Как избежать медленного расчета макета в IE 11 при вызове getBoundingClientRect()?
У меня есть слушатель для отображения всплывающих подсказок при наведении курсора, который вычисляет его положение с помощью функции jquery $.offset.
В IE 11 я получаю ужасную производительность каждый раз, когда слушатель срабатывает, вызывая задержку при отображении всплывающей подсказки или даже класса hover css элемента.
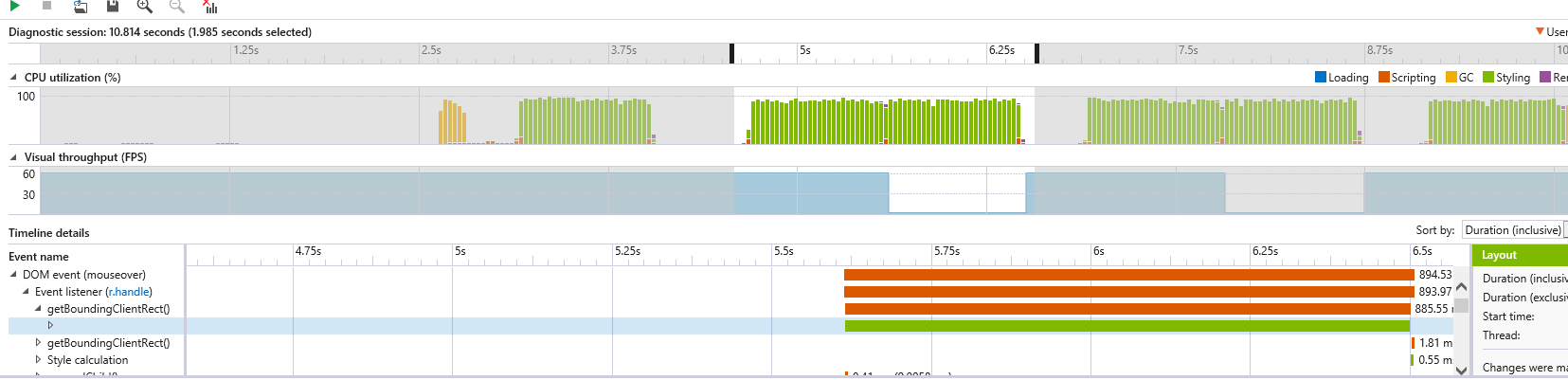
Часть, в которой находятся целевые элементы, встраивается в угловое приложение, если я загружаю его напрямую, производительность просто прекрасна, как в других браузерах, и я вижу, что вызов getBoundingClientRect занимает небольшое время, но если я взаимодействую с другими представлениями в angular перед тем, как перейти к этому тогда производительность ухудшается, как показано на скриншоте.
(Я знаю, что не должен использовать jquery внутри angular, но я уверен, что проблема не в этом, так как он работает при первой загрузке страницы и в других браузерах)
Как можно избежать перерасчета макета или узнать, что вызывает эту проблему?