Показ мод входа в верхнем меню с Zurb Foundation 5 и метеором
Я работаю над проектом с Meteor JS (версия 1.2), использующим пакет учетных записей-паролей для регистрации / входа пользователя.
Я использую - или, по крайней мере, пытаюсь использовать - Zurb Foundation 5 (версия 5.3) для моего проекта. Я протестировал пакет ewall:foundation и пакет juliancwirko:zf5, и оба они работают хорошо.
Для аккаунтов я добавил пакет useraccounts:foundation.
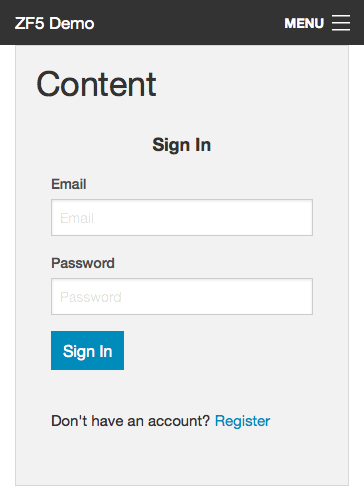
Использование шаблона {{> atForm}} на странице также работает хорошо. Форма входа / регистрации отображается правильно.
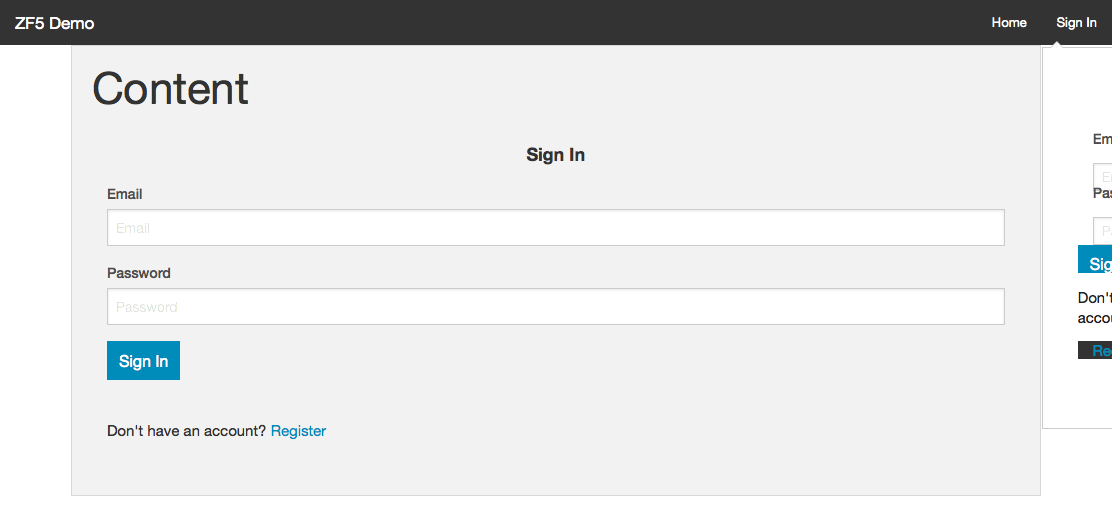
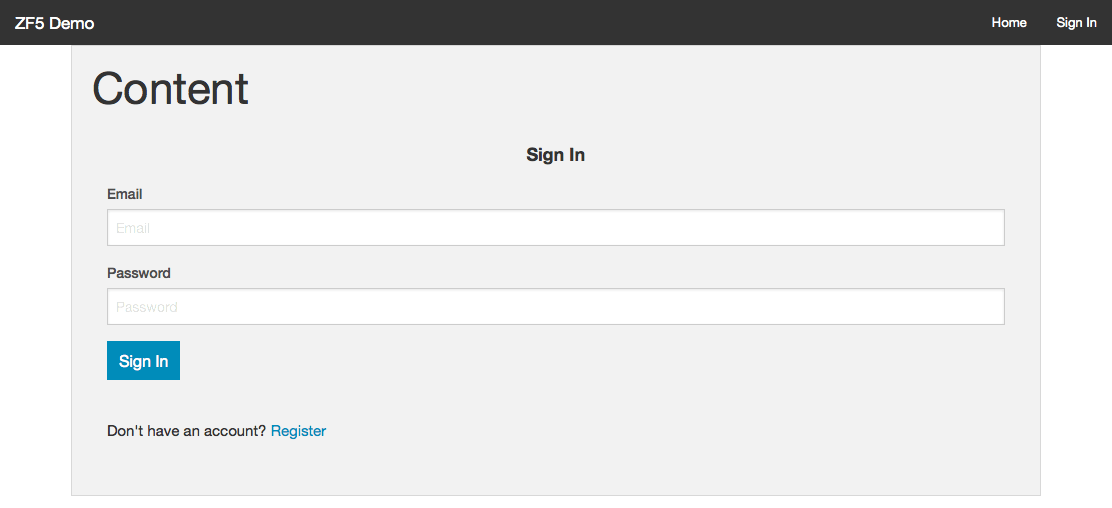
Но использование NavBar с фиксированным верхом не работает. Это отображает это не правильно. (Смотрите фотографии и источник ниже.)
Я не получаю ошибок в консоли, что-то не загружается правильно.
Я предполагаю, что пакет useraccounts:foundation отображает кнопку / ссылку на панели навигации, а затем отображает модальное / всплывающее окно с формой входа.
Мой вопрос: какой-нибудь из пакетов поврежден или я их неправильно использую?
Или я предполагаю, что пакет useraccounts:foundation должен отображать форму входа в навигационной панели с модальным, просто неправильно? Если так, что мне нужно сделать, чтобы получить желаемое поведение в моем приложении?
 Приложение отображает форму входа на странице правильно, но в навигационной панели неправильно.
Приложение отображает форму входа на странице правильно, но в навигационной панели неправильно.
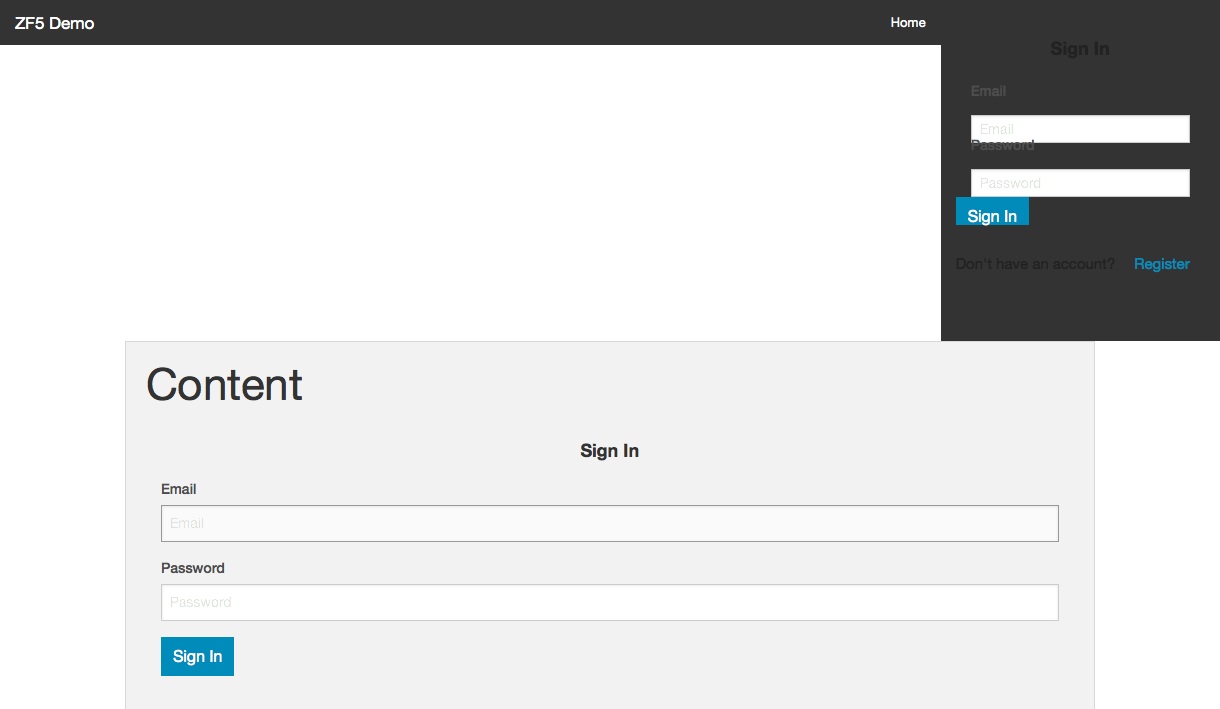
 ... отображается также не правильно.
... отображается также не правильно.
Я сделал простой проект без какого-либо маршрутизатора и т. Д. Для тестирования только вышеперечисленных пакетов, вот источник:
проект / клиент /main.html
<head>
<title>ZF5 Demo</title>
</head>
<body>
{{> header}}
{{> content}}
</body>
проект / клиент /header.html
<template name="header">
<nav class="top-bar" data-topbar="">
<ul class="title-area">
<li class="name">
<h1><a href="#">ZF5 Demo</a></h1>
</li>
<li class="toggle-topbar menu-icon"><a href="#"><span>menu</span></a></li>
</ul>
<section style="left: 0%;" class="top-bar-section">
<ul class="right">
<li><a href="#">Home</a></li>
<li>{{> atForm}}</li>
</ul>
</section>
</nav>
</template>
проект / клиент /header.js
Template.header.rendered = function () {
$(document).foundation('reflow');
}
проект / клиент /content.js
<template name="content">
<section class="row">
<div class="large-12 columns">
<div class="panel">
<h1>Content</h1>
{{> atForm}}
</div>
</div>
</section>
</template>
Рендеринг HTML выглядит так (только часть navbar).
<body>
<nav data-topbar="" class="top-bar">
<ul class="title-area">
<li class="name">
<h1><a href="#">ZF5 Demo</a></h1>
</li>
<li class="toggle-topbar menu-icon"><a href="#"><span>menu</span></a></li>
</ul>
<section class="top-bar-section" style="left: 0%;">
<ul class="right">
<li><a href="#">Home</a></li>
<li>
<div class="at-form">
<div class="at-title">
<h3>Sign In</h3>
</div>
<div class="at-pwd-form">
<form method="POST" action="#" novalidate="" id="at-pwd-form" role="form">
<div class="at-input row">
<div class="large-12 columns">
<label for="at-field-email">
Email
</label>
<input aria-label="Email " placeholder="Email" name="at-field-email" id="at-field-email" type="email">
</div>
</div>
<div class="at-input row">
<div class="large-12 columns">
<label for="at-field-password">
Password
</label>
<input aria-label="Password " placeholder="Password" name="at-field-password" id="at-field-password" type="password">
</div>
</div>
<button id="at-btn" class="at-btn button" type="submit">
Sign In
</button>
</form>
</div>
<div class="at-signup-link">
<p>
Don't have an account?
<a class="at-link at-signup" id="at-signUp" href="#">Register</a>
</p>
</div>
</div>
</li>
</ul>
</section></nav>
[...content...]</body>
РЕДАКТИРОВАТЬ
Я попытался обернуть шаблон {{> atForm}} в выпадающий список в project / client /header.html:
<template name="header">
<nav class="top-bar" data-topbar="">
<ul class="title-area">
<li class="name">
<h1><a href="#">ZF5 Demo</a></h1>
</li>
<li class="toggle-topbar menu-icon"><a href="#"><span>menu</span></a></li>
</ul>
<section style="left: 0%;" class="top-bar-section">
<ul class="right">
<li><a href="#">Home</a></li>
<li>
<a data-dropdown="signin-dropdown" aria-controls="signin-dropdown" aria-expanded="false">Sign In</a>
<div id="signin-dropdown" data-dropdown-content class="f-dropdown content" aria-hidden="true">
<div>
{{> atForm}}
</div>
</div>
</li>
</ul>
</section>
</nav>
</template>
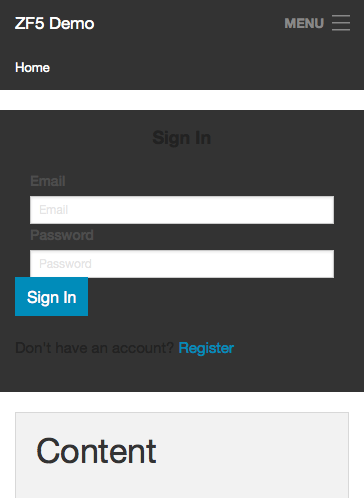
Результат выглядит так:
 Теперь кнопка меню выглядит лучше,...
Теперь кнопка меню выглядит лучше,...
Я также попробовал несколько других вещей, и ничего не получилось.
Я думаю, что это проблема только с тем, как я использую фундамент, потому что я новичок в этой структуре и не понимаю всех деталей.
Поэтому я буду придерживаться модальной формы SignIn, как показано в этом примере.