Selenium IDE - всегда ошибка при любой ошибке 500
Есть ли простой способ сообщить Selenium IDE, что любое действие, которое приводит к ответу http 500, означает, что тест не пройден?
У меня есть тесты длиной 75 страниц. Иногда я получаю сбой и сгораю где-то посередине, но тесты возвращаются зелеными.
3 ответа
Взглянув на selenium-api.js, я увидел, что в сигнатуре метода doOpen в selenium-api.js есть параметр ignoreResponseCode:
Selenium.prototype.doOpen = function(url, ignoreResponseCode) {
Этот параметр используется объектом browserbot:
if (!((self.xhrResponseCode >= 200 && self.xhrResponseCode <= 399) || self.xhrResponseCode == 0)) {
// TODO: for IE status like: 12002, 12007, ... provide corresponding statusText messages also.
LOG.error("XHR failed with message " + self.xhrStatusText);
e = "XHR ERROR: URL = " + self.xhrOpenLocation + " Response_Code = " + self.xhrResponseCode + " Error_Message = " + self.xhrStatusText;
self.abortXhr = false;
self.isXhrSent = false;
self.isXhrDone = false;
self.xhrResponseCode = null;
self.xhrStatusText = null;
throw new SeleniumError(e);
}
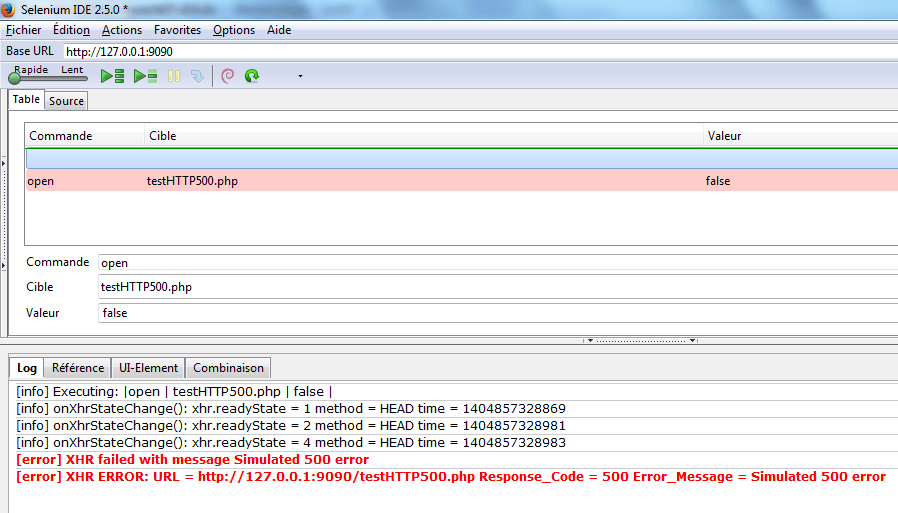
Я попытался вызвать функцию открытия из селен IDE со значением = false, и это приводит к ошибке (тест не пройден).
Моя тестовая страница PHP была:
<?php
header('HTTP/1.1 500 Simulated 500 error');
?>
И это приводит к: 
Для меня это решает проблему проверки статуса ответа HTTP.
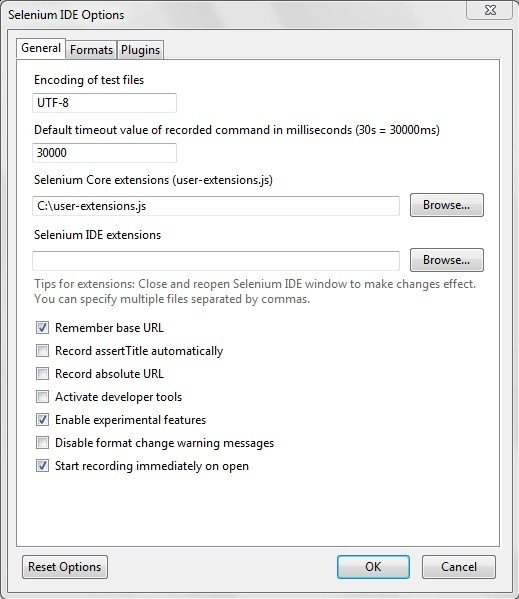
Создайте файл JavaScript с именем "user-extensions.js" и добавьте его в Selenium-IDE в разделе "Параметры"> "Параметры". Если вы используете Selenium RC, передайте его в параметр при запуске сервера в команде jar. Там должен быть пользовательский расширение файла атрибута javascript.

Затем закройте и перезапустите Selenium-IDE. Файл пользовательских расширений кэшируется при запуске среды IDE.
Добавьте этот код в свой файл Selenium user-extensions.js, чтобы создать собственную команду под названием "AssertLocationPart". Как вы знаете, "assertLocation" и "storeLocation" являются стандартными командами. Я попытался сократить лишнюю строку кода до storeLocation, просто получив href в пользовательской функции. Я не смог заставить команду doAssertValue работать. Мне придется опубликовать свой собственный вопрос для этого. Вот почему это закомментировано. Пока просто используйте this.doStore. И добавьте дополнительную строку в ваш скрипт после вашей пользовательской команды AssertLocationPart. Поскольку на самом деле мы не делаем утверждение в пользовательской функции / команде, мы должны назвать его "storeLocationPart" (функция будет называться "doStoreLocationPart"), а не "assertLocationPart" (функция будет называться "doAssertLocationPart"), и просто передать в первом параметре. Но если вы можете заставить doAssert* работать, пожалуйста, дайте мне знать. Я буду связываться с этим в другой день, так как мне нужно сделать то же самое для работы.
Selenium.prototype.doAssertLocationPart = function(partName,assertTo) {
var uri = selenium.browserbot.getCurrentWindow().document.location.href;
//alert("URI = " + uri);
var partValue = parseUri(uri,partName);
//alert("Part '" + partName + "' = " + partValue);
//this.doAssertValue(partValue,assertTo);
this.doStore(partValue,"var_"+partName);
};
// Slightly modified function based on author's original:
// http://badassery.blogspot.com/2007/02/parseuri-split-urls-in-javascript.html
//
// parseUri JS v0.1, by Steven Levithan (http://badassery.blogspot.com)
// Splits any well-formed URI into the following parts (all are optional):
//
// - source (since the exec() method returns backreference 0 [i.e., the entire match] as key 0, we might as well use it)
// - protocol (scheme)
// - authority (includes both the domain and port)
// - domain (part of the authority; can be an IP address)
// - port (part of the authority)
// - path (includes both the directory path and filename)
// - directoryPath (part of the path; supports directories with periods, and without a trailing backslash)
// - fileName (part of the path)
// - query (does not include the leading question mark)
// - anchor (fragment)
//
function parseUri(sourceUri,partName){
var uriPartNames = ["source","protocol","authority","domain","port","path","directoryPath","fileName","query","anchor"];
var uriParts = new RegExp("^(?:([^:/?#.]+):)?(?://)?(([^:/?#]*)(?::(\\d*))?)?((/(?:[^?#](?![^?#/]*\\.[^?#/.]+(?:[\\?#]|$)))*/?)?([^?#/]*))?(?:\\?([^#]*))?(?:#(.*))?").exec(sourceUri);
var uri = {};
for(var i = 0; i < 10; i++){
uri[uriPartNames[i]] = (uriParts[i] ? uriParts[i] : "");
if (uriPartNames[i] == partName) {
return uri[uriPartNames[i]]; // line added by MacGyver
}
}
// Always end directoryPath with a trailing backslash if a path was present in the source URI
// Note that a trailing backslash is NOT automatically inserted within or appended to the "path" key
if(uri.directoryPath.length > 0){
uri.directoryPath = uri.directoryPath.replace(/\/?$/, "/");
if (partName == "directoryPath") {
return uri.directoryPath; // line added by MacGyver
}
}
return uri;
}
Затем добавьте это в ваш файл web.config и убедитесь, что customErrors выключен. Так как у вас есть ошибка 500, он перенаправит пользователя на страницу по умолчанию. Не стесняйтесь добавлять пользовательскую страницу для кода состояния 500 HTTP, если вы хотите быть конкретным в своих сценариях Selenium.
<customErrors mode="On" defaultRedirect="/ErrorHandler.aspx">
<error statusCode="401" redirect="/AccessDenied.aspx" />
<error statusCode="403" redirect="/AccessDenied.aspx" />
<error statusCode="404" redirect="/PageNotFound.aspx" />
</customErrors>
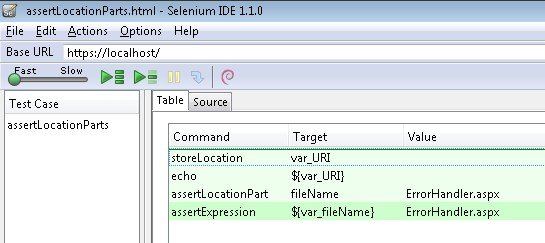
Вот как ваши команды будут выглядеть в IDE:

Убедитесь, что вы находитесь на этой странице (или что-то подобное), прежде чем запускать скрипт:
https://localhost/ErrorHandler.aspx?aspxerrorpath=/path/pathyouweretryingtoviewinwebapp.aspx
Журнал показывает, что это прошло!
- [info] Выполнение: | storeLocation | var_URI | |
- [info] Выполнение: | echo | $ {var_URI} | |
- [info] echo: https://localhost/ErrorHandler.aspx?aspxerrorpath=//path/pathyouweretryingtoviewinwebapp.aspx
- [info] Выполнение: |assertLocationPart | имя_файла | ErrorHandler.aspx |
- [info] Выполнение: |assertExpression | ${var_fileName} | ErrorHandler.aspx |
Используя обработчик ошибок из моего предыдущего ответа:
Command: assertLocation
Target: regexp:^(https://localhost/ErrorHandler.aspx).*$
Или (согласно вашему комментарию), если вы не включили обработку ошибок, это наоборот, используйте AssertNotLocation. Это может потребовать больше работы над человеком, пишущим сценарии. Вы должны отслеживать все страницы.
Подробнее о сопоставлении с образцом:
http://seleniumhq.org/docs/02_selenium_ide.html
http://www.codediesel.com/testing/selenium-ide-pattern-matching/