WPF C# InputBox
Я проводил исследования в Интернете, но не нашел решения, что я хочу, или неясен.
Я делаю приложение WPF с использованием C#. Я хочу открыть диалоговое окно, чтобы предложить пользователю ввести его / ее имя. После этого я буду отслеживать имя и сохранять некоторые данные в текстовый файл, используя имя.
Например,
Ввод имени is name = "Джон"
И поэтому у меня есть данные data="1, 2, 3";
а затем я сохраняю "данные" в файле John.txt.
Кто-нибудь знает, как это сделать? Я думаю, что проблема в том, как открыть диалоговое окно для ввода имени пользователя.
Спасибо!
5 ответов
Я предпочитаю использовать подход, использующий диалоги, которые не блокируют приложение и отходят от более традиционного диалога Win32.
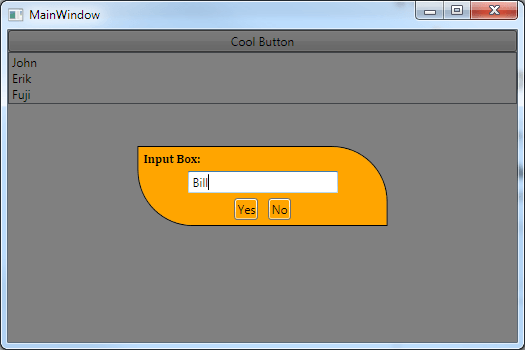
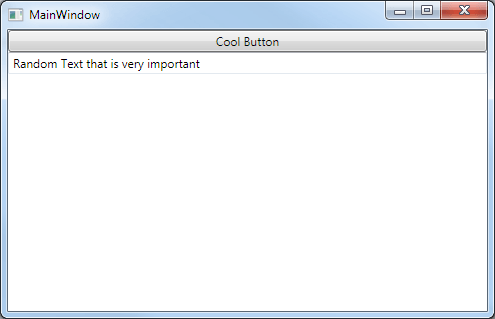
пример

Входной диалог скрыт

В этом примере я использую упрощенную версию решения на основе MVVM, которое я использую для своих приложений. Это может быть не красиво, но должно дать вам четкое представление об основах этого.
XAML:
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<StackPanel>
<Button Content="Cool Button" x:Name="CoolButton" Click="CoolButton_Click"/>
<ListBox x:Name="MyListBox"/>
</StackPanel>
<!-- It's important that this is in the end of the XAML as it needs to be on top of everything else! -->
<Grid x:Name="InputBox" Visibility="Collapsed">
<Grid Background="Black" Opacity="0.5"/>
<Border
MinWidth="250"
Background="Orange"
BorderBrush="Black"
BorderThickness="1"
CornerRadius="0,55,0,55"
HorizontalAlignment="Center"
VerticalAlignment="Center">
<StackPanel>
<TextBlock Margin="5" Text="Input Box:" FontWeight="Bold" FontFamily="Cambria" />
<TextBox MinWidth="150" HorizontalAlignment="Center" VerticalAlignment="Center" x:Name="InputTextBox"/>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Center">
<Button x:Name="YesButton" Margin="5" Content="Yes" Background="{x:Null}" Click="YesButton_Click"/>
<Button x:Name="NoButton" Margin="5" Content="No" Background="{x:Null}" Click="NoButton_Click" />
</StackPanel>
</StackPanel>
</Border>
</Grid>
</Grid>
Это диалоговое окно очень легко показать, так как вам нужно только установить видимость InputBox сетка, чтобы увидеть. Затем вы просто обрабатываете кнопки "Да / Нет" и получаете текст Input из TextBox.
Таким образом, вместо использования кода, который требует ShowDialog()Вы просто устанавливаете Visibility возможность Visible, В этом примере есть еще кое-что, что мы будем обрабатывать в коде, например, очистка поля InputText после обработки нажатий кнопки "Да / Нет".
Код позади:
namespace WpfApplication1
{
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
private void CoolButton_Click(object sender, RoutedEventArgs e)
{
// CoolButton Clicked! Let's show our InputBox.
InputBox.Visibility = System.Windows.Visibility.Visible;
}
private void YesButton_Click(object sender, RoutedEventArgs e)
{
// YesButton Clicked! Let's hide our InputBox and handle the input text.
InputBox.Visibility = System.Windows.Visibility.Collapsed;
// Do something with the Input
String input = InputTextBox.Text;
MyListBox.Items.Add(input); // Add Input to our ListBox.
// Clear InputBox.
InputTextBox.Text = String.Empty;
}
private void NoButton_Click(object sender, RoutedEventArgs e)
{
// NoButton Clicked! Let's hide our InputBox.
InputBox.Visibility = System.Windows.Visibility.Collapsed;
// Clear InputBox.
InputTextBox.Text = String.Empty;
}
}
}
Выделение кода может быть легко выполнено с использованием Dependency или как логики ViewModel в этом случае, но для простоты я оставил его в выделенном фрагменте кода.
Вот мое решение, мне потребовалось около 3 часов, чтобы напечатать его. Это полностью настраиваемый.
string var = new InputBox("text").ShowDialog();
И это код класса
public class InputBox
{
Window Box = new Window();//window for the inputbox
FontFamily font = new FontFamily("Tahoma");//font for the whole inputbox
int FontSize=30;//fontsize for the input
StackPanel sp1=new StackPanel();// items container
string title = "InputBox";//title as heading
string boxcontent;//title
string defaulttext = "Scrivi quì il tuo nome...";//default textbox content
string errormessage = "Scelta non valida";//error messagebox content
string errortitle="Errore";//error messagebox heading title
string okbuttontext = "OK";//Ok button content
Brush BoxBackgroundColor = Brushes.GreenYellow;// Window Background
Brush InputBackgroundColor = Brushes.Ivory;// Textbox Background
bool clicked = false;
TextBox input = new TextBox();
Button ok = new Button();
bool inputreset = false;
public InputBox(string content)
{
try
{
boxcontent = content;
}
catch { boxcontent = "Error!"; }
windowdef();
}
public InputBox(string content,string Htitle, string DefaultText)
{
try
{
boxcontent = content;
}
catch { boxcontent = "Error!"; }
try
{
title = Htitle;
}
catch
{
title = "Error!";
}
try
{
defaulttext = DefaultText;
}
catch
{
DefaultText = "Error!";
}
windowdef();
}
public InputBox(string content, string Htitle,string Font,int Fontsize)
{
try
{
boxcontent = content;
}
catch { boxcontent = "Error!"; }
try
{
font = new FontFamily(Font);
}
catch { font = new FontFamily("Tahoma"); }
try
{
title = Htitle;
}
catch
{
title = "Error!";
}
if (Fontsize >= 1)
FontSize = Fontsize;
windowdef();
}
private void windowdef()// window building - check only for window size
{
Box.Height = 500;// Box Height
Box.Width = 300;// Box Width
Box.Background = BoxBackgroundColor;
Box.Title = title;
Box.Content = sp1;
Box.Closing += Box_Closing;
TextBlock content=new TextBlock();
content.TextWrapping = TextWrapping.Wrap;
content.Background = null;
content.HorizontalAlignment = HorizontalAlignment.Center;
content.Text = boxcontent;
content.FontFamily = font;
content.FontSize = FontSize;
sp1.Children.Add(content);
input.Background = InputBackgroundColor;
input.FontFamily = font;
input.FontSize = FontSize;
input.HorizontalAlignment = HorizontalAlignment.Center;
input.Text = defaulttext;
input.MinWidth = 200;
input.MouseEnter += input_MouseDown;
sp1.Children.Add(input);
ok.Width=70;
ok.Height=30;
ok.Click += ok_Click;
ok.Content = okbuttontext;
ok.HorizontalAlignment = HorizontalAlignment.Center;
sp1.Children.Add(ok);
}
void Box_Closing(object sender, System.ComponentModel.CancelEventArgs e)
{
if(!clicked)
e.Cancel = true;
}
private void input_MouseDown(object sender, MouseEventArgs e)
{
if ((sender as TextBox).Text == defaulttext && inputreset==false)
{
(sender as TextBox).Text = null;
inputreset = true;
}
}
void ok_Click(object sender, RoutedEventArgs e)
{
clicked = true;
if (input.Text == defaulttext||input.Text == "")
MessageBox.Show(errormessage,errortitle);
else
{
Box.Close();
}
clicked = false;
}
public string ShowDialog()
{
Box.ShowDialog();
return input.Text;
}
}
Надеюсь, что это может быть полезно.
Просто создайте другой класс Window в вашем Visual Studio-проекте, который содержит имя пользователя в открытом свойстве. Затем создайте экземпляр этого окна где-нибудь в главном окне и покажите его с помощью метода ShowDialog. Это блокирует, пока ваше диалоговое окно не будет закрыто. Затем вы можете получить имя пользователя из публичной собственности и делать с ним все, что захотите.
Создать / Добавить новый Window в вашем проекте для получения ввода от пользователя. Вы можете использовать Window.Show или же Window.ShowDialog показать это окно как всплывающее окно
Также добавьте OK Создайте окно и нажмите кнопку ОК, чтобы сохранить информацию в текстовом файле.
Раздел "Пользовательские диалоговые окна" в MSDN может дать вам некоторые рекомендации: Пользовательское диалоговое окно в WPF. Есть пример кода и исходный код XAML.
Как только вы справитесь с этим, вы можете искать, как сохранить данные в файл - это довольно легко, и есть множество способов сделать это (один из которых использует TextWriter класс: пример).
Спасибо!! Моя модифицированная версия:
public class InputBox
{
Window Box = new Window();//window for the inputbox
FontFamily font = new FontFamily("Avenir");//font for the whole inputbox
int FontSize = 14;//fontsize for the input
StackPanel sp1 = new StackPanel();// items container
string title = "Dica s.l.";//title as heading
string boxcontent;//title
string defaulttext = "";//default textbox content
string errormessage = "Datos no válidos";//error messagebox content
string errortitle = "Error";//error messagebox heading title
string okbuttontext = "OK";//Ok button content
string CancelButtonText = "Cancelar";
Brush BoxBackgroundColor = Brushes.WhiteSmoke;// Window Background
Brush InputBackgroundColor = Brushes.Ivory;// Textbox Background
bool clickedOk = false;
TextBox input = new TextBox();
Button ok = new Button();
Button cancel = new Button();
bool inputreset = false;
public InputBox(string content)
{
try
{
boxcontent = content;
}
catch { boxcontent = "Error!"; }
windowdef();
}
public InputBox(string content, string Htitle, string DefaultText)
{
try
{
boxcontent = content;
}
catch { boxcontent = "Error!"; }
try
{
title = Htitle;
}
catch
{
title = "Error!";
}
try
{
defaulttext = DefaultText;
}
catch
{
DefaultText = "Error!";
}
windowdef();
}
public InputBox(string content, string Htitle, string Font, int Fontsize)
{
try
{
boxcontent = content;
}
catch { boxcontent = "Error!"; }
try
{
font = new FontFamily(Font);
}
catch { font = new FontFamily("Tahoma"); }
try
{
title = Htitle;
}
catch
{
title = "Error!";
}
if (Fontsize >= 1)
FontSize = Fontsize;
windowdef();
}
private void windowdef()// window building - check only for window size
{
Box.Height = 100;// Box Height
Box.Width = 450;// Box Width
Box.Background = BoxBackgroundColor;
Box.Title = title;
Box.Content = sp1;
Box.Closing += Box_Closing;
Box.WindowStyle = WindowStyle.None;
Box.WindowStartupLocation = WindowStartupLocation.CenterScreen;
TextBlock content = new TextBlock();
content.TextWrapping = TextWrapping.Wrap;
content.Background = null;
content.HorizontalAlignment = HorizontalAlignment.Center;
content.Text = boxcontent;
content.FontFamily = font;
content.FontSize = FontSize;
sp1.Children.Add(content);
input.Background = InputBackgroundColor;
input.FontFamily = font;
input.FontSize = FontSize;
input.HorizontalAlignment = HorizontalAlignment.Center;
input.Text = defaulttext;
input.MinWidth = 200;
input.MouseEnter += input_MouseDown;
input.KeyDown += input_KeyDown;
sp1.Children.Add(input);
ok.Width = 70;
ok.Height = 30;
ok.Click += ok_Click;
ok.Content = okbuttontext;
cancel.Width = 70;
cancel.Height = 30;
cancel.Click += cancel_Click;
cancel.Content = CancelButtonText;
WrapPanel gboxContent = new WrapPanel();
gboxContent.HorizontalAlignment = HorizontalAlignment.Center;
sp1.Children.Add(gboxContent);
gboxContent.Children.Add(ok);
gboxContent.Children.Add(cancel);
input.Focus();
}
void Box_Closing(object sender, System.ComponentModel.CancelEventArgs e)
{
//validation
}
private void input_MouseDown(object sender, MouseEventArgs e)
{
if ((sender as TextBox).Text == defaulttext && inputreset == false)
{
(sender as TextBox).Text = null;
inputreset = true;
}
}
private void input_KeyDown(object sender, KeyEventArgs e)
{
if (e.Key == Key.Enter && clickedOk == false )
{
e.Handled = true;
ok_Click(input, null);
}
if (e.Key == Key.Escape)
{
cancel_Click(input, null);
}
}
void ok_Click(object sender, RoutedEventArgs e)
{
clickedOk = true;
if (input.Text == defaulttext || input.Text == "")
MessageBox.Show(errormessage, errortitle,MessageBoxButton.OK,MessageBoxImage.Error);
else
{
Box.Close();
}
clickedOk = false;
}
void cancel_Click(object sender, RoutedEventArgs e)
{
Box.Close();
}
public string ShowDialog()
{
Box.ShowDialog();
return input.Text;
}
}