headerFrame
self.tableView.tableHeaderView = headerView
}
}
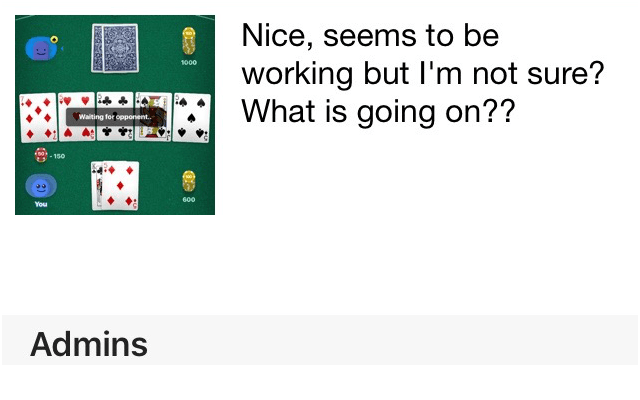
Который регулирует размер заголовка. Однако, когда textView имеет меньше текста, чем высота изображения, размер представления увеличивается.
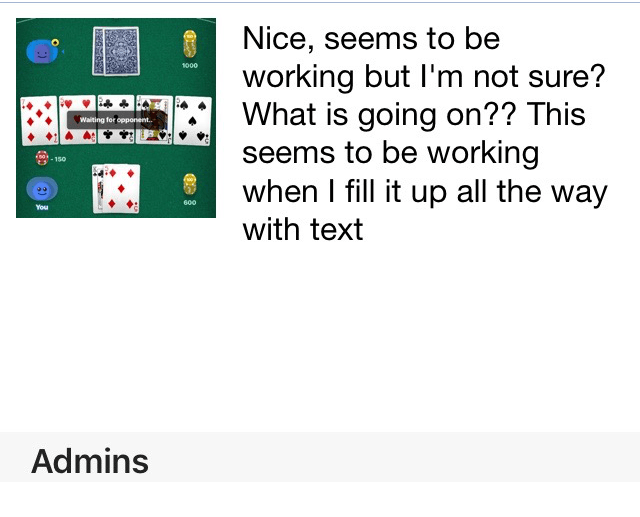
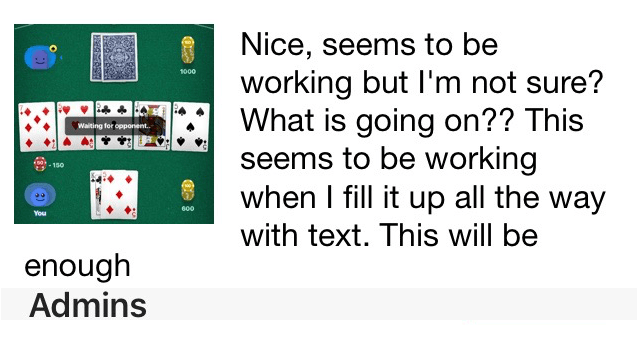
Пример текста, достаточного для передачи изображения: 
Кто-нибудь знает, почему это происходит?
3 ответа
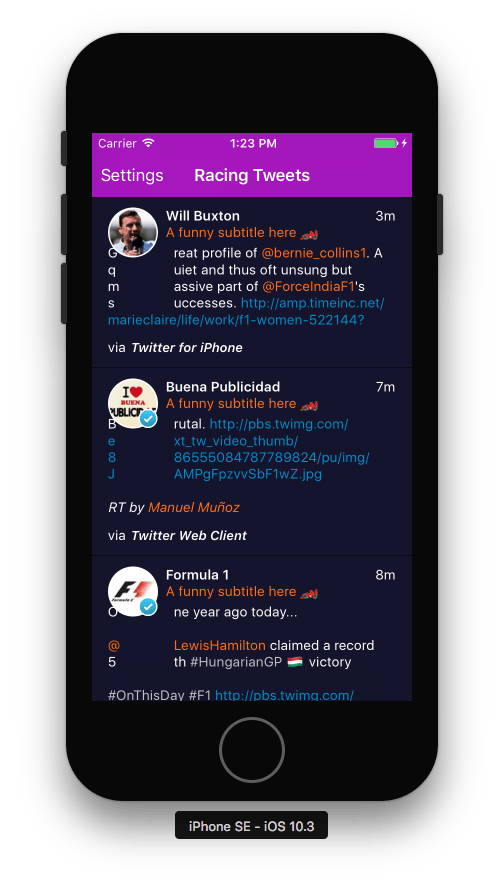
У меня есть решение для этого, потому что я только что столкнулся с этой проблемой сам:) Видите ли, я пытался сделать что-то очень похожее, где UITextView Текст должен избегать UIImageView слева от него. Мой код был следующим:
let ticketProfileExclusionPath = UIBezierPath(roundedRect: ticketProfilePicture.frame, cornerRadius: Constants.ProfilePictureExclusionRadius)
ticketContent.textContainer.exclusionPaths.append(ticketProfileExclusionPath)
И мои результаты были не очень хорошими:
Как видите, проблема заключается в CGRect дано ticketContentUITextView как его путь исключения, так как последний предполагает данный CGRect исправлен в своем собственном кадре, а не в его суперпредставлении.
Исправление очень простое и требует использования API, существующего с незапамятных времен (iOS 2.0):
let exclusionPathFrame = convert(ticketProfilePicture.frame, to: ticketContent).offsetBy(dx: Constants.SystemMargin, dy: Constants.Zero)
То, что мы делаем здесь, это преобразование UIImageView рама UITextViewсистема координат, поэтому обеспечивает правильный путь исключения с точки зрения UITextView, Добавленное смещение просто для выравнивания всех трех моих UITableViewCell текст UIView s.
convert() это UIView метод.
Как вы можете видеть, текст теперь обтекает ticketProfilePictureUIImageView довольно мило
Надеюсь это поможет.
Для тех, кто использует Auto Layout, обязательно добавьте exclusionPathFrame в viewDidLayoutSubviews().
You can calculate textview text height with content size.
let tempTextview = UITextView(frame: CGRect(x: 50, y: 50, width: 120, height: 250))
tempTextview.text = "Dynamic Text"
let height = tempTextview.contentSize.height
Add you extra top and bottom padding to this height.
height = height + padding
if imageview.frame.size.height > height
{
return imageview.frame.size.height
}
else
{
return height
}