В элементе ListView: TextView, содержащий длинные слова, портит макет
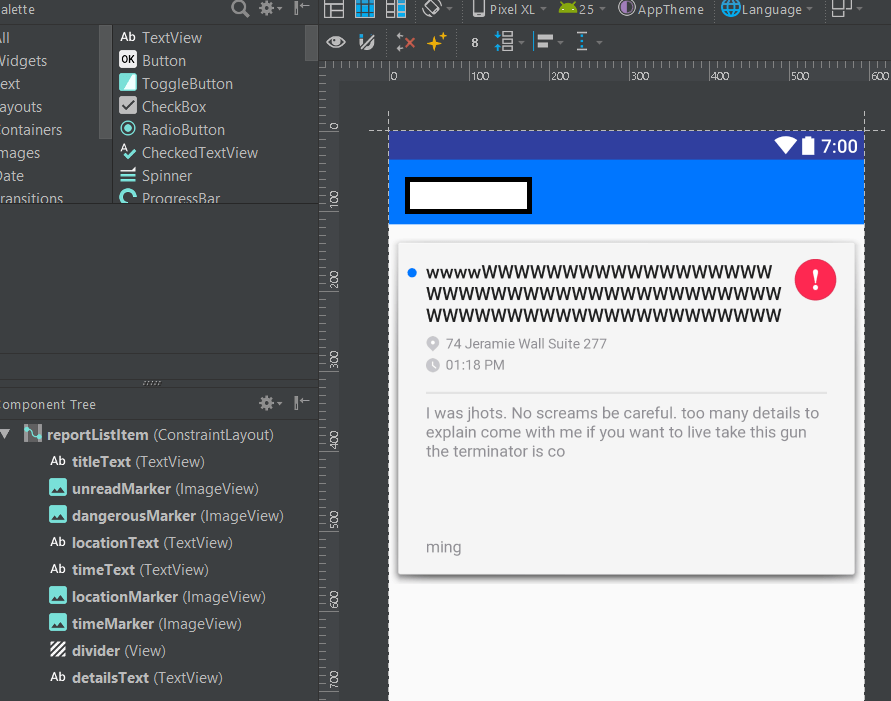
Вот как выглядит карта списка в представлении "Дизайн" Android Studio, пока что все хорошо:
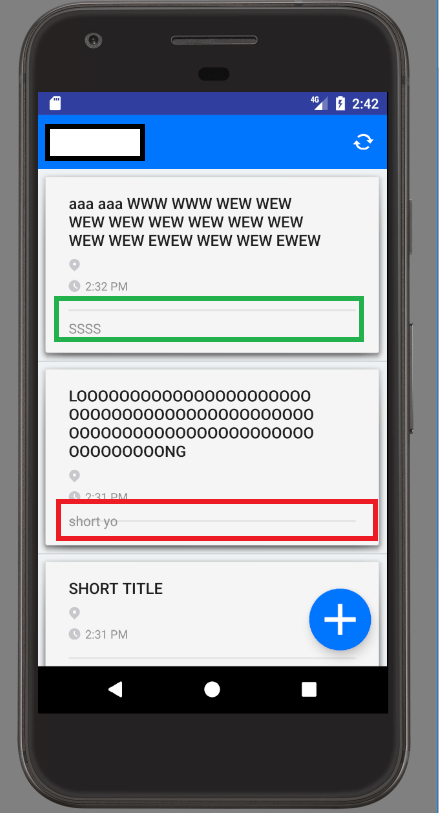
Вот как это выглядит на мобильном телефоне. Обратите внимание на перекрытие разделителя и подробного текста во второй карточке списка:
Что странно, так это то, что первая карта в порядке с мобильного телефона. Он также имеет очень длинное текстовое представление, за исключением того, что текстовое содержимое разбито на пробелы.
Но карта ВТОРОГО списка перепутана, и единственное отличие состоит в том, что текстовое представление - это одно длинное слово.
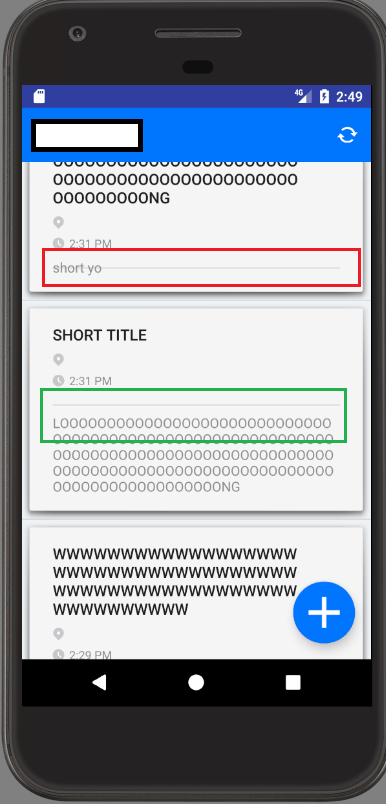
Еще одно исключение: наличие сверхдлинного неразрывного слова в нижнем текстовом представлении - это нормально, если текстовое представление заголовка короткое / разбито:
Что здесь происходит? Любая помощь будет оценена!
Вот файл макета XML для списка карт:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/reportListItem"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:background="@android:drawable/dialog_holo_light_frame">
<TextView
android:id="@+id/titleText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:layout_marginRight="8dp"
android:layout_marginTop="16dp"
android:fontFamily="sans-serif-medium"
android:textAppearance="@style/TextAppearance.AppCompat.Subhead"
app:layout_constraintLeft_toRightOf="@+id/unreadMarker"
app:layout_constraintRight_toLeftOf="@+id/dangerousMarker"
app:layout_constraintTop_toTopOf="parent"
tools:text="wwwwWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWWW" />
<ImageView
android:id="@+id/unreadMarker"
android:layout_width="8dp"
android:layout_height="8dp"
android:layout_marginTop="22dp"
android:contentDescription=""
android:cropToPadding="false"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/unread"
android:layout_marginLeft="8dp"
app:layout_constraintLeft_toLeftOf="parent" />
<ImageView
android:id="@+id/dangerousMarker"
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:layout_marginTop="14dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/icon_dangerous" />
<TextView
android:id="@+id/locationText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="41dp"
android:layout_marginTop="8dp"
android:fontFamily="sans-serif"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textColor="@color/colorText"
android:textSize="12sp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@+id/titleText"
tools:text="74 Jeramie Wall Suite 277"
app:layout_constraintRight_toLeftOf="@+id/dangerousMarker"
android:layout_marginRight="8dp"
app:layout_constraintHorizontal_bias="1.0" />
<TextView
android:id="@+id/timeText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="0dp"
android:layout_marginTop="4dp"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textColor="@color/colorText"
android:textSize="12sp"
app:layout_constraintLeft_toLeftOf="@+id/locationText"
app:layout_constraintTop_toBottomOf="@+id/locationText"
tools:text="01:18 PM"
android:layout_marginRight="0dp"
app:layout_constraintRight_toRightOf="@+id/locationText"
app:layout_constraintHorizontal_bias="0.0" />
<ImageView
android:id="@+id/locationMarker"
android:layout_width="0dp"
android:layout_height="14dp"
android:layout_marginBottom="0dp"
android:layout_marginRight="5dp"
android:layout_marginTop="0dp"
app:layout_constraintBottom_toBottomOf="@+id/locationText"
app:layout_constraintRight_toLeftOf="@+id/locationText"
app:layout_constraintTop_toTopOf="@+id/locationText"
app:layout_constraintVertical_bias="0.0"
app:srcCompat="@drawable/pin_small" />
<ImageView
android:id="@+id/timeMarker"
android:layout_width="wrap_content"
android:layout_height="14dp"
android:layout_marginBottom="0dp"
android:layout_marginRight="5dp"
android:layout_marginTop="0dp"
app:layout_constraintBottom_toBottomOf="@+id/timeText"
app:layout_constraintRight_toLeftOf="@+id/timeText"
app:layout_constraintTop_toTopOf="@+id/timeText"
app:srcCompat="@drawable/clock_small" />
<View
android:id="@+id/divider"
android:layout_width="0dp"
android:layout_height="2dp"
android:layout_marginRight="24dp"
android:layout_marginLeft="24dp"
android:layout_marginTop="16dp"
android:background="@color/colorDivider"
android:visibility="visible"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toBottomOf="@+id/timeText" />
<TextView
android:id="@+id/detailsText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:layout_marginLeft="24dp"
android:layout_marginRight="24dp"
android:layout_marginTop="8dp"
android:textAppearance="@style/TextAppearance.AppCompat.Body1"
android:textColor="@color/colorText"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/divider"
tools:text="I was jhots. No screams be careful. too many details to explain come with me if you want to live take this gun the terminator is co\n\n\n\n\nming" />
</android.support.constraint.ConstraintLayout>