Реактивное тестирование с Jest и Enzyme (в Symfony) получило "Синтаксическая ошибка: неожиданный импорт токена"
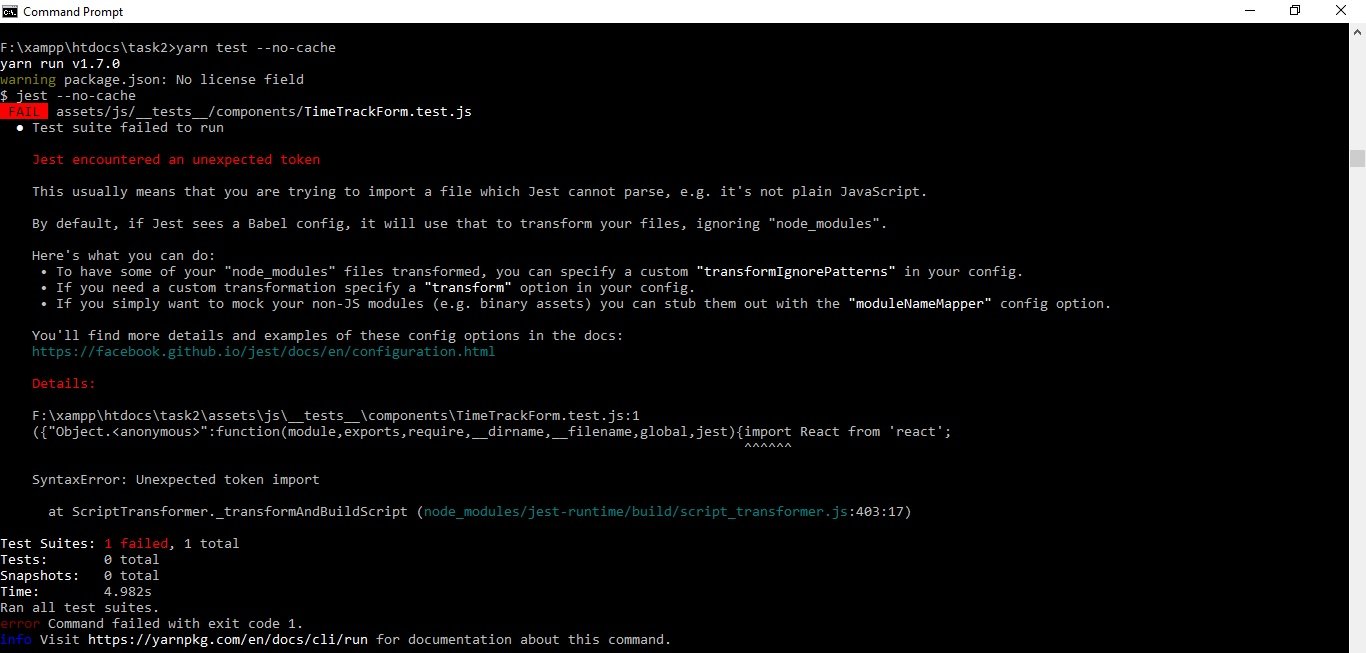
Я использую React в Symfony, установил Jest и Enzyme для тестирования компонентов React, но при попытке запустить тесты с yarn test или даже yarn test --no-cache получил следующую ошибку: 
вот мой файл package.json:
{
"devDependencies": {
"@symfony/webpack-encore": "^0.20.1",
"babel-jest": "^23.2.0",
"babel-preset-env": "^1.7.0",
"babel-preset-es2015": "^6.24.1",
"babel-preset-react": "^6.24.1",
"enzyme": "^3.3.0",
"enzyme-adapter-react-16": "^1.1.1",
"enzyme-to-json": "^3.3.4",
"jest": "^23.2.0",
"jest-enzyme": "^6.0.2",
"webpack-notifier": "^1.6.0"
},
"dependencies": {
"axios": "^0.18.0",
"babel-plugin-transform-object-rest-spread": "^6.26.0",
"moment": "^2.22.2",
"prop-types": "^15.6.2",
"rc-datetime-picker": "^1.6.1",
"react": "^16.4.1",
"react-dom": "^16.4.1",
"react-redux": "^5.0.7",
"redux": "^4.0.0"
},
"scripts": {
"test": "jest",
"test:watch": "jest --watch"
},
"jest": {
"transform": {
"^.+\\.js$": "babel-jest"
},
"setupTestFrameworkScriptFile": "./assets/js/__tests__/setup/setupEnzyme.js",
"testPathIgnorePatterns": [
"./assets/js/__tests__/setup/"
]
}
}и мой файл webpack.config.js(бис):
var Encore = require('@symfony/webpack-encore');
Encore
// the project directory where all compiled assets will be stored
.setOutputPath('public/build/')
// the public path used by the web server to access the previous directory
.setPublicPath('/build')
// will create public/build/app.js and public/build/app.css
.addEntry('app', './assets/js/index.js')
// allow legacy applications to use $/jQuery as a global variable
.autoProvidejQuery()
// enable source maps during development
.enableSourceMaps(!Encore.isProduction())
// empty the outputPath dir before each build
.cleanupOutputBeforeBuild()
// show OS notifications when builds finish/fail
.enableBuildNotifications()
.enableReactPreset()
// first, install any presets you want to use (e.g. yarn add babel-preset-es2017)
// then, modify the default Babel configuration
.configureBabel(function(babelConfig) {
// add additional plugins
babelConfig.plugins.push('transform-object-rest-spread');
// no plugins are added by default, but you can add some
// babelConfig.plugins.push('styled-jsx/babel');
})
// create hashed filenames (e.g. app.abc123.css)
// .enableVersioning()
// allow sass/scss files to be processed
// .enableSassLoader()
;
// export the final configuration
module.exports = Encore.getWebpackConfig();и наконец мой setupEnzyme.js:
const Enzyme = require('enzyme');
// this is where we reference the adapter package we installed
// earlier
const EnzymeAdapter = require('enzyme-adapter-react-16');
// This sets up the adapter to be used by Enzyme
Enzyme.configure({ adapter: new EnzymeAdapter() });Я перепробовал все доступные решения, но ни одно из них не помогло мне! есть идеи по этому поводу?:(
0 ответов
Я знаю, что этот ответ приходит примерно через 2 года после создания сообщения, однако я столкнулся с аналогичной проблемой с тестами Jest/Enzyme при настройке React/Symfony 5/Encore. Вот действительное решение проблемы:
- Прокомментируйте конфигурацию Babel из webpack.config.js (используется Encore) и создайте пользовательскую конфигурацию с помощью обычного файла babel.config.js:
- webpag.config.js - комментарий Encore
configureBabelPresetEnvнастройка babel:
/*
* Commented as babel.config.js is used
* The "callback" argument of configureBabelPresetEnv()
* will not be used because your app already provides an
* external Babel configuration (e.g. a ".babelrc" or "babel.config.js"
* file or "babel" key in "package.json").
*/
//enables @babel/preset-env polyfills
//.configureBabelPresetEnv((config) => {
// config.useBuiltIns = 'usage';
// config.corejs = 3;
//})
- babel.config.js - создайте этот файл конфигурации в корне вашего проекта. Он будет служить Jest для получения предустановки babel и перегрузки части конфигурации Encore (ранее прокомментированной в webpack.config.js):
module.exports = {
presets: [
[
'@babel/preset-env',
{
targets: {
node: 'current',
browsers: [
"> 0.5%",
"last 2 versions",
"IE 11"
]
},
useBuiltIns: 'usage',
corejs : {
version: "3",
proposals : true
}
},
],
['@babel/preset-react'],
['@babel/preset-typescript']
],
plugins: ["@babel/plugin-syntax-jsx"]
};
- Установите Jest, используя следующие файлы:
- setup.js - создайте файл в вашем тестовом каталоге
import React from 'react';
import { configure } from 'enzyme';
import Adapter from 'enzyme-adapter-react-16';
configure({ adapter: new Adapter() });
- наконец, обновите файл jest.config.js следующими строками:
module.exports = {
rootDir: './assets',
//test files
testRegex: './assets/js/.*test\\.js$',
//setup
setupFiles: ['<rootDir>/tests/setup.js'],
//alias list to integrate swiftly nested directories
//this can be skipped if not needed
moduleNameMapper: {
'^@constants(.*)$': '<rootDir>/js/constants',
'^@containers(.*)$': '<rootDir>/js/containers',
'^@store(.*)$': '<rootDir>/js/store',
//identity-obj-proxy to integrate styles/images etc.
//this can be skipped if not needed
'\\.(css|less|scss|jpg|jpeg|png)$': 'identity-obj-proxy'
}
};
Список зависимостей, которые я использовал для работы Jest/Enzyme с React/Symfony 5:
npm install --save-dev jest
npm install --save-dev enzyme
npm install --save-dev enzyme-adapter-react-16
npm install --save-dev @babel/plugin-syntax-jsx
npm install --save-dev @babel/preset-typescript
npm install --save-dev identity-obj-proxy
Окончательную реализацию можно найти здесь:symfony-react-jest -etherme
Вуаля, надеюсь, это кому-то поможет.