Есть ли способ добавить gif в файл Markdown?
Я хочу добавить этот GIF- файл в GitHub ароматизированный файл уценки. Если это не может быть сделано в GitHub, возможно ли сделать это в другой версии уценки?
13 ответов
Показывать картинки нужно две вещи
1- Используйте этот синтаксис, как в этих примерах

Урожайность:

2- URL изображения должен заканчиваться GIF
3- Для потомков: если приведенная выше ссылка.gif испортится, вы не увидите изображение, а вместо этого увидите alt-текст и URL, например:

4 - для изменения размера GIF вы можете использовать этот синтаксис, как в этой ссылке учебника Github
<img src="https://media.giphy.com/media/vFKqnCdLPNOKc/giphy.gif" width="40" height="40" />
Урожайность:![]()
Из Markdown Cheats:
Вы можете добавить его в репозиторий и сослаться на него с тегом изображения:
Inline-style:

Reference-style:
![alt text][logo]
[logo]: https://github.com/adam-p/markdown-here/raw/master/src/common/images/icon48.png "Logo Title Text 2"
Инлайн-стиль: ![]()
Референс-стиль: ![]()
В качестве альтернативы вы можете использовать URL-адрес напрямую:

- есть GIF-файл.
- отправить файл GIF в репозиторий GitHub
- нажмите на этот файл на репозитории GitHub, чтобы получить GIF-адрес GIF
- в вашем файле README:

пример ниже:
Просто загрузите .gif файл в вашу базовую папку GitHub и отредактируйте README.md просто используйте этот код

Загрузить с локального:
- Добавьте свой файл.gif в корень репозитория Github и нажмите на изменение.
- Перейти на README.md
- Добавь это
 /  - Должен быть виден коммит и гифка.
Показать гифку, используя URL:
- Перейти на README.md
- Добавить в этом формате
 - Должен быть виден коммит и гифка.
Надеюсь это поможет.
Giphy Gotcha
После выполнения 2 требований, перечисленных выше (должно заканчиваться .gif и используя синтаксис изображения), если у вас возникли проблемы с GIF из GIFHY:
Убедитесь, что у вас есть правильный Giphy URL! Вы не можете просто добавить .gif до конца этого и пусть это сработает.
Если вы просто скопируете URL из браузера, вы получите что-то вроде:
https://giphy.com/gifs/gol-automaton-game-of-life-QfsvYoBSSpfbtFJIVo
Вместо этого вам нужно нажать на "Копировать ссылку", а затем специально взять "Ссылку GIF". Обратите внимание на правильное одно указывает на media.giphy.com вместо просто giphy.com:
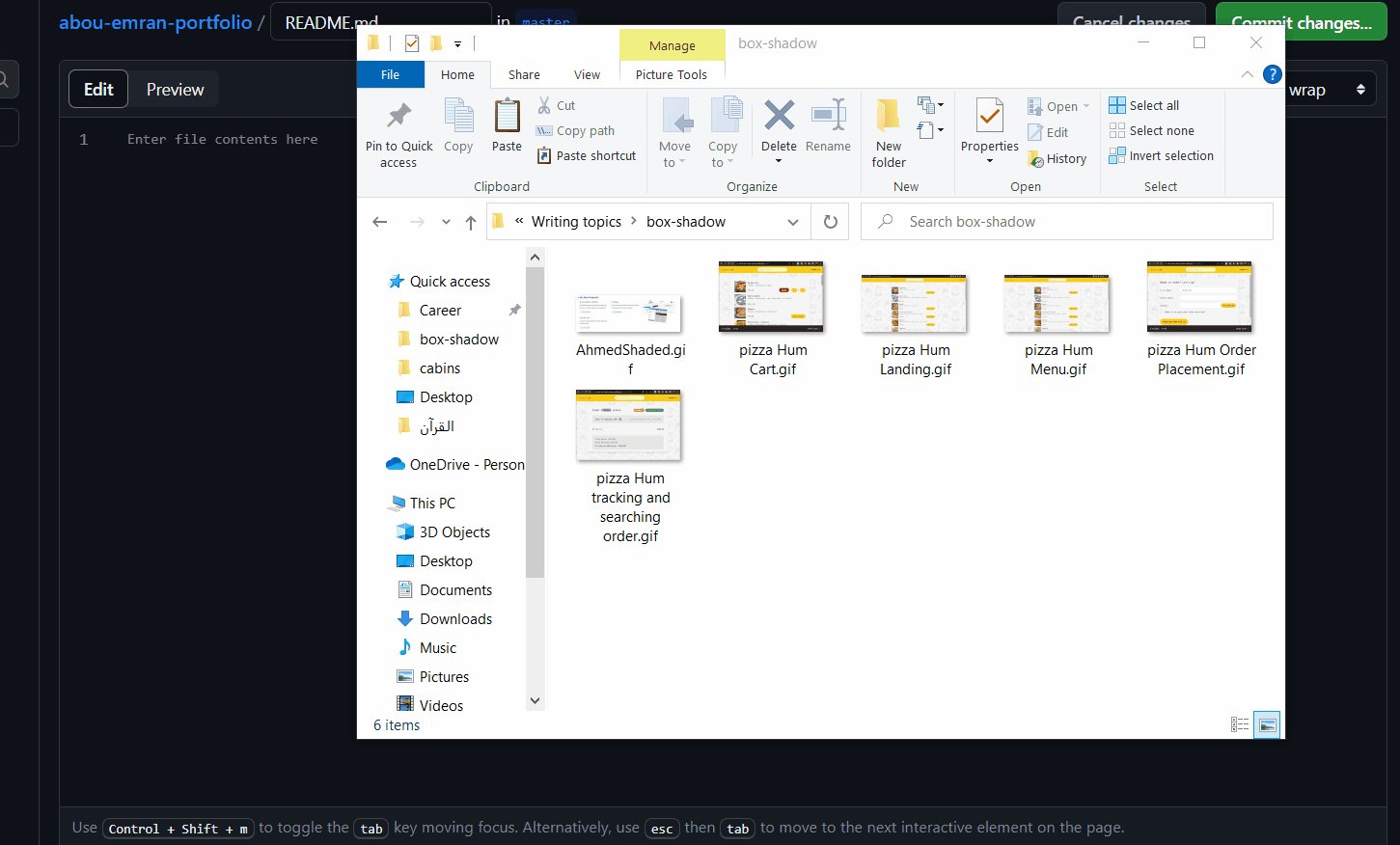
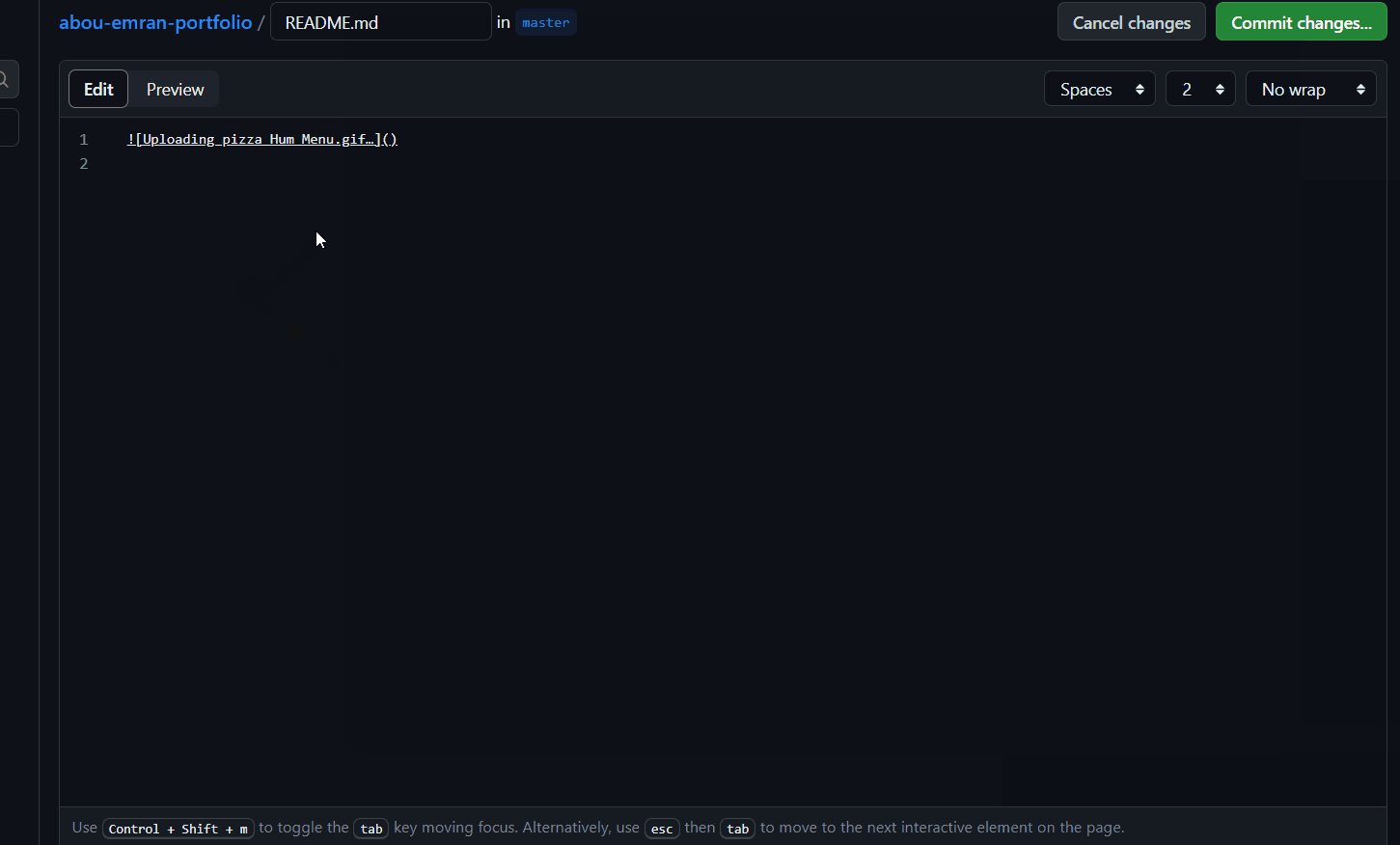
Другой более простой способ - открыть репозиторий git в браузере (Chrome), нажать на редактировать README.md.
затем просто перетащите свой файл gif / png / jpeg, и автоматически файл будет загружен, а ссылка будет помещена в файл README.md, как показано ниже


Удачного кодирования
Если вы можете предоставить свое изображение в формате SVG и если это значок, а не фотография, чтобы его можно было анимировать с помощью анимации SMIL, то это определенно будет лучшей альтернативой изображениям в формате GIF (или даже другим форматам).
Изображения SVG, как и другие файлы изображений, могут использоваться как со стандартной разметкой, так и со стандартной разметкой HTML.
<img> элемент:

<img src="the_path_to/image.svg" width="128"/>
Вы можете использовать
Также я бы посоветовал использовать https://stackedit.io/ для форматирования уценки и отжима, это намного проще, чем запоминать весь синтаксис уценки.
В дополнение ко всем ответам выше:
если вы хотите использовать gif для своего репозитория github README.md и не хотите использовать его из своего корня, этого недостаточно, если вы просто скопируете URL-адрес своего браузера, например, URL-адрес вашего браузера выглядит как:
https://github.com/ashkan-nasirzadeh/simpleShell/blob/master/README%20assets/shell-gif.gif
но вы должны открыть свой gif в своей учетной записи github, щелкнуть по нему и щелкнуть copy image address или что-то вроде того, что есть что-то вроде этого:
https://github.com/ashkan-nasirzadeh/simpleShell/blob/master/README%20assets/shell-gif.gif?raw=true
Преобразование URL-адреса из
https://github.com/nikhith265/submit_button_group/blob/master/attachments/gif/sample_gif.gif
к
https://raw.githubusercontent.com/nikhith265/submit_button_group/298c26b5a3fcfe936f16deef0e8712c2fdc1b635/attachments/gif/sample_gif.gif
ПРИМЕЧАНИЕ. Обязательно удалите /blob из URL-адреса.
Затем используйте тег img следующим образом, чтобы добавить gif в .md.
<img src="https://raw.githubusercontent.com/nikhith265/submit_button_group/298c26b5a3fcfe936f16deef0e8712c2fdc1b635/attachments/gif/sample_gif.gif" alt="gif" width="300" height="540">
Самый простой способ добавить gif в файл уценки — это просто скопировать/вставить. Почти большинство веб-сайтов Microsoft, таких как GitHub, Stack Overflow, поддерживают копирование/вставку изображений и GIF-файлов.
Если у вас есть файл на вашем компьютере, скопируйте его и вставьте в любой файл уценки, и он будет автоматически добавлен, загружен на сервер GitHub и отформатирован в правильном формате с именем файла.