Как изменить дату контроля в дневном планировщике, используя в angularjs
Привет, я новичок в дневном планировщике,
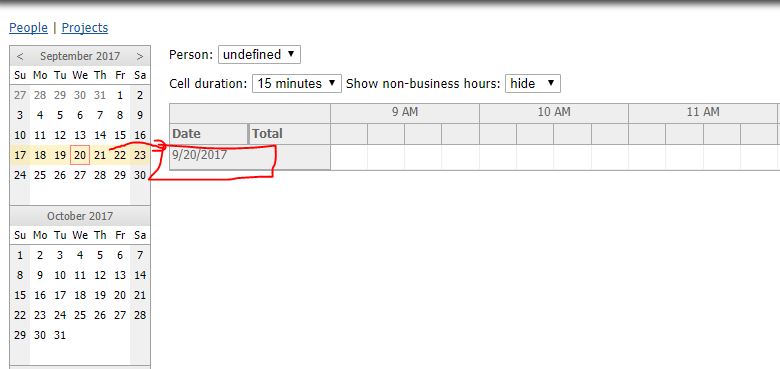
Я использовал этот дневной планировщик https://code.daypilot.org/54503/angularjs-timesheet-tutorial-javascript-php чтобы использовать мое расписание.
здесь то, что я хочу, я хочу выбрать дату, зависит от календаря боковой панели.
Здесь я не знаю, как текущая дата выбрана.
В расписании я хочу показать только выбранную неделю.
days: new DayPilot.Date().daysInMonth(),
startDate: new DayPilot.Date().firstDayOfMonth(),
Я пытался понять код, но он немного сложен для меня.
Может ли кто-нибудь сказать мне, как установить выбранную дату, зависит от бокового управления календарем.
Спасибо
1 ответ
Решение
$scope.scheduler = {
viewType: "Days",
showNonBusiness: false,
businessBeginsHour: 9,
businessEndsHour: 17,
cellWidthSpec: "Auto",
scale: "CellDuration",
cellDuration: "15",
useEventBoxes: "Never",
days: 7,
startDate: (new DayPilot.Date().firstDayOfWeek())}
после использования дней:7
только 7 дней
https://forums.daypilot.org/Topic.aspx/3974/daypilot-scheduler-end-date-set-as-current