Кнопки UIToolBar, отображающие частично отключенный экран для iPhone 6
У меня есть UIView, который содержит UIToolBar с двумя кнопками UIB и гибкое пространство между ними. По какой-то странной причине на iPhone 6 и 6Plus, но не на любой другой модели iPhone, левая и правая UIButton в UIToolBar, кажется, отображают наполовину на половине экрана.
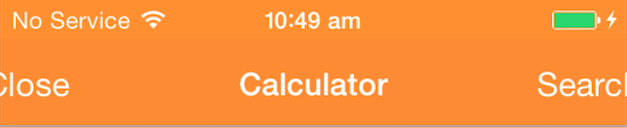
Вот пример проблемы, которую я имею для iPhone 6 / 6Plus

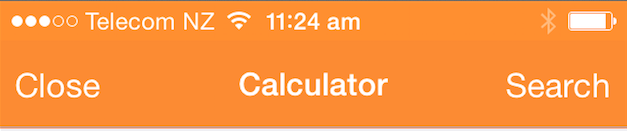
И вот как это выглядит на каждом другом устройстве I

Вот код, который я использую для создания UIToolBar, кнопок и метки.
UILabel *toolBarLabel = [[UILabel alloc] initWithFrame:CGRectMake((ScreenWidth - 150.0) / 2, 3.0, 150.0, 40.0)];
toolBarLabel.font = [UIFont boldSystemFontOfSize:16.0];
toolBarLabel.textColor = [UIColor whiteColor];
toolBarLabel.textAlignment = NSTextAlignmentCenter;
toolBarLabel.backgroundColor = [UIColor clearColor];
toolBarLabel.text = @"Calculator";
prefToolBar = [[UIToolbar alloc] init];
[prefToolBar setTranslucent:NO];
prefToolBar.clipsToBounds = YES;
[[UIToolbar appearance] setBarTintColor:[UIColor colorWithRed:colorController.oRed/255.0 green:colorController.oGreen/255.0 blue:colorController.oBlue/255.0 alpha:1.0]];
[prefToolBar addSubview:toolBarLabel];
// add buttons
// create an array for the buttons
NSMutableArray* BarbuttonsArray = [[NSMutableArray alloc] initWithCapacity:5];
// create a Cancel button
UIBarButtonItem * cancelButton = [[UIBarButtonItem alloc] initWithTitle:@"Close"
style:UIBarButtonItemStylePlain
target:self
action:@selector(closeUIButton)];
cancelButton.style = UIBarButtonItemStylePlain;
cancelButton.tintColor = [UIColor whiteColor];
[BarbuttonsArray addObject:cancelButton];
UIBarButtonItem *flexible = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil];
[BarbuttonsArray addObject:flexible];
// create a submitButton
saveButton = [[UIBarButtonItem alloc]initWithTitle:@"Search"
style:UIBarButtonItemStylePlain
target:self
action:@selector(submitButton)];
saveButton.style = UIBarButtonItemStylePlain;
saveButton.tintColor = [UIColor whiteColor];
[BarbuttonsArray addObject:saveButton];
// put the BarbuttonsArray in the toolbar and release them
[prefToolBar setItems:BarbuttonsArray animated:NO];
UIView *frameToolbar = [[UIView alloc] initWithFrame:CGRectMake(0.0, 44.0, ScreenWidth, 0.5)];
frameToolbar.backgroundColor = [UIColor lightGrayColor];
[prefToolBar addSubview:frameToolbar];
ОБНОВИТЬ
Просто добавив метод, который я использую, чтобы вернуть ширину экрана и высоту, для получения дополнительной информации о том, что я делаю.
@implementation calcScreenSize
+(CGFloat)screenWidth {
if(UIInterfaceOrientationIsPortrait([UIApplication sharedApplication].statusBarOrientation)){
return [UIScreen mainScreen].bounds.size.width;
}else
return [UIScreen mainScreen].bounds.size.height;
}
+(CGFloat)screenHeight {
if(UIInterfaceOrientationIsPortrait([UIApplication sharedApplication].statusBarOrientation)){
return [UIScreen mainScreen].bounds.size.height;
}else
return [UIScreen mainScreen].bounds.size.width;
}
3 ответа
Хорошо, так что мне еще предстоит найти причину этого, чтобы это произошло только на iPhone 6 и 6plus. Однако я придумала решение для себя, которое эффективно помещает отступ перед левой кнопкой и правой кнопкой.
У меня есть класс, который возвращает платформу устройства, а затем использовать его, чтобы проверить, нужно ли мне вставлять эти кнопки UIBarButtonSystemItemFixedSpace для дополнения видимых кнопок.
код выглядит следующим образом... это было лучшее, что я мог сделать после нескольких часов чтения и прихода с пустыми руками. Я надеюсь, что это поможет любому, кто получит эту ошибку.
platformCalculator = [[PlatformCalculator alloc] init];
NSString *currentPlatform = [platformCalculator platformNiceString];
if (([currentPlatform isEqual:@"IPHONE 6"]) || ([currentPlatform isEqual:@"IPHONE 6PLUS"])) {
UIBarButtonItem *positiveSeparator = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace target:nil action:nil];
positiveSeparator.width = 15;
[BarbuttonsArray addObject:positiveSeparator];
}
if (([currentPlatform isEqual:@"IPHONE 6"]) || ([currentPlatform isEqual:@"IPHONE 6PLUS"])) {
UIBarButtonItem *negativeSeparator = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFixedSpace target:nil action:nil];
negativeSeparator.width = 15;
[BarbuttonsArray addObject:negativeSeparator];
}
Вы можете принудительно настроить макет панели инструментов в методе viewDidAppear вашего viewController. Мне не нравятся такие обходные пути, но, похоже, это решает проблему, с которой я столкнулся правильно.
- (void) viewDidAppear:(BOOL)animated
{
[super viewDidAppear:animated];
[self.toolbar layoutSubviews];
}
Между прочим, кажется, что вы используете панель инструментов, где навигационная панель (от контроллера навигации) должна быть более подходящей.
РЕДАКТИРОВАТЬ: это исправить в viewDidAppear происходило немного слишком поздно, в результате чего изменение было видно пользователю при запуске приложения.
Это может быть не приспособлено в вашей ситуации, но, в свою очередь, я в итоге позвонил [self.toolbar setNeedsLayout] в самом конце моего application didFinishLaunchingWithOptionsmethod (что еще страшнее, но, кажется, работает)
Как объясняется в этой теме, лучше всего подклассифицировать UINavigationBar.
В качестве альтернативы вы можете использовать UIButton. Вот код:
UIButton *close = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, 30, 30)];
// close.frame = CGRectMake( 0, 0, 40, 30 );
[close setTitle:@"Close" forState:UIControlStateNormal];
[close addTarget:self action:@selector(close) forControlEvents:UIControlEventTouchUpInside];
self.navigationItem.rightBarButtonItem = [[UIBarButtonItem alloc] initWithCustomView:close];