Отображать HTML-теги в ckeditor
Я открываю ckeditor с содержанием ниже по умолчанию.
<textarea id="editor1" name="editor1" rows="30" cols="120"><p>We can use <strong>prettify </strong>to auto-format the Computer programming code at web page.</p>
<p><strong>How to use?</strong></p>
<p>Just add below line;</p>
<p><code class="prettyprint"><span style="line-height: 1.6em;"><script src="https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js"></script></span></code</p>
<p><span style="line-height: 1.6em;">Then, put the code line in below tab;</span></p>
<p><code class="prettyprint"><code class="prettyprint">...</code></code></p>
<p><span style="color: rgb(0, 0, 0); font-family: monospace; font-size: medium; line-height: normal;">or,</span></p>
<p>Download the complete code files from <a href="https://code.google.com/p/google-code-prettify/">https://code.google.com/p/google-code-prettify/</a>(even can learn more about prettify) to your server and change above script tag line like below;</p>
<p><code class="prettyprint"><script src="path/to/directory/run_prettify.js"></script></code><br /> </p>
</textarea>
<script>CKEDITOR.replace( "editor1");</script>
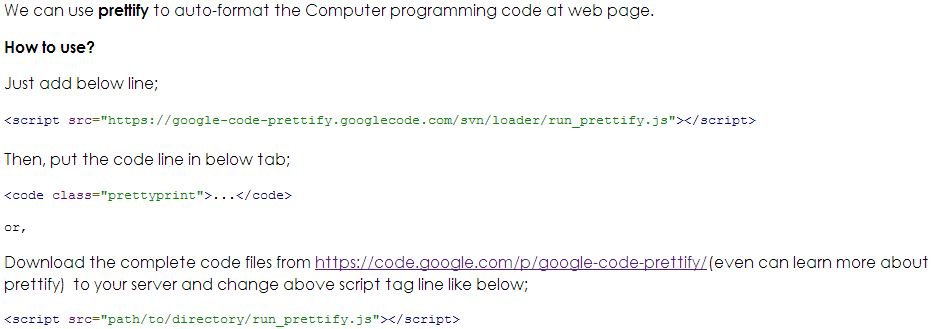
Но в выходных HTML коды тегов отсутствуют. Вывод ниже (под строками);
Мы можем использовать prettify для автоматического форматирования программного кода на веб-странице.
Как пользоваться?
Просто добавьте нижнюю строку;
Затем поместите строку кода в вкладку ниже;
...
или же,
Загрузите файлы полного кода со страницы https://code.google.com/p/google-code-prettify/(even узнать больше о prettify) на свой сервер и измените приведенную выше строку тега скрипта, как показано ниже;
Ожидаемый результат: Пожалуйста, помогите, где я скучаю.
Пожалуйста, помогите, где я скучаю.
1 ответ
Это похоже на еще одну похожую проблему в этом вопросе: Как предотвратить CKEditor для удаления <и> (больше-меньше / меньше)
Обходной путь должен использовать setData, чтобы установить значение. Ниже приведен тест, который я получил, работая в 4.1 образцах.
<textarea id="editor1">
<p>foo</p>
</textarea>
<script>
var txt = '<p>We can use <strong>prettify </strong>to auto-format the Computer programming code at web page.</p><p><strong>How to use?</strong></p><p>Just add below line;</p><p><code class="prettyprint"><span style="line-height: 1.6em;"><script src="https://google-code-prettify.googlecode.com/svn/loader/run_prettify.js"></script></span></code</p><p><span style="line-height: 1.6em;">Then, put the code line in below tab;</span></p><p><code class="prettyprint"><code class="prettyprint">...</code></code></p><p><span style="color: rgb(0, 0, 0); font-family: monospace; font-size: medium; line-height: normal;">or,</span></p><p>Download the complete code files from <a href="https://code.google.com/p/google-code-prettify/">https://code.google.com/p/google-code-prettify/</a>(even can learn more about prettify) to your server and change above script tag line like below;</p><p><code class="prettyprint"><script src="path/to/directory/run_prettify.js"></script></code><br /> </p>'
CKEDITOR.on('instanceReady', function(ev) {
ev.editor.setData(txt);
});
CKEDITOR.replace( 'editor1', { allowedContent: 'p' } );
</script>