ionic2 с открытым боковым меню
Я работаю с ionic 2, и у меня есть ионное меню в левой части приложения, которое закрывается, когда я открываю меню и касаюсь области страницы.
Я бы хотел, чтобы он оставался открытым и закрывался только тогда, когда пользователь явно приказал закрыть его (с помощью кнопки закрытия или, возможно, проведя назад, что угодно). Есть ли какой-либо вариант или обходной путь для этого?
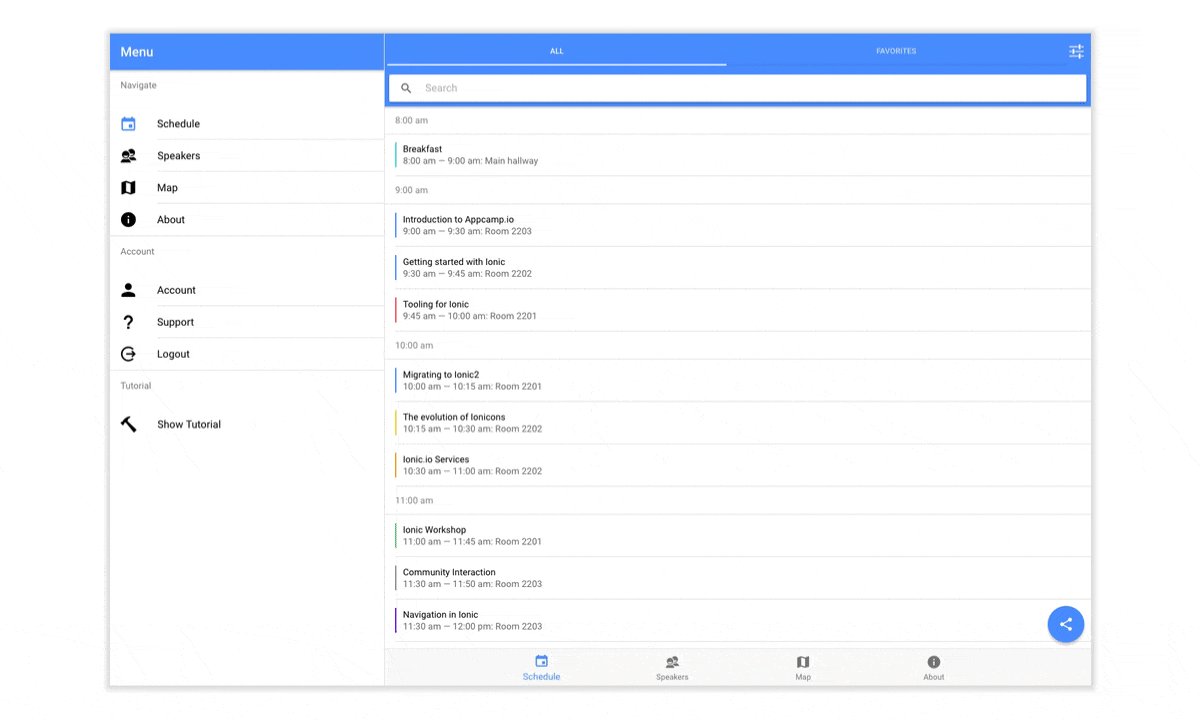
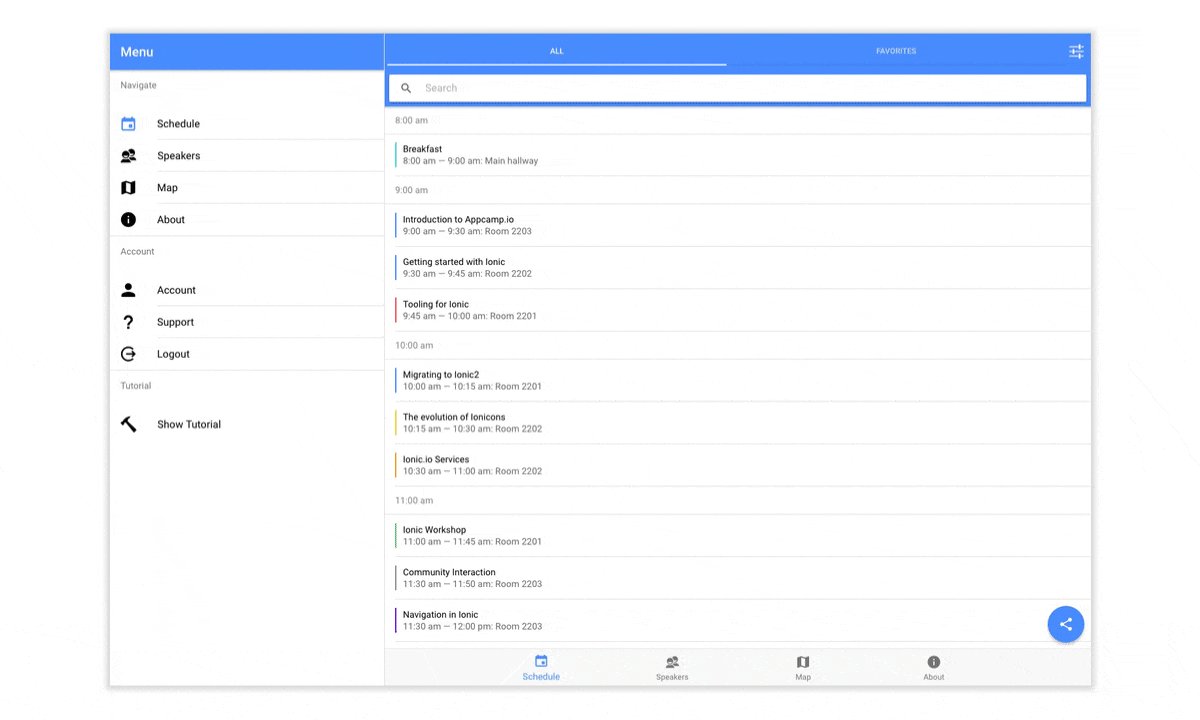
РЕДАКТИРОВАТЬ: я начал с ionic2-Starter-SideMenu. когда я запускаю его, это выглядит так:
---------------------------------------------------------------
| | <menuToggle button> |
| |-------------------------------------------------|
| | |
| | |
| /* | |
| side menu | |
| toggled by| |
| menuToggle| /* Content of each Pages */ |
| button | |
| */ | |
| | |
| | |
| | |
---------------------------------------------------------------
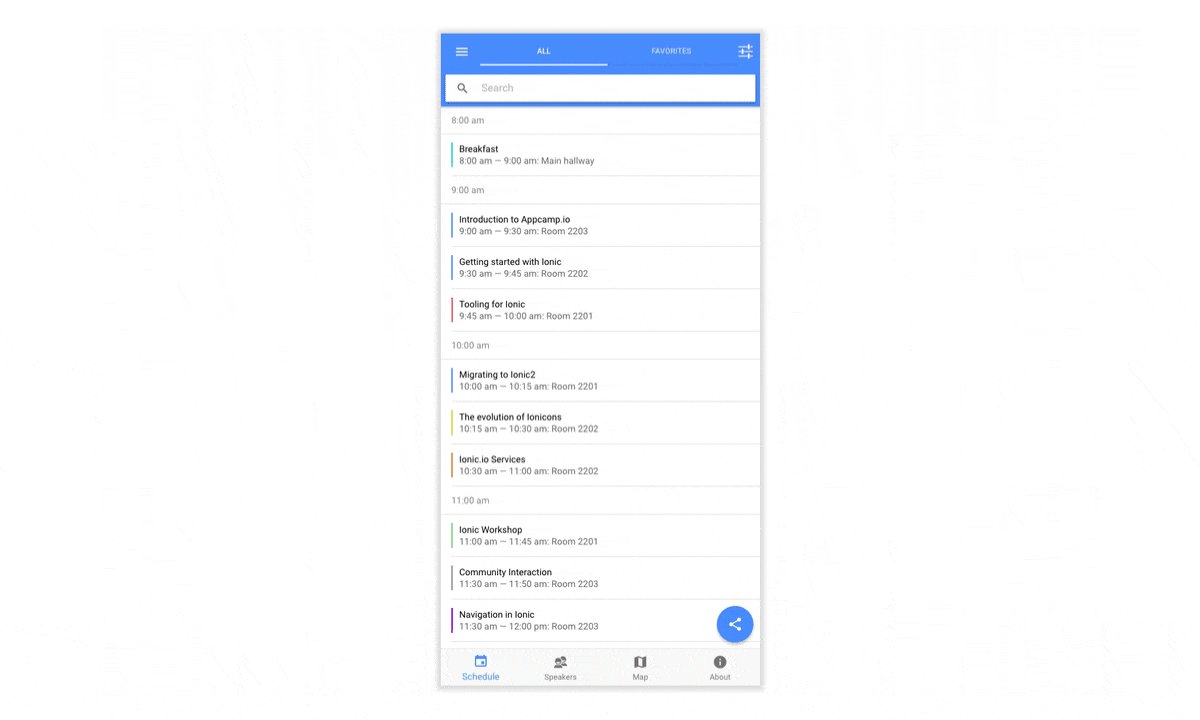
и когда я щелкаю область содержимого страницы, меню закрывается следующим образом:
---------------------------------------------------------------
| <menuToggle button> |
|-------------------------------------------------------------|
| |
| |
| |
| |
| /* Content of each Pages */ |
| |
| |
| |
| |
| |
---------------------------------------------------------------
Я пытался читать документацию и искал ионный форум, но ничего не нашел, чтобы решить это.
4 ответа
Вот быстрый взлом, пока они не выпустят обновление:
Первый: удалить menuClose от любой из ваших текущих кнопок бокового меню
Затем в app.component.ts вызовите MenuController:
constructor(public menuCtrl: MenuController, public platform: Platform) {...
...
initializeApp() {
this.platform.ready().then(() => {
this.menuCtrl.open();
});
}
Это делает 2 простых поведения, которые выставляют в стороне, когда делали в основном:
- открывает меню при загрузке приложения
- предотвращает закрытие меню любыми навигационными кнопками
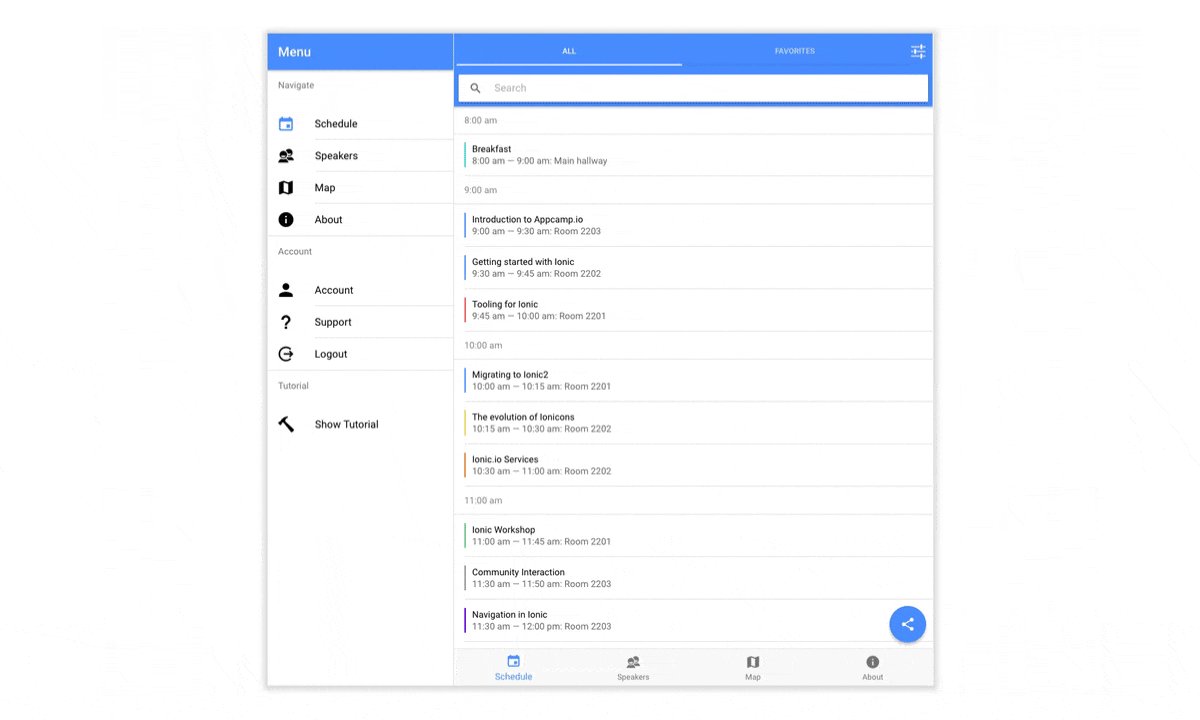
Надеюсь, этот ответ не слишком поздно. Однако ionic 2 теперь поддерживает расщепленную плоскость, которая работает именно так, как вы описали. Его синтаксис такой:
<ion-split-pane>
<!-- our side menu -->
<ion-menu [content]="content">
<ion-header>
<ion-toolbar>
<ion-title>Menu</ion-title>
</ion-toolbar>
</ion-header>
</ion-menu>
<!-- the main content -->
<ion-nav [root]="root" main #content></ion-nav>
</ion-split-pane>
Попробуйте это, у меня это хорошо работает:
<ion-navbar >
<button ion-button menuToggle>
<ion-icon name="menu"></ion-icon>
</button>
<ion-title></ion-title>
<ion-buttons start>
<button ion-button (click)="func1()">
<ion-icon name="add-circle"></ion-icon>
</button>
<button ion-button (click)="func2()">
<ion-icon ios="ios-exit" md="md-exit"></ion-icon>
</button>
</ion-buttons>
</ion-navbar>
Чтобы остановить закрытие меню, вы можете удалить menuClose атрибут / директива в app.html ( вот ссылка на него в справочном источнике проекта)
то есть это menuClose немного:
<button menuClose ion-item *ngFor="let p of pages" (click)="openPage(p)">
Вот еще немного информации о директиве MenuClose, и обратите внимание, что вы также можете закрыть меню программным способом.
Кроме того, в зависимости от типа меню, которое вы используете, вы можете найти reveal работает лучше, чем по умолчанию overlay Режим.