JQuery рассчитать ширину родительского от детей
Я пытаюсь вычислить общую ширину подменю относительно детей. Следующий код прекрасно работает только в первом подменю. Второе подменю нуждается в ручном значении +1 по ширине, чтобы оно работало, иначе последний элемент будет сдвинут вниз.
$('nav.primary').find('ul.sub-menu').each( function() {
var width = 0;
$(this).find('li').each( function() {
width += $(this).outerWidth();
});
$(this).css({
'width': width + 'px'
});
$(this).hide();
});<li>
<a href="/oplossingen/">
Oplossingen<span class="fo icons-angle-down"></span>
</a>
<ul class="sub-menu">
<li>
<a href="/oplossingen/mvo-adviesdiensten/">
MVO Adviesdiensten
</a>
</li>
<li>
<a href="/oplossingen/co2-prestatieladder-advies/">
CO2-Prestatieladder Advies
</a>
</li>
</ul>
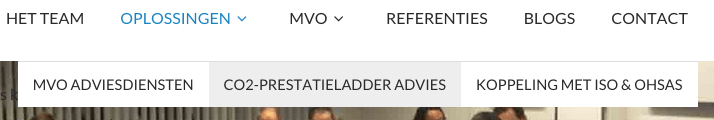
</li>Правильный пример:

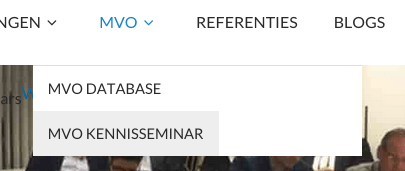
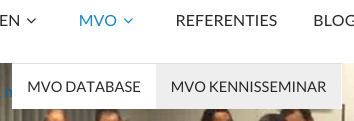
Неправильный пример:

Ширина +1 
Никаких других различий между нечетными и четными элементами нет, кроме цвета фона.
Я нашел следующий похожий вопрос, который не смог решить мою проблему: Рассчитать общую ширину Children с jQuery