css - растянутое и равномерно расположенное горизонтальное меню
Я надеюсь, вы можете помочь мне, у меня есть горизонтальное меню, моя проблема заключается в следующем:

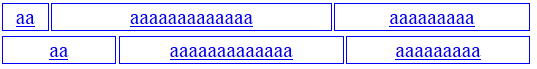
Первый - это обычная растяжка с таблицей, вторая - то, что я хочу: растянуть + даже пропуски между текстами.
Я добился этого с помощью дополнительных неразрывных пробелов, но он работает только при фиксированной ширине меню, поэтому, если я изменю ширину меню, мне нужно изменить количество символов nbsp. Есть ли способ сделать это с помощью CSS и без этих неразрывных пробелов?
Количество пунктов меню и ширина меню могут меняться, поэтому мне нужно автоматическое решение без JavaScript. Нет настроек по отдельным столбцам, если вы не можете дать мне алгоритм, который я могу запустить на стороне сервера.
Я не думаю, что это возможно только с CSS, но я не гуру CSS, поэтому я спросил....
<style>
* {
margin: 0px;
padding: 0px;
font-size: 16px;
}
table {
width: 400px;
}
td {
border: 1px solid blue;
text-align: center;
}
</style>
<table>
<tr>
<td><a href="#">aa</a></td>
<td><a href="#">aaaaaaaaaaaaa</a></td>
<td><a href="#">aaaaaaaaa</a></td>
</tr>
</table>
<table>
<tr>
<td> <a href="#">aa</a> </td>
<td> <a href="#">aaaaaaaaaaaaa</a> </td>
<td> <a href="#">aaaaaaaaa</a> </td>
</tr>
</table>
5 ответов
Не уверен во всех параметрах здесь ("растяжка" не очень ясна), но разве некоторые левые и правые отступы на ссылках не делают это? Поскольку это меню, я не буду использовать таблицу, но <ul> вместо. Есть много вариантов этого, если это не то, что вы хотите:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style media="all">
ul, li {margin: 0; padding: 0;}
ul {list-style: none; display: table; border-spacing: 5px; }
li {display: table-cell; background: #f7f7f7; border: 1px solid blue; }
li a {padding: 0 30px;}
</style>
</head>
<body>
<ul>
<li><a href="#">aa</a></li>
<li><a href="#">aaaaaaaaaaaaa</a></li>
<li><a href="#">aaaaaaaaa</a></li>
</ul>
</body>
</html>
Изменить: приведенный ниже ответ не очень хорошо работает с версиями Internet Explorer, такими как IE 11. Его алгоритм определения размера ячеек работает иначе, чем в других браузерах.
Хотя это потребует некоторого кросс-браузерного тестирования, вот что я использовал:
http://jsfiddle.net/aaronadams/j3cEQ/
HTML:
<p>Default spacing:</p>
<ul>
<li>aa</li>
<li>aaaa aaaa aaaa</li>
<li>aaa aaa aaa</li>
<li>aa aa</li>
</ul>
<p>Even spacing:</p>
<ul class="even">
<li>aa</li>
<li>aaaa aaaa aaaa</li>
<li>aaa aaa aaa</li>
<li>aa aa</li>
</ul>
CSS:
ul {
display: table;
margin: 0 auto;
padding: 0;
width: 100%;
max-width: 30em;
text-align: center;
}
li {
display: table-cell;
margin: 0;
padding: 0 0.125em;
white-space: nowrap;
}
.even li {
width: 1%;
}
Пока что это дает мне меню, которое действительно хорошо работает на всех экранах; на мобильном телефоне он уменьшается до ширины экрана, на рабочем столе - до определенного размера, а ссылки всегда располагаются равномерно.
Кредит здесь для вдохновения: /questions/3528538/elementyi-plavnoj-navigatsii-razlichnoj-shirinyi-s-ravnoudalennyim-intervalom/3528540#3528540
Вы можете установить ширину для отдельных столбцов.
HTML
<table>
<tr>
<td class="first"><a href="#">aa</a></td>
<td class="second"><a href="#">aaaaaaaaaaaaa</a></td>
<td class="third"><a href="#">aaaa aaaaaaaaaaaaa</a></td>
</tr>
</table>
CSS
table {
width: 400px;
}
td {
border: 1px solid #d3d3d3;
text-align: center;
}
.first {
width: 30%;
}
.second {
width: 45%;
}
.third {
width: 30%;
}
Это может быть достигнуто с помощью CSS, если родительский элемент text-align: justify и дочерние элементы display:inline-block; Однако выровненный текст работает правильно только тогда, когда есть по крайней мере 2 строки. Элемент pseudo: after используется для добавления дополнительной (очень маленькой) строки:
#container {
height: 125px;
text-align: justify;
border: 10px solid black;
font-size: 0.1px; /* IE 9/10 don't like font-size: 0; */
min-width: 600px;
}
#container div {
width: 150px;
height: 125px;
display: inline-block;
background: red;
}
#container:after {
content: '';
width: 100%; /* Ensures there are at least 2 lines of text, so justification works */
display: inline-block;
}
Благодарим https://css-tricks.com/equidistant-objects-with-css/ за эту технику.
Вы можете установить "отступы влево и вправо для отдельного столбца
HTML
<table>
<tr>
<td class="first"><a href="#">aa</a></td>
<td class="second"><a href="#">aaaaaaaaaaaaa</a></td>
<td class="third"><a href="#">aaaa aaaaaaaaaaaaa</a></td>
</tr>
</table>
CSS
table { width: 400px; }
td { border: 1px solid #d3d3d3; text-align: center;}
.first { padding: 0 3em; }
.second { padding: 0 2em; }
.third { padding: 0 4em; }