Динамическая прокрутка в приложении WPF с объектом ItemsControl
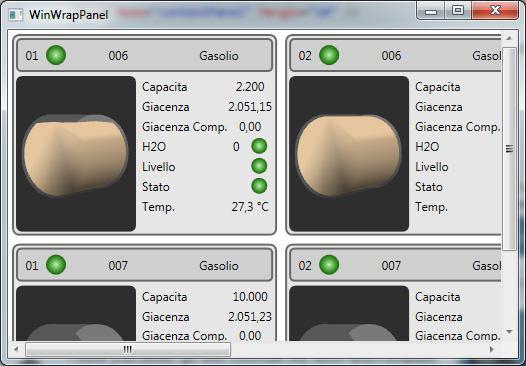
В моем xaml у меня есть какой-то объект, сделанный мной. Я ставлю их в ряд и, если окно слишком мало для всех, я иду в новой строке.
Проблема в том, что когда окно настолько мало, что и в новой строке элементы не могут отображаться полностью. Решение простое: полоса прокрутки! Но если я установил Vertical/HorizontalScrollBarVisibility в автоматический режим, он больше не переходит на новую строку.
Это мой xaml:
<ScrollViewer CanContentScroll="True" VerticalScrollBarVisibility="Disabled" HorizontalScrollBarVisibility="Disabled" >
<ItemsControl Name="ItemGroups" ItemsSource="{Binding NotifyItemUI}" />
</ScrollViewer>
и это скриншот, что мне нужно в качестве моей цели:
Например, если я изменяю размер своей области по вертикали, и у меня есть 3 ряда объектов, таким образом, я не могу видеть третий ряд, если окно стало слишком маленьким. В этом случае я хотел бы видеть вертикальную полосу прокрутки, чтобы прокрутить ее.
То же самое по горизонтали: если у меня слишком много элементов для одной строки, я должен прокрутить его по горизонтали.
1 ответ
То, что вы описываете, выглядит как WrapPanel, но то, как вы пишете об этом, говорит о том, что это пользовательский элемент управления, поэтому мы не можем увидеть, что вы ItemsControl делает для макета.
Тем не мение, ScrollViewer может иметь сложное взаимодействие с Panel, Если Panel меры до бесконечности, он всегда будет считать себя достаточно большим, и никогда не сообщать ScrollViewer это вне комнаты. Результатом является то, что ScrollViewerне знает, нужна ли полоса прокрутки. Если это ваша проблема, то настройте Width а также Height свойства, или максимумы, как сказал @Sheridan, должны это исправить.