select2 и Bootstrap не обрабатывают элементы поля ввода в рельсах
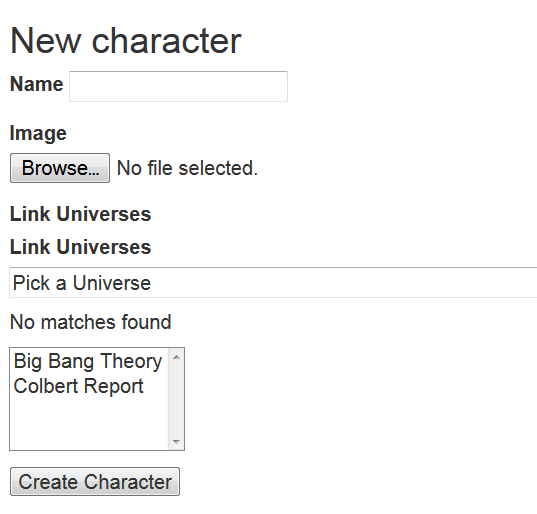
Мои поля ввода не выглядят так, как должны, согласно http://ivaynberg.github.io/select2/
Мало того, что стили Bootstrap или select2 не применяются к полям ввода, я получаю забавное дублирование поведения меток и форм здесь.
Мой необоснованный подозрение в том, что Bootstrap не регистрируется должным образом или не взаимодействует с select2.

Приложение / просмотров / символов / _form.html.haml
= form_for(@character, :html => { :multipart => true }) do |f|
- if @character.errors.any?
#error_explanation
%h2= "#{pluralize(@character.errors.count, "error")} prohibited this character from being saved:"
%ul
- @character.errors.full_messages.each do |msg|
%li= msg
#stripe_error.alert.alert-danger{ :style => "display:none" }
%noscript JavaScript is not enabled and is required for this form. First enable it in your web browser settings.
.form-group
= f.label :name
= f.text_field :name, autofocus: true
.form-group
= f.label :image
= f.file_field :image
.form-group
= f.label :universe_ids, "Link Universes"
= f.collection_select :universe_ids, Universe.order(:name), :id, :name, {}, {multiple: true} # Getting a lot of funny behavior with these lines
.action
= f.submit
characters.js.coffee
jQuery ->
$("#character_universe_ids").select2(
placeholder: "Pick a Universe");
application.js
//= require jquery
//= require jquery.turbolinks
//= require jquery_ujs
//
//= require bootstrap
//= require select2
//
//= require_self
//= require_tree .
//= require turbolinks
application.css.scss
@import "resets";
@import "bootstrap";
@import "custom/cp_variables";
@import "custom/cp_custom";
@import "custom/cp_responsive";
/*
*= require select2
*= require select2-bootstrap
*
*= require_self
*= require_tree .
*/
Как бы я мог сказать, если *= select2-bootstrap линия работает нормально? я использую bootstrap-sass драгоценный камень, не скопированная библиотека в папке ресурсов продавца.
Gemfile
source 'https://rubygems.org'
ruby "2.0.0"
gem 'rails', '4.0.0'
gem 'haml-rails', '0.5.1'
gem 'html2haml', '~> 1.0.1'
gem 'sass-rails', '~> 4.0.0'
gem 'autoprefixer-rails'
gem 'bootstrap-sass', '~> 3.1.1'
gem 'coffee-rails', '~> 4.0.0'
gem 'jquery-rails'
gem 'uglifier', '>= 1.3.0'
gem 'turbolinks', '~>2.2.2'
gem 'jquery-turbolinks', '~>2.0.2'
gem 'jbuilder', '~> 1.2'
gem 'sprockets-rails', :require => 'sprockets/railtie'
gem 'pg', '0.17.1'
group :doc do
# bundle exec rake doc:rails generates the API under doc/api.
gem 'sdoc', require: false
end
gem 'nokogiri', '~> 1.6.0'
# Secret keys.
gem 'figaro', '~> 0.7.0'
# Images.
gem 'paperclip', '~> 3.0'
# Image storage.
gem 'paperclip-dropbox', '>= 1.1.7'
# Authentication.
gem 'devise'#, '3.2.3'
# Votes.
gem 'acts_as_votable', '~> 0.9.0'
# Autocomplete form.
gem 'select2-rails'
group :development do
# For html2haml mass conversion
# erubis is already included in action pack
gem 'ruby_parser', '~> 3.1.1'
end
group :test do
end
group :production do
gem 'rails_12factor', '0.0.2'
#gem 'aws-sdk', "~> 1.0"
end
# Use ActiveModel has_secure_password
# gem 'bcrypt-ruby', '~> 3.0.0'
# Use unicorn as the app server
# gem 'unicorn'
# Use Capistrano for deployment
# gem 'capistrano', group: :development
# Use debugger
# gem 'debugger', group: [:development, :test]
Я не мог найти темы людей, имеющих эту проблему. Все учебники просто говорят, чтобы применить простой .select2() метод к соответствующему элементу DOM, но я просто не получаю стиль, который я должен получить.