Моя метеоритная вставка не работает с событием щелчка, но нет ошибки для отладки
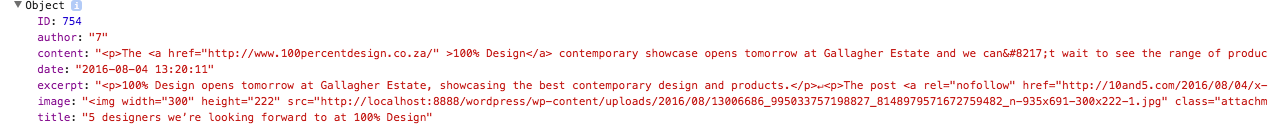
У меня есть событие щелчка, которое позволяет пользователю вставить данные или объект из одной коллекции в другую коллекцию, изображение ниже - единственный объект, который пользователь захватывает и вставляет в другую коллекцию.
Это событие клика.
Template.postsView.events({
'click .rediscover-toggle': function(e){
var descovery = this;
console.log(descovery);
e.preventDefault();
Meteor.call('rediscovering', {descovery: descovery});
},
});
Здесь все выглядит хорошо, потому что это изображение - console.log для захваченных данных, поэтому, когда я нажимаю, я получаю этот объект в консоли,
В моих методах это выглядит так
Meteor.methods({
rediscovering: function (descovery) {
RediscoveryCollection.insert(descovery);
}
})
Поэтому я пытаюсь вставить этот объект как есть в другую коллекцию, но он не вставляется, и я не получаю никаких ошибок ни в браузере Chrome, ни в серверном терминале
1 ответ
Наиболее распространенной причиной этой проблемы является то, что вы не публикуете и не подписываетесь на коллекцию. Объект заканчивается вставкой - вы можете проверить это, используя $ meteor mongo приставка. Пожалуйста, убедитесь, что у вас есть autopublish пакет установлен или что вы делаете:
сервер:
Meteor.publish('rdc',()={
return RediscoveryCollection.find();
});
клиент:
Meteor.subscribe('rdc');