Отладчик Facebook: измените каноническое значение URL после перезаписи обратного прокси
Я создал простое приложение, которое сервер отображает некоторый базовый контент SPA на основе пользовательского агента.
Например, если на Facebook есть ссылка на сайт AngularJS, у меня есть правило перезаписи Apache для перенаправления этой ссылки в приложение рендеринга. Затем приложение рендеринга проверяет URL-адрес, переданный в качестве параметра запроса, и возвращает указанное визуализированное содержимое.
Все работает как положено, но есть проблема с отображаемым результатом. Каноническая ссылка, показанная в сообщении Facebook, является ссылкой приложения рендеринга. Вот что происходит:
Общая ссылка: www.example.com/the-shared-link
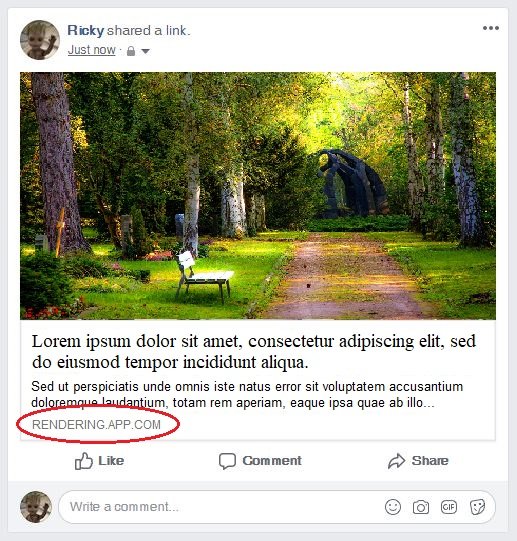
Результат поста в Facebook:
Вместо отображения общей ссылки (www.example.com/the-shared-link) вместо этого отображается приложение рендеринга (render.app.com). Но если я нажму на пост в Facebook, он откроет правильную страницу сайта.
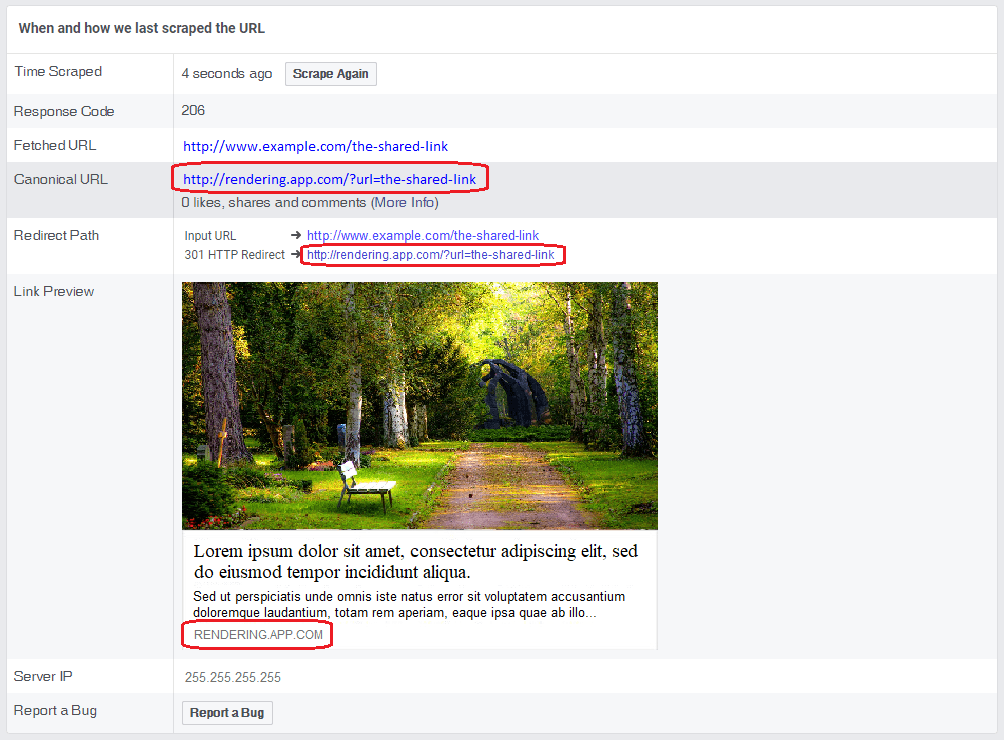
Результат отладчика Facebook:
Все необходимые метатеги добавляются на страницу результатов визуализации:
<!-- Schema.org markup for Google+ -->
<meta itemprop="name" content="Lorem ipsum dolor sit amet, consectetur adipiscing elit." />
<meta itemprop="description" content="Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo." />
<meta itemprop="image" content="http://www.example.com/some-image.jpg" />
<!-- Twiter Cards -->
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="Lorem ipsum dolor sit amet, consectetur adipiscing elit." />
<meta name="twitter:title" content="Lorem ipsum dolor sit amet, consectetur adipiscing elit." />
<meta name="twitter:description" content="Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo." />
<meta name="twitter:image:src" content="http://www.example.com/some-image.jpg" />
<!--/ Twiter Cards -->
<!-- Open Graph -->
<meta property="og:site_name" content="Lorem ipsum dolor sit amet, consectetur adipiscing elit." />
<meta property="og:type" content="website" />
<meta property="og:title" content="Lorem ipsum dolor sit amet, consectetur adipiscing elit." />
<meta property="og:url" content="http://www.example.com/the-shared-link" />
<meta property="og:description" content="Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo." />
<meta property="og:image" content="http://www.example.com/some-image.jpg" />
<meta property="og:image:width" content="500" />
<meta property="og:image:height" content="375" />
<!--/ Open Graph -->
Правило переписывания Apache htaccess:
RewriteCond %{HTTP_USER_AGENT} (facebookexternalhit/[0-9]|Facebot|Twitterbot/[0-9]|Pinterest|Pinterestbot|LinkedInBot/[0-9])
RewriteRule ^(.*)$ http://rendering.app.com/?url=%{REQUEST_URI} [P,L]
Что я делаю неправильно? Как я могу изменить каноническую ссылку на исходную общую ссылку?
1 ответ
Решил мою проблему!
Домен render.app.com имел правило перезаписи для принудительного использования https. Это вызывает перенаправление HTTP 301 (так же, как показал отладчик Facebook). Использование https: //rendeting.app.com решило мою проблему. Другим способом решения проблемы редиректа HTTP 301 было бы удаление правила перезаписи https в целевом домене.