Почему дефисы не работают с внутренним <span>?
Я пытаюсь заставить дефисы работать с текстом, <span> элементы внутри для подсветки. Это, кажется, нарушает алгоритм дефиса. Есть ли способ исправить поведение, чтобы дефисы располагались так же, как и без <span> элементы? Я не спрашиваю об обходном пути, как ­
Код (песочница: https://codepen.io/anon/pen/ayzxpM):
.limit {
max-width: 50px;
hyphens: auto;
font-size: 20px;
background-color: #eee;
}
span {
color: red;
}<div class="limit">
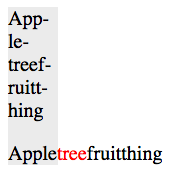
<p>
Appletreefruitthing
</p>
<p>
Apple<span>tree</span>fruitthing
</p>
</div>Использование атрибута lang
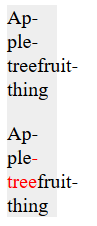
Добавление атрибута lang, как предложил Вадим Овчинников (<div class="limit" lang="en">) может привести к лучшим результатам на некоторых сочетаниях платформы и браузера. На Firefox 54, Windows 10 это результат:
Но даже это кажется глючным. По моему мнению, дефис должен быть черным, а алгоритм дефиса, похоже, упускает возможность разрыва строки между "фруктами" и "деревом", также полностью игнорируя max-width это установлено для контейнера.
3 ответа
Chrome имеет только частичную поддержку hyphens свойство (только платформы Mac и Android), поэтому вы не можете заставить его работать в Windows.
Я не вижу разницы между span наличие и отсутствие в Firefox, IE и Edge (все в Windows) для этого кода.
Чтобы заставить его работать там, вам нужно установить lang для контейнера и добавить префиксы поставщика (для -ms-hyphens IE/Edge и -webkit-hyphens для сафари). Демо-версия:
.limit {
max-width: 50px;
font-size: 20px;
/* Safari */
-webkit-hyphens: auto;
/* IE, Edge */
-ms-hyphens: auto;
hyphens: auto;
background-color: #eee;
}
span {
color: red;
}<div class="limit" lang="en">
<p>
Appletreefruitthing
</p>
<p>
Apple<span>tree</span>fruitthing
</p>
</div>Для работы во всех браузерах вы не должны использовать CSS hyphens свойство, просто вставьте ­ вручную, где вы хотите дефисы.
.limit {
max-width: 50px;
font-size: 20px;
background-color: #eee;
}
span {
color: red;
}<div class="limit">
<p>
Apple­tree­fruitthing
</p>
<p>
Apple­<span>tree</span>­fruitthing
</p>
</div>На самом деле, это работает с span с, в ряде браузеров. Вы просто использовали слово, которое не распознается. Вот пример с нормальным английским словом, которое работает в IE (должно также работать в Edge) и FF на Win7:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, user-scalable=yes, initial-scale=1">
<title>Demo</title>
<style>
div {
max-width: 50px;
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
font-size: 20px;
background-color: #eee;
}
span {
color: red;
}
</style>
</head>
<body>
<div>
<p>Incomprehensibilities</p>
<p>Incom<span>pre</span>hensibilities</p>
</div>
</body>
</html>Он не работает в Chrome на Win, потому что в настоящее время (июнь 2018 года) все еще не поддерживает дефисы вообще. Это также не работает ни в одном браузере iOS. Так что вам все равно придется использовать мягкие дефисы. Но так как вы заявили, что вам интересно узнать о механизме, я подумал, что стоит опубликовать этот ответ.
hyphens: manual
вместе с
­
может работать, см. документацию здесь https://css-tricks.com/almanac/properties/h/hyphenate/
этот код на codepen, кажется, работает
<div class="limit">
<p>
Appletreefruitthing
</p>
<p>
Apple­<span>tree</span>­fruit­thing
</p>
</div>
CSS
.limit {
hyphens: manual;
}