XAML-привязка к CompositeCollection
У меня есть только одна сетка данных в одном представлении, но коллекции, которые являются ItemsSource для этой сетки данных, находятся в разных моделях представления. Так возможно ли связать эту единственную сетку данных с коллекциями в двух разных моделях представления?
Для каждой строки в сетке отобразите элемент из одной коллекции и элемент из другой коллекции...! чтобы отобразить все столбцы в одной строке.
XAML:
DataContext="{DynamicResource ViewModelCombine}">
<Window.Resources>
<vm:ViewModelCombine x:Key="ViewModelCombine"/>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<DataGrid>
<DataGrid.Resources>
<CollectionViewSource x:Key="ViewModelPulse" Source="{Binding VP}"/>
<CollectionViewSource x:Key="ViewModeltherapy" Source="{Binding VT}"/>
</DataGrid.Resources>
<DataGrid.ItemsSource>
<CompositeCollection>
<CollectionContainer Collection="{Binding Source={StaticResource ViewModelCombine}, Path=VP}" />
<CollectionContainer Collection="{Binding Source={StaticResource ViewModelCombine}, Path=VT}" />
</CompositeCollection>
</DataGrid.ItemsSource>
<DataGrid.Columns>
<DataGridTextColumn Header="AMP" Binding="{Binding AMP}" Width="100"/>
<DataGridTextColumn Header="PW" Binding="{Binding PW}" Width="100" />
<DataGridTextColumn Header="DZ0" Binding="{Binding DZ0}" Width="100" />
<DataGridTextColumn Header="DELTA" Binding="{Binding DELTA}" Width="100" />
<DataGridTextColumn Header="DZ1" Binding="{Binding DZ1}" Width="100"/>
<DataGridTextColumn Header="M" Binding="{Binding M}" Width="100" />
<DataGridTextColumn Header="DZ2" Binding="{Binding DZ2}" Width="100" />
<DataGridTextColumn Header="N" Binding="{Binding N}" Width="100" />
</DataGrid.Columns>
</DataGrid>
</Grid>
xaml.cs:
public MainWindow()
{
InitializeComponent();
ViewModelCombine VMC = new ViewModelCombine();
this.DataContext = VMC;
}
ViewModelCombine.cs
public class ViewModelCombine
{
public ViewModelTherapy VT { get; set; }
public ViewModelPulse VP { get; set; }
public ViewModelCombine()
{
VT = new ViewModelTherapy();
VP = new ViewModelPulse();
}
}
В соответствии с приведенным выше кодом, он отображается как этот Output... но хотел отобразить все столбцы в одной строке.
Так возможно ли связать эту единственную сетку данных с коллекциями в двух разных моделях представления?
Спасибо за вашу помощь.
2 ответа
И вот рабочий пример вашего кода. Я заменил источник данных сетки данных и сделал ViewModelTherapy и ViewModelPulse для наблюдаемых коллекций.
Код:
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
ViewModelCombine VMC = new ViewModelCombine();
VMC.VP.Add(new ViewModelPulse() { ID = 1, Name = "test1", xaxa = "xaxa" });
VMC.VT.Add(new ViewModelTherapy() { ID = 2 Name = "test2", Description = "desc" });
this.DataContext = VMC;
}
}
public class ViewModelCombine
{
public ObservableCollection<ViewModelTherapy> VT { get; set; }
public ObservableCollection<ViewModelPulse> VP { get; set; }
public ViewModelCombine()
{
VT = new ObservableCollection<ViewModelTherapy>();
VP = new ObservableCollection<ViewModelPulse>();
}
}
public class ViewModelTherapy
{
public int ID { get; set; }
public string Name { get; set; }
public string Description { get; set; }
}
public class ViewModelPulse
{
public int ID { get; set; }
public string Name { get; set; }
public string xaxa { get; set; }
}
Xaml:
<Window.Resources>
<CollectionViewSource x:Key="ViewSource1" Source="{Binding VT}"/>
<CollectionViewSource x:Key="ViewSource2" Source="{Binding VP}"/>
<CompositeCollection x:Key="CombinedCollection">
<CollectionContainer Collection="{Binding Source={StaticResource ViewSource1}}" />
<CollectionContainer Collection="{Binding Source={StaticResource ViewSource2}}" />
</CompositeCollection>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<DataGrid ItemsSource="{StaticResource CombinedCollection}">
<DataGrid.Columns>
<DataGridTextColumn Header="AMP" Binding="{Binding ID}" Width="100"/>
<DataGridTextColumn Header="PW" Binding="{Binding Name}" Width="100" />
<DataGridTextColumn Header="DZ0" Binding="{Binding xaxa}" Width="100" />
<DataGridTextColumn Header="DELTA" Binding="{Binding Description}" Width="100" />
</DataGrid.Columns>
</DataGrid>
</Grid>
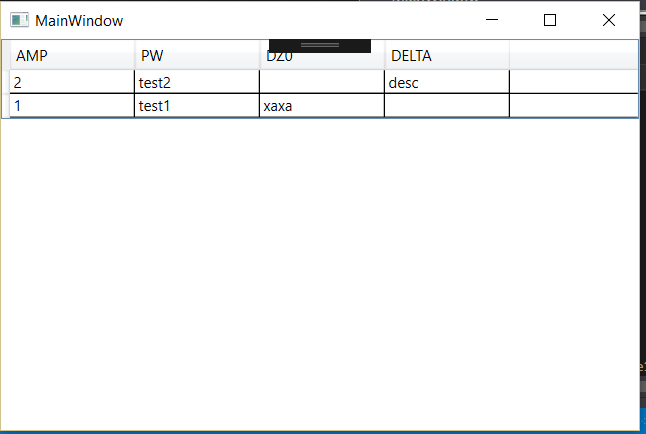
И вот скриншот результата
Вы пробовали следующее:
Сначала установите источник данных Datagrid равным ViewModelCombine. Затем внесите следующие изменения в xaml (этот пример является только демонстрационным, потому что я не знаю, какие значения включены в VT и VP, но я думаю, что вы могли бы это выяснить):
public MainWindow()
{
InitializeComponent();
ViewModelCombine VMC = new ViewModelCombine();
dgr.DataContext = VMC;
}
Xaml:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<DataGrid x:Name="dgr">
<DataGrid.Resources>
<CollectionViewSource x:Key="ViewModelPulse" Source="{Binding VP}"/>
<CollectionViewSource x:Key="ViewModeltherapy" Source="{Binding VT}"/>
</DataGrid.Resources>
<DataGrid.ItemsSource>
<CompositeCollection>
<CollectionContainer Collection="{Binding Source={StaticResource ViewModelCombine}, Path=VP}" />
<CollectionContainer Collection="{Binding Source={StaticResource ViewModelCombine}, Path=VT}" />
</CompositeCollection>
</DataGrid.ItemsSource>
<DataGrid.Columns>
<DataGridTextColumn Header="AMP" Binding="{Binding VT.AMP}" Width="100"/>
<DataGridTextColumn Header="PW" Binding="{Binding VP.PW}" Width="100" />
<DataGridTextColumn Header="DZ0" Binding="{Binding VP.DZ0}" Width="100" />
<DataGridTextColumn Header="DELTA" Binding="{Binding VP.DELTA}" Width="100" />
<DataGridTextColumn Header="DZ1" Binding="{Binding VT.DZ1}" Width="100"/>
<DataGridTextColumn Header="M" Binding="{Binding VP.M}" Width="100" />
<DataGridTextColumn Header="DZ2" Binding="{Binding VP.DZ2}" Width="100" />
<DataGridTextColumn Header="N" Binding="{Binding VP.N}" Width="100" />
</DataGrid.Columns>
</DataGrid>
</Grid>
ОБНОВИТЬ:
В этой ссылке вы найдете очень хороший пример для составных коллекций в wpf. Он включает в себя решение с Listview, Listbox и Gridview.
https://code.msdn.microsoft.com/windowsdesktop/Combining-item-sources-in-65408473
<Window.Resources>
<!--Collection views for the ObservableCollections in the view model or code behind.-->
<CollectionViewSource x:Key="BooksViewSource" Source="{Binding Books}"/>
<CollectionViewSource x:Key="MoviesViewSource" Source="{Binding Movies}"/>
<CollectionViewSource x:Key="AlbumsViewSource" Source="{Binding Albums}"/>
<!--Combine the colection views into a single composite collection-->
<CompositeCollection x:Key="CombinedCollection">
<CollectionContainer Collection="{Binding Source={StaticResource BooksViewSource}}" />
<CollectionContainer Collection="{Binding Source={StaticResource MoviesViewSource}}" />
<CollectionContainer Collection="{Binding Source={StaticResource AlbumsViewSource}}" />
</CompositeCollection>
</Window.Resources>
И затем они связывают коллекцию с элементами управления. Я хотел бы отметить, что в вашем коде вы пропускаете списки. Классы ViewModelPulse и ViewModeltherapy не являются списками объектов, поэтому ваша привязка не может работать (так как я не вижу их определения в вашем вопросе).
надеюсь, это поможет