Google Hosted Libraries излишне использует средства разбиения кеша
Я использую следующий код на нашей информационной панели, чтобы постоянно обновлять его без мерцания. Как я могу обновить страницу с помощью jQuery?:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script>
setTimeout(function() {
$.ajax({
url: "",
context: document.body,
success: function(s,x){
$(this).html(s);
}
});
}, 4000);
</script>
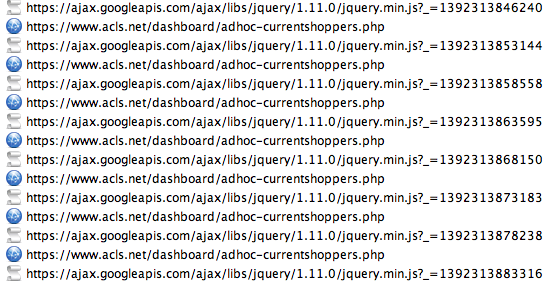
Тем не менее, это вызывает перезагрузку JavaScript каждый раз из-за некоторых прерывателей кэша.

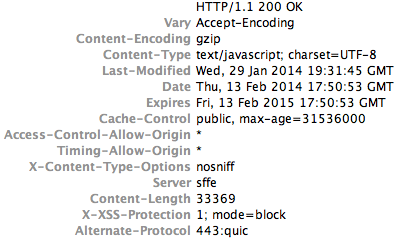
Google отправляет со следующими заголовками:

Если вы не хотите, чтобы я и мои клиенты были заблокированы от Google (в этот момент они могли бы стать меннонитами), есть ли способ использовать Google CDN без дополнительных запросов?
1 ответ
Решение
Предупреждение не проверено:
$.ajax({
url: "",
dataType: "text", //dont parse the html you're going to do it manually
success: function(html) {
var $newDoc = $.parseHTML(html, document, false); //false to prevent scripts from being parsed.
$('body').replaceWith(newDoc.find("body")); //only replace body
}
});
Лучшим решением будет шаблон вашего тела.