Удалите пробелы (промежутки) между несколькими линиями гибких элементов при их переносе
Я пытаюсь поместить несколько предметов друг в друга в контейнере с заданной высотой. Затем предметы будут переноситься рядом друг с другом, если места не осталось.
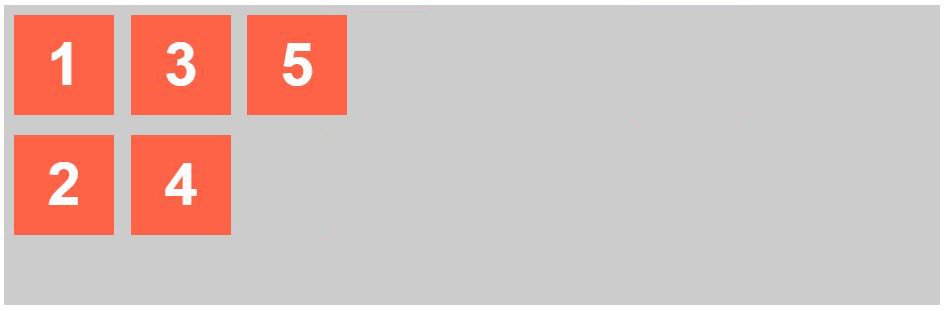
Это идея:
Я пытаюсь добиться этого с помощью flexbox, контейнер с заданной высотой, направление установлено на column а также flex-wrap является wrap:
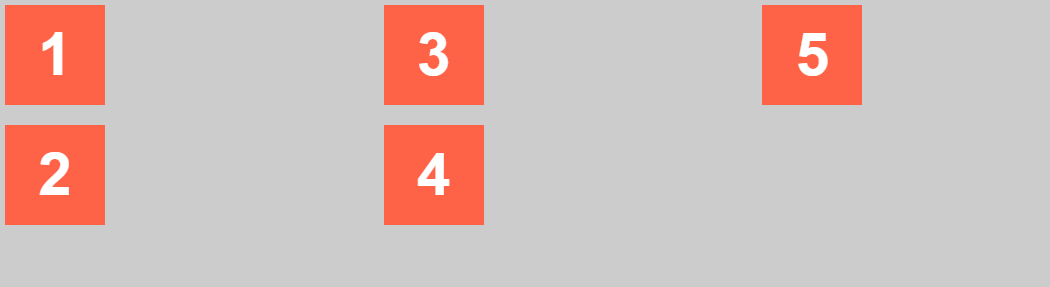
Проблема в том, что между колоннами есть большие промежутки.
Я пытался установить оба justify-content а также align-items в flex-start, но это, вероятно, значение по умолчанию.
Есть ли способ решить это?
Вот код:
* {
box-sizing: border-box;
}
body {
font-family: sans-serif;
}
.container {
display: flex;
flex-wrap: wrap;
height: 300px;
flex-direction: column;
background-color: #ccc;
}
.items {
width: 100px;
height: 100px;
margin: 10px;
background-color: tomato;
color: white;
font-size: 60px;
font-weight: bold;
text-align: center;
padding: 15px;
}<div class="container">
<div class="items">1</div>
<div class="items">2</div>
<div class="items">3</div>
<div class="items">4</div>
<div class="items">5</div>
</div>2 ответа
Начальная настройка гибкого контейнера align-content: stretch,
Это означает, что несколько линий гибких элементов будут равномерно распределены вдоль поперечной оси.
Чтобы переопределить это поведение, примените align-content: flex-start в контейнер.
Когда вы работаете в однострочном гибком контейнере (т.е. flex-wrap: nowrap), свойства, используемые для распределения пространства вдоль поперечной оси align-items а также align-self,
Когда вы работаете в многострочном гибком контейнере (т.е. flex-wrap: wrap) - как и в вопросе - свойство, используемое для распределения гибких линий (строк / столбцов) вдоль поперечной оси, align-content,
Из спецификации:
8.3. Выравнивание по оси
align-itemsа такжеalign-selfсвойства
align-itemsустанавливает выравнивание по умолчанию для всех элементов flex-контейнера, включая анонимные элементы flex.align-selfпозволяет этому выравниванию по умолчанию быть переопределенным для отдельных элементов flex.8.4. Упаковочные линии Flex:
align-contentимущество
align-contentсвойство выравнивает линии флекс-контейнера внутри флекс-контейнера, когда на поперечной оси есть дополнительное пространство, аналогично тому, какjustify-contentвыравнивает отдельные элементы в пределах главной оси. Обратите внимание, что это свойство не влияет на однострочный гибкий контейнер.
align-content свойство принимает шесть значений:
flex-startflex-endcenterspace-betweenspace-aroundstretch
Вот определение для stretch:
stretchЛинии растягиваются, чтобы занять оставшееся пространство. Если оставшееся свободное пространство отрицательно, это значение идентично
flex-start, В противном случае свободное пространство будет разделено поровну между всеми линиями, увеличивая их поперечный размер.
Другими словами, align-content: stretch на поперечной оси похожа на flex: 1 на главной оси.
кому это может быть полезно. У меня только что возникла проблема, когда сетка (встроенная сетка или встроенный блок) создавала проблему с содержимым (кнопками), внутри которого была разная длина текста. в результате образовались неравномерные промежутки между отдельными элементами сетки. решение пришло после перехода на flex и изменения контейнера и отдельных элементов следующим образом:
.grid-container {
display: flex;
flex-wrap: wrap;
flex-direction: row;
align-content: flex-start;
}
.grid-item {
height: 80px;
width: 120px;
margin: 0px;
}