В Play, как скопировать js-файлы с клиента ScalaJS на сервер?
Я пытаюсь написать приложение, которое будет частично ScalaJS и частично Play Framework. Я использую пакет ScalaJS. Он отлично связывает мой JavaScript, и я могу видеть полученные файлы, куда они должны идти.
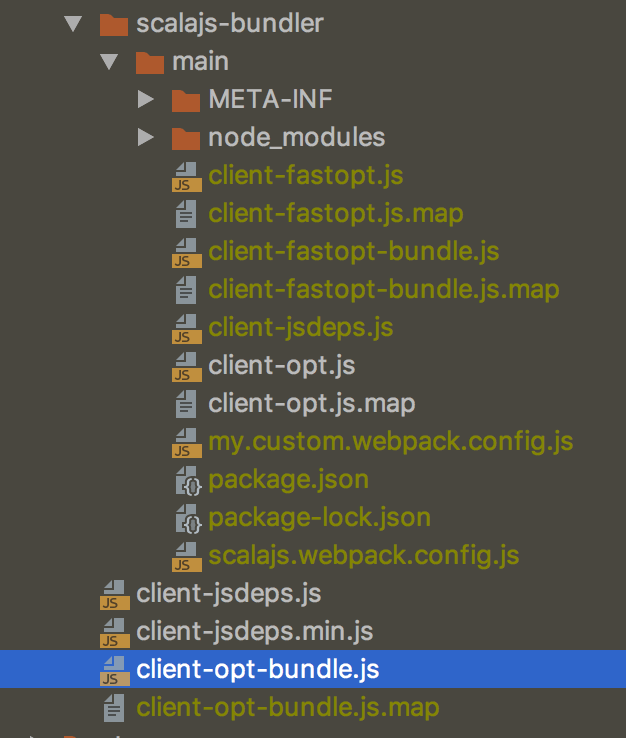
Но я заметил, что только client-jsdeps.js а также client-fastopt.js доступны для приложения. Причина в том, что они являются единственными файлами, которые копируются в путь server/target/web/public/main, Я смотрел везде, где мог думать, sbt сборка файлов, файлы конфигурации, везде, и я не мог найти, почему эти файлы копируются, и ничего другого. Я хотел бы -bundle файлы для копирования вместо. Где эта настройка?
Стоит отметить, что два файла, которые упакованы с приложением, не отображаются в редактируемом пользователем пути, server/public/jsони копируются непосредственно в файл WAR и поэтому отображаются в target каталог.
1 ответ
Из документации:
Для интеграции с sbt-web используйте sbt-web-scalajs-bundler плагин вместо sbt-scalajs-bundler:
addSbtPlugin("ch.epfl.scala" % "sbt-web-scalajs-bundler" % "0.13.1")
Затем включите WebScalaJSBundlerPlugin в проекте, который использует sbt-web:
lazy val server = project
.settings(
scalaJSProjects := Seq(client),
pipelineStages in Assets := Seq(scalaJSPipeline)
)
.enablePlugins(WebScalaJSBundlerPlugin)
lazy val client = project.enablePlugins(ScalaJSBundlerPlugin, ScalaJSWeb)
Вам также необходимо настроить ScalaJSBundlerPlugin в проекте Scala.js, как описано в предыдущем разделе, и sbt-web-scalajs плагины, как описано в их документации.
WebScalaJSBundlerPlugin плагин автоматически настраивает scalaJSPipeline задача использовать комплекты, а не вывод компиляции Scala.js.
Вы можете увидеть полный пример здесь.
Вы следуете этому руководству?