Обновление пользователя Parse.com от Stripe Webhook
Во-первых, я вижу, что здесь есть несколько вопросов Parse / Stripe, но ни один из них мне не поможет.
У меня есть мобильное приложение, которое имеет как платные, так и бесплатные функции. Переменная хранится в User класс в Parse.com, и он проверяется на наличие разрешений при запуске функции. Я хотел бы настроить портал учетной записи (отдельно от моего приложения), чтобы, когда пользователи хотят зарегистрироваться, они отправляются в свой браузер и могут зарегистрироваться в плане по протоколу SSL и т. Д. И т. Д.
Для портала учетной записи у меня есть сайт Wordpress с плагином Stripe, который будет выполнять мой учет, выставление счетов и создание форм для меня.
После регистрации на сайте Wordpress я хотел бы получить webhook на Parse.com и запустить функцию для обновления User учебный класс. В идеале это будет функция "поймай все", которая изменит пользователя на несколько состояний в зависимости от состояния его учетной записи (то есть они прекратят платить, и план будет приостановлен).
Мой вопрос в два раза:
Какие данные (URL и т. Д.) Мне нужно указать в настройках моего веб-крючка Stripe, чтобы отправить все события в мой облачный код Parse.com?
Как получить / запустить свою функцию в коде Cloud после получения веб-крючка от Parse.com?
Я открыт для критики и сохраняю гибкость в своей реализации, если у вас есть предложения о том, как должно работать мое приложение.
Спасибо заранее.
2 ответа
Хорошо, после некоторых экспериментов:
создайте webhook в области учетных записей Stripe, используя URL:
https://**APPLICATION_ID**:javascript-key=**JAVASCRIPT_KEY**@api.parse.com/1/functions/update_userВ вашем облачном коде используйте то же имя функции, что и в последней части вашего URL. в моем случае
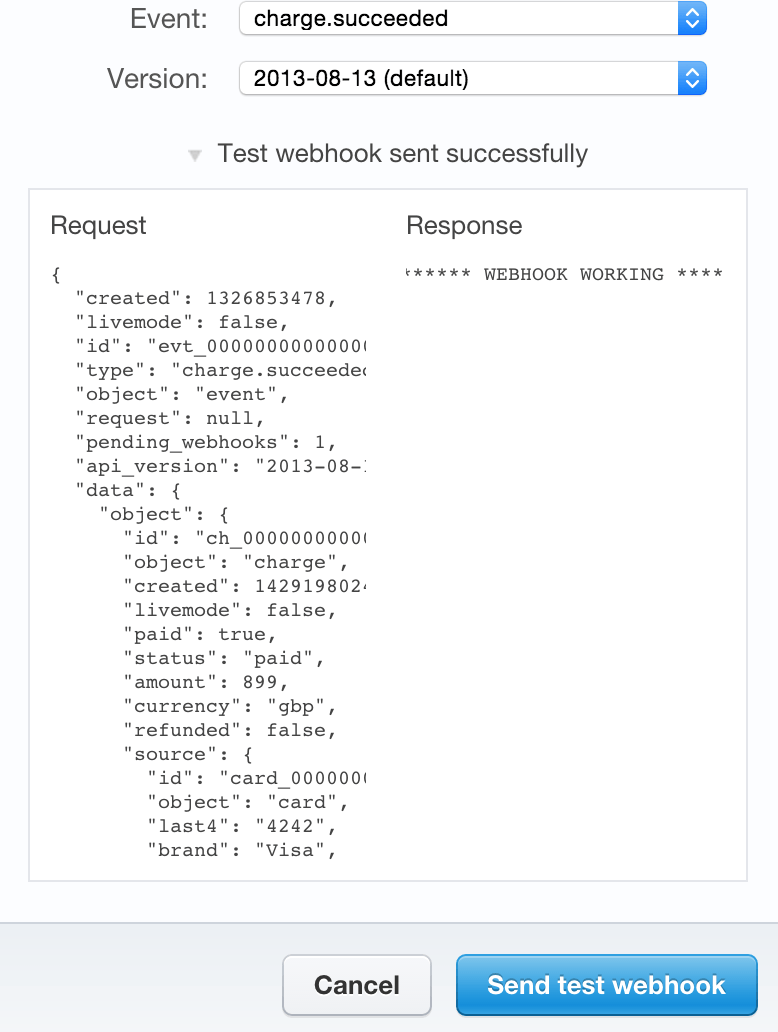
update_user,Создайте тестовую версию webhook и поместите ее в свой облачный код для тестирования:
Parse.Cloud.define("update_user", function(request, response) {
response.success('** WEBHOOK WORKING **' + request);
});
При запуске теста в приборной панели полосы вы должны увидеть:

Надеюсь, что это кому-то поможет - был бы признателен за любой вклад, который кто-либо имеет в отношении моей реализации или гладкой функции для запуска на моем User обновление класса.
В основном я думаю, что ваше решение будет работать.
Я думаю, что использование ключа javascript может представлять угрозу безопасности, если вы не проверяете события, исходящие с полосы.
Ваши ключи javascript будут присутствовать на вашем веб-сайте. Кто-то может получить его и вызвать функцию облачного кода. Я бы использовал главный ключ, чтобы вы знали его только из источников, которым доверяете. Они могут изменить важную платежную информацию.
В своем определении облачной функции вы можете проверить, использовался ли мастер-ключ.
Parse.Cloud.define('stripeEvents', function (request, response) {
if (request.master){
return response.success('stripeEvents - master');
}
response.error('stripeEvents - must use master key');});