Приложение Angularjs при профилировании показывает 63% времени, необходимого для перевода страницы в режим ожидания
Выпуск:
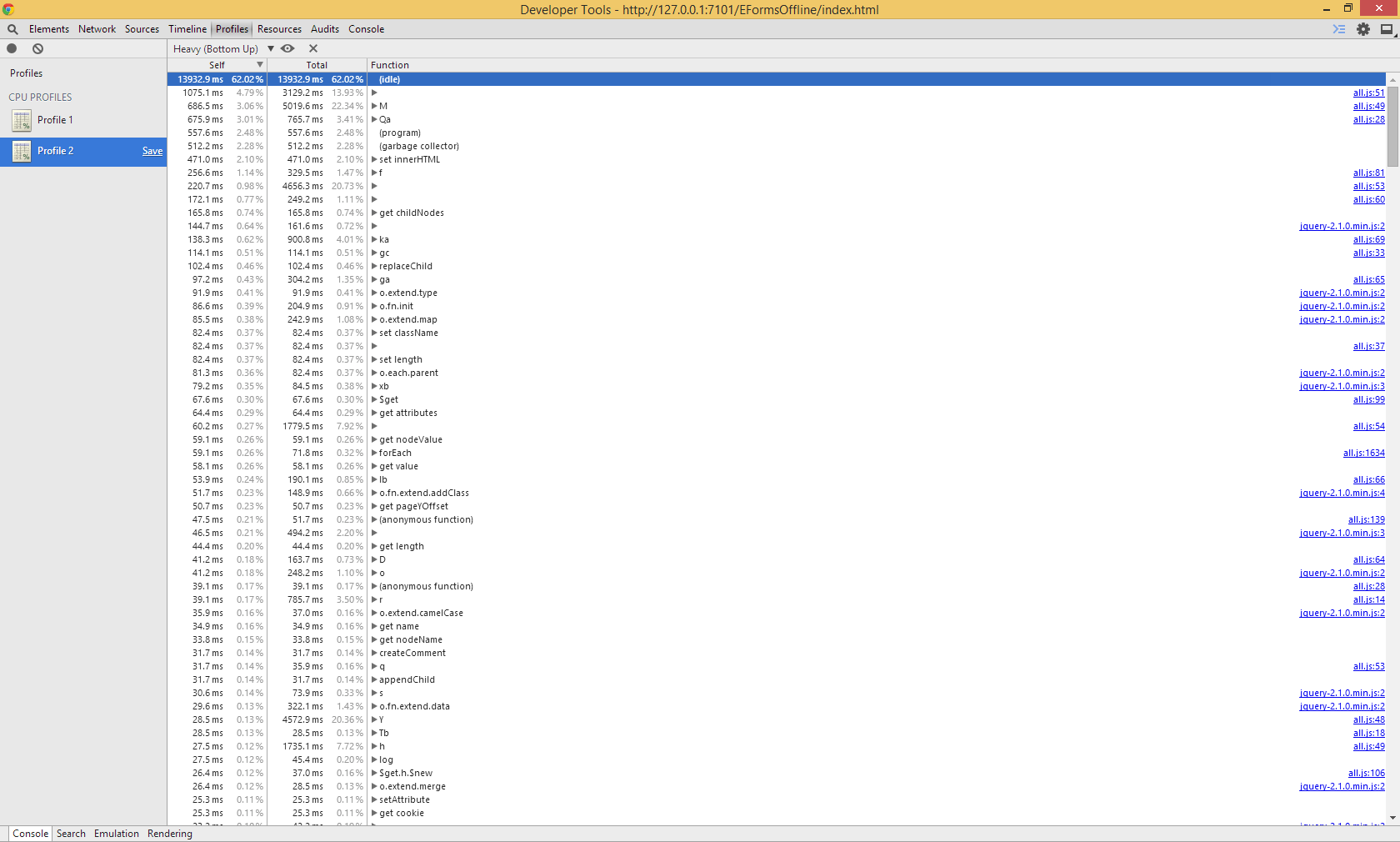
Моя страница приложения angularjs отрисовывает страницу примерно за 30 секунд. Когда я запускаю профилировщик Google Chrome, я вижу, что 62% времени, необходимого для рендеринга страницы, занимает функция, называемая "(бездействующей)".
Любая подсказка, что происходит?
почему страница простаивает... она должна рендерить страницу... а не просто сидеть без дела

1 ответ
Профилировщик показывает вам время процессора, а не время настенных часов.
Это означает, что он слеп к вводу / выводу.
Рендеринг страницы требует ввода / вывода. Пока процессор ожидает завершения ввода-вывода, он должен либо найти другие действия, либо не работать.
Кстати, время ввода-вывода - это просто время процессора, но на другом процессоре.
Кстати, у вас есть это отсортировано по времени "Self". Вы должны отсортировать по "общему" времени, которое, похоже, включает в себя количество вызываемых абонентов. "Я" время бесполезно. Зачем? Потому что, если оно большое, инклюзивное время показывает это, и если оно мало, оно все равно может тратить много времени, просто делая это путем вызова подпрограмм, что показывает инклюзивное время.