Как вырвать изображение из контейнера начальной загрузки?
Я пытаюсь вырвать образ из контейнера начальной загрузки, вот мой код,
<div class="container">
<div class="row">
<div class="col-md-offset-2 col-md-8">
<h3 class="title">Title</h3>
<p class="content">Lorem ipsum dolor sit amet.</p>
<img class="break-img" src="img-src">
</div>
</div>
</div>
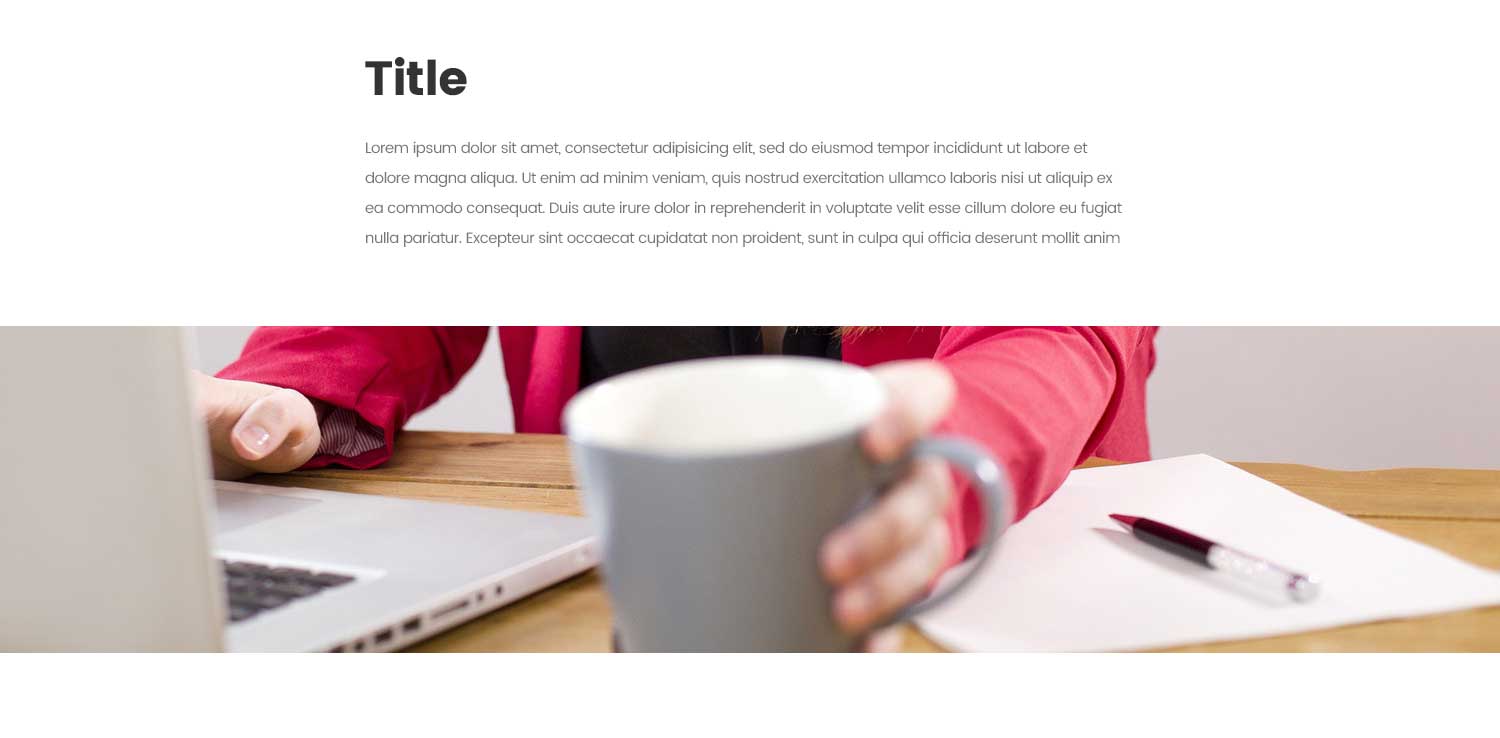
Я хочу добиться чего-то подобного. Но в разметке изображение должно быть внутри структуры container-row-col. 
1 ответ
Вам не нужно помещать изображение внутри всех этих элементов. Ты можешь использовать container-fluid например, с дополнительными классами, если обязательно:
<div class="container">
<div class="row">
<div class="col-md-offset-2 col-md-8">
<h3 class="title">Title</h3>
<p class="content">Lorem ipsum dolor sit amet.</p>
</div>
</div>
</div>
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<img src="something" alt="" class="img-responsive" />
</div>
</div>
</div>