Препроцессор Karma + Webpack + sourcemap не останавливается на точках останова в WebStorm
Я начинаю проект NG6-Kit-Starter.
Я использую WebStorm.
Я хочу иметь возможность отлаживать свои модульные тесты с помощью WebStorm, поэтому я следовал этому руководству.
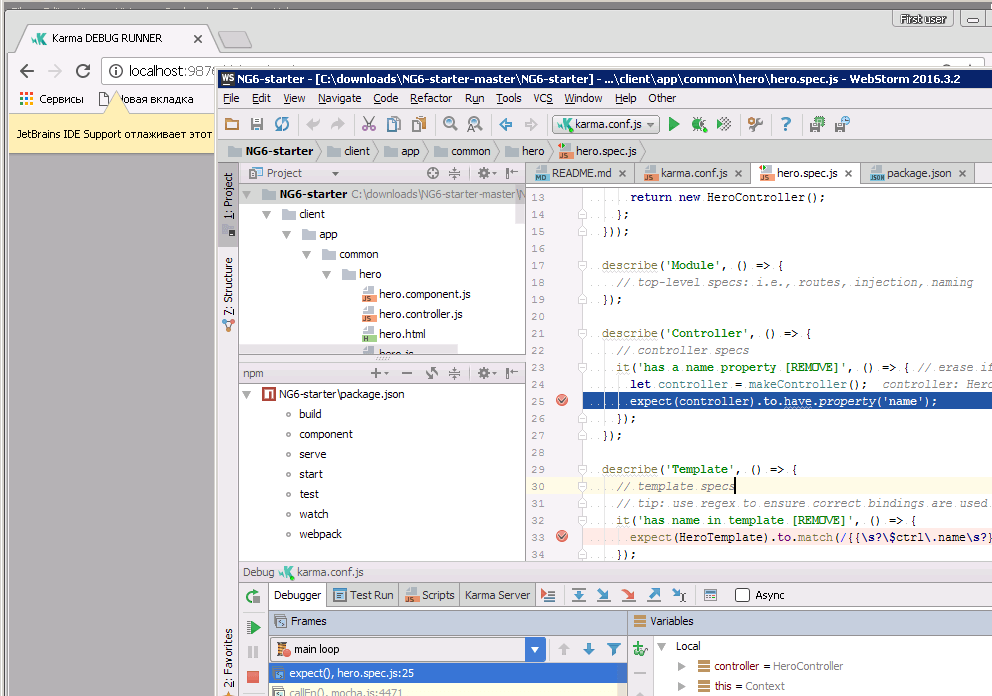
Я могу запустить модульный тест из WebStorm, но не могу поставить точки останова, он никогда не останавливается на точках останова, и я не знаю почему.
Я подозреваю, что это как-то связано с тем фактом, что я использую препроцессор в моем конфигурационном файле кармы.
preprocessors: { 'spec.bundle.js': ['webpack', 'sourcemap'] },
Смотрите ниже мой полный karma.config.js
module.exports = function (config) {
config.set({
// base path used to resolve all patterns
basePath: '',
// frameworks to use
// available frameworks: https://npmjs.org/browse/keyword/karma-adapter
frameworks: ['mocha', 'sinon-chai'],
// list of files/patterns to load in the browser
files: [{ pattern: 'spec.bundle.js', watched: false }],
// files to exclude
exclude: [],
plugins: [
require("karma-sinon-chai"),
require("karma-chrome-launcher"),
require("karma-mocha"),
require("karma-mocha-reporter"),
require("karma-sourcemap-loader"),
require("karma-webpack")
],
// preprocess matching files before serving them to the browser
// available preprocessors: https://npmjs.org/browse/keyword/karma-preprocessor
preprocessors: { 'spec.bundle.js': ['webpack', 'sourcemap'] },
webpack: {
//devtool: 'inline-source-map',
devtool: 'source-map',
module: {
loaders: [
{ test: /\.js/, exclude: [/app\/lib/, /node_modules/], loader: 'babel' },
{ test: /\.html$/, loader: 'raw' },
{ test: /\.(scss|sass)$/, loader: 'style!css!sass' },
{ test: /\.css$/, loader: 'style!css' },
{ test: /\.svg/, loader: 'svg-url-loader' },
{ test: /\.json$/, loader: 'json-loader' }
]
}
},
webpackServer: {
noInfo: true // prevent console spamming when running in Karma!
},
// available reporters: https://npmjs.org/browse/keyword/karma-reporter
reporters: ['mocha'],
// web server port
port: 9876,
// enable colors in the output
colors: true,
// level of logging
// possible values: config.LOG_DISABLE || config.LOG_ERROR || config.LOG_WARN || config.LOG_INFO || config.LOG_DEBUG
logLevel: config.LOG_DEBUG,
// toggle whether to watch files and rerun tests upon incurring changes
autoWatch: false,
// start these browsers
// available browser launchers: https://npmjs.org/browse/keyword/karma-launcher
browsers: ['Chrome'],
// if true, Karma runs tests once and exits
singleRun: true
});
};
И мой файл spec.bundle.js:
import angular from 'angular';
import mocks from 'angular-mocks';
let context = require.context('./client/app', true, /\.spec\.js/);
context.keys().forEach(context);
Кто-нибудь знает, как заставить это работать с WebStorm, чтобы иметь возможность ставить контрольные точки в модульных тестах?
2 ответа
Только что попробовал 2017.1 EAP - отладка кармы работает из коробки:
- щелкните правой кнопкой мыши
karma.config.js - отладка - точки останова в
client/app/common/hero/hero.spec.jsударил.
В 2016.3.2 мне нужно обновить страницу браузера (ту, на которой включено расширение JetBrains IDE), чтобы получить точки останова.
Спасибо за ваш ответ, он помог мне понять, что я делаю не так. Итак, я протестировал, как вы, и он работает точно так, как вы говорите (вам нужно обновить Webstorm 2016, и он работает из коробки с версией EAP).
Итак, я пошел по коммиту (я сделал 4 коммита), чтобы выяснить, что я делал неправильно: я новичок в вебпаке, и когда я экспериментировал с некоторыми вещами, я попытался изменить этот параметр в karma.conf.js:
Замена:
webpack: {
devtool: 'inline-source-map',
От:
webpack: {
devtool: 'source-map',
Изменение обратно решило мою проблему. Модульные тесты теперь останавливаются на контрольных точках
Я провел небольшое исследование, чтобы лучше понять, что это за настройка, взгляните на этот вопрос, если вам интересно: почему встроенные исходные карты?