Слушатель событий PageShow для компонента React не работает должным образом
У меня есть следующий сценарий, где мне нужно запустить какой-то "код" при первом входе на страницу или возвращении к ней с другой страницы.
Причиной этого является функция кэша Safari ( https://webkit.org/blog/516/webkit-page-cache-ii-the-unload-event/), поскольку она кэширует мою страницу и ничего не выполняет.
Я последовал их рекомендации по добавлению прослушивателя событий в событие "PageShow", чтобы я мог проверить, сохраняется ли это событие, а затем запустить то, что мне нужно.
Этот пример в основном то, что я хотел бы иметь:
- доступ к первой странице... прикрепить слушателя = Круто, у меня это есть.
- если я выхожу из страницы и возвращаюсь (используя Safari), он запускает моего слушателя на pageshow = Круто, у меня это... почти.
- слушатель должен быть уволен каждый раз, когда я возвращаюсь на эту страницу = Не круто, мой слушатель срабатывает один раз.
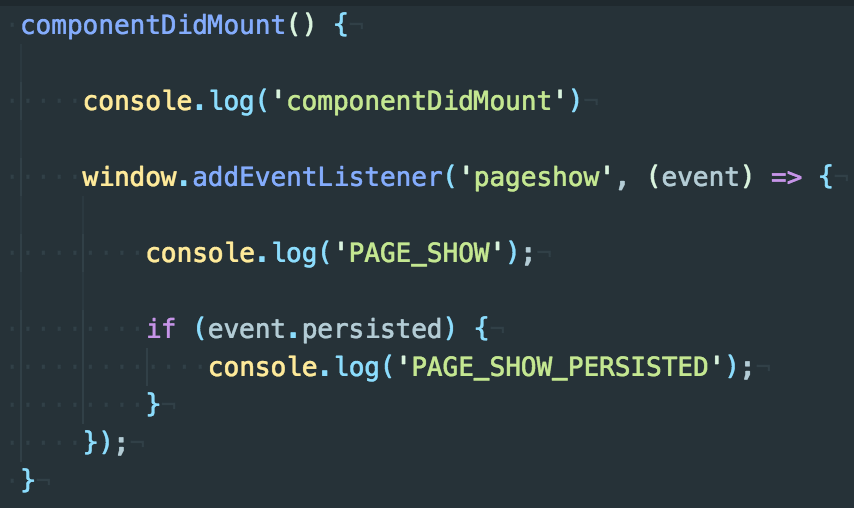
Я использую реагировать и компонент DidMount(), где я готовлю все:
Это работает впервые... Я могу перейти со своей страницы и вернуться к ней + выполнить то, что мне нужно.
Проблема в том, что повторение "перейти из моей страницы и вернуться" во второй раз ничего не даст.. похоже, что слушатель удален или что-то в этом роде.
Спасибо за внимание.
1 ответ
После двух дней попыток найти способ... мой коллега попросил меня попробовать слушателя на "popstate". Я так старался заставить слушателя 'pagehow' работать, что совершенно забыл протестировать его; сработало без нареканий:
window.addEventListener('popstate', function(event) {