Как установить непрозрачность (альфа) для просмотра в Android
У меня есть кнопка, как в следующем:
<Button
android:text="Submit"
android:id="@+id/Button01"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
</Button>
В моем onCreate() Событие, я звоню Button01 так:
setContentView(R.layout.main);
View Button01 = this.findViewById(R.id.Button01);
Button01.setOnClickListener(this);
В приложении есть фон, и я хочу установить непрозрачность для этой кнопки отправки. Как я могу установить непрозрачность для этого представления? Это то, что я могу установить на стороне Java, или я могу установить в файле main.xml?
На стороне Java я пытался Button01.mutate().SetAlpha(100), но это дало мне ошибку.
13 ответов
Я только что нашел ваш вопрос, когда у меня была похожая проблема с TextView. Я смог решить эту проблему, расширив TextView и переопределив onSetAlpha, Может быть, вы могли бы попробовать что-то подобное с вашей кнопкой:
import android.content.Context;
import android.util.AttributeSet;
import android.widget.TextView;
public class AlphaTextView extends TextView {
public AlphaTextView(Context context) {
super(context);
}
public AlphaTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public AlphaTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
public boolean onSetAlpha(int alpha) {
setTextColor(getTextColors().withAlpha(alpha));
setHintTextColor(getHintTextColors().withAlpha(alpha));
setLinkTextColor(getLinkTextColors().withAlpha(alpha));
return true;
}
}
Я поражен гораздо более сложными ответами всех остальных.
XML
Вы можете очень просто определить альфа в определении цвета кнопки (или любого другого представления) в вашем xml:
android:color="#66FF0000" // Partially transparent red
В приведенном выше примере цвет будет частично прозрачным красным.
При определении цвета вида формат может быть #RRGGBB или же #AARRGGBB, где AA шестнадцатеричное альфа-значение FF будет полностью непрозрачным и 00 будет полностью прозрачным.
динамично
Если вам нужно динамически изменить прозрачность в вашем коде, используйте
myButton.getBackground().setAlpha(128); // 50% transparent
Где INT варьируется от 0 (полностью прозрачный) для 255 (полностью непрозрачный).
Я думаю, вы, возможно, уже нашли ответ, но если нет (и для других разработчиков), вы можете сделать это так:
btnMybutton.getBackground().setAlpha(45);
Здесь я установил непрозрачность на 45. Вы можете установить ее от 0(полностью прозрачный) до 255 (полностью непрозрачный).
Гораздо проще из вышесказанного. Для кнопки есть альфа-атрибут по умолчанию
android:alpha="0.5"
Диапазон между 0 для полной прозрачности и 1 для полной непрозрачности.
Я бы посоветовал вам создать собственный цвет ARGB в вашем файле colors.xml, например:
<resources>
<color name="translucent_black">#80000000</color>
</resources>
затем установите цвет фона кнопки:
android:background="@android:color/translucent_black"
Другая вещь, которую вы можете сделать, если вы хотите поиграть с формой кнопки, это создать ресурс рисования Shape, в котором вы устанавливаете свойства, как должна выглядеть кнопка:
файл: res/drawable/rounded_corner_box.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#80000000"
android:endColor="#80FFFFFF"
android:angle="45"/>
<padding android:left="7dp"
android:top="7dp"
android:right="7dp"
android:bottom="7dp" />
<corners android:radius="8dp" />
</shape>
Затем используйте это как фон кнопки:
android:background="@drawable/rounded_corner_box"
В соответствии с представлением Android-документов альфа-версия имеет значение от 0 до 1. Поэтому, чтобы установить его, используйте что-то вроде этого:
View v;
v.setAlpha(.5f);
android:background="@android:color/transparent"
Это то, что я знаю... Я думаю, что создание пользовательского класса кнопки - лучшая идея
Уровень API 11
Недавно я наткнулся на этот атрибут android: alpha xml, который принимает значение от 0 до 1. Соответствующий метод - setAlpha (float).
Хотя btnMybutton.getBackground().setAlpha(45); это хорошая идея, это просто применить альфа к фону, а не весь вид.
Если вы хотите применить альфа для просмотра использования btnMybutton.setAlpha(0.30f); вместо. Это применить непрозрачность для просмотра. Он принимает значение от 0 до 1.
Док говорит:
Устанавливает непрозрачность вида. Это значение от 0 до 1, где 0 означает, что вид полностью прозрачен, а 1 означает, что вид полностью непрозрачен. Если это представление переопределяет onSetAlpha (int) для возврата true, то это представление отвечает за применение самой прозрачности. В противном случае вызов этого метода эквивалентен вызову setLayerType (int, android.graphics.Paint) и установке аппаратного уровня. Обратите внимание, что установка альфа на полупрозрачное значение (0<альфа <1) может повлиять на производительность. Как правило, лучше использовать свойство alpha экономно и временно, как в случае анимации с замиранием.
Для просмотра вы можете установить прозрачность следующим образом.
view_name.setAlpha(float_value);
Недвижимость view.setAlpha(int) устарела для версии API больше 11. Отныне свойство типа .setAlpha(0.5f) используется.
Если вы используете Kotlin , очень легко установить альфа-версию, подобную этой
imageView.alpha= 0.5F
где значение должно быть числом с плавающей запятой .
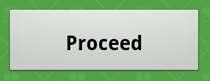
Я столкнулся с этой проблемой с ICS/JB, потому что кнопки по умолчанию для темы Holo состоят из изображений, которые немного прозрачны. Для фона это особенно заметно.
Пряники против ICS+:


Копировать все нарисованные состояния и изображения для каждого разрешения и делать прозрачные изображения сплошными, поэтому я выбрал более грязное решение: заверните кнопку в держатель с белым фоном. Вот грубая отрисовка XML (ButtonHolder), которая делает именно это:
Ваш XML-файл
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
style="@style/Content">
<RelativeLayout style="@style/ButtonHolder">
<Button android:id="@+id/myButton"
style="@style/Button"
android:text="@string/proceed"/>
</RelativeLayout>
</LinearLayout>
ButtonHolder.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="@color/white"/>
</shape>
</item>
</layer-list>
styles.xml
.
.
.
<style name="ButtonHolder">
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_width">wrap_content</item>
<item name="android:background">@drawable/buttonholder</item>
</style>
<style name="Button" parent="@android:style/Widget.Button">
<item name="android:layout_height">wrap_content</item>
<item name="android:layout_width">wrap_content</item>
<item name="android:textStyle">bold</item>
</style>
.
.
.
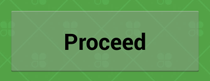
Тем не менее, это приводит к появлению белой границы, потому что изображения кнопок Holo включают поля для учета нажатого пространства:


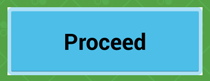
Таким образом, решение состоит в том, чтобы дать белому фону поле (4dp сработало для меня) и закругленные углы (2dp), чтобы полностью скрыть белый цвет, но сделать кнопку сплошной:
ButtonHolder.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="@android:color/transparent"/>
</shape>
</item>
<item android:top="4dp" android:bottom="4dp" android:left="4dp" android:right="4dp">
<shape android:shape="rectangle">
<solid android:color="@color/white"/>
<corners android:radius="2dp" />
</shape>
</item>
</layer-list>
Конечный результат выглядит так:


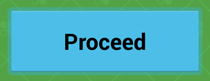
Вы должны нацелиться на этот стиль для v14+, а также настроить или исключить его для Gingerbread/Honeycomb, потому что размеры их собственных кнопок отличаются от ICS и JB (например, этот точный стиль за кнопкой Gingerbread приводит к появлению небольшого белого цвета под кнопкой).
Для API < 11 для цвета textView я сделал следующее:
int textViewColor = textView.getTextColors().getDefaultColor();
textView.setTextColor(Color.argb(128, Color.red(textViewColor), Color.green(textViewColor), Color.blue(textViewColor))); //50% transparent
Немного громоздко, но эй, это работает:-)
Я знаю, что на это уже есть куча ответов, но я обнаружил, что для кнопок проще всего создать собственные селекторы.xml и установить их на фоне указанной кнопки. Таким образом, вы также можете изменить его состояние при нажатии или включении и так далее. Вот быстрый фрагмент того, который я использую. Если вы хотите добавить прозрачность к любому из цветов, добавьте начальное шестнадцатеричное значение (#XXcccccc). (XX == "Альфа цвета")
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" >
<shape>
<solid
android:color="#70c656" />
<stroke
android:width="1dp"
android:color="#53933f" />
<corners
android:radius="4dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
<item>
<shape>
<gradient
android:startColor="#70c656"
android:endColor="#53933f"
android:angle="270" />
<stroke
android:width="1dp"
android:color="#53933f" />
<corners
android:radius="4dp" />
<padding
android:left="10dp"
android:top="10dp"
android:right="10dp"
android:bottom="10dp" />
</shape>
</item>
</selector>