Выровненный текст NSAttributedString (без растягивания слов)
Я использую выровненный текст для моего NSAttributedString в моем UITextView:
var paragraphStyle = NSMutableParagraphStyle()
paragraphStyle.alignment = NSTextAlignment.Justified;
normalAttributes.setObject(paragraphStyle, forKey: NSParagraphStyleAttributeName)
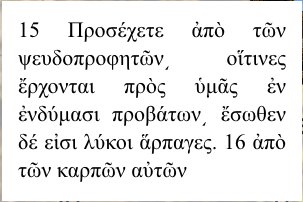
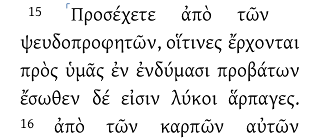
Проблема заключается в том, что он растягивает некоторые слова, чтобы добиться оправданного выравнивания, а не просто растягивает промежутки между словами. Я нахожу это очень отвлекающим и знаю, что есть способ сделать так, чтобы слова не растягивались, а только делали пробелы. Ниже приведен скриншот из моего приложения, за которым следует скриншот из приложения с той же функциональностью, которая также использует выровненный текст и точно такой же шрифт.


Как мне добиться того же эффекта?
Любая помощь будет принята с благодарностью.
2 ответа
Есть неприятный трюк, который вы можете использовать.
Вы можете использовать UIWebView и css, чтобы выполнить выравнивание так, как вы хотите. Вот образец:
NSString *css = [NSString stringWithFormat:
@"<html><head><style>body { background-color: white; text-align: %@; font-size: %ipx; color: black;} a { color: #172983; } </style></head><body>",
@"justify",
11];
NSMutableString *desc = [NSMutableString stringWithFormat:@"%@%@%@",
css,
@"15 Προσέχετε ἀπὸ τῶν ψευδοπροφητῶν͵ οἵτινες ἔρχονται πρὸς ὑμᾶς ἐν ἐνδύμασι προβάτων͵ ἔσωθεν δέ εἰσι λύκοι ἅρπαγες. 16 ἀπὸ τῶν καρπῶν αὐτῶν",
@"</body></html>"];
UIWebView *webView = [[UIWebView alloc] initWithFrame:CGRectMake(20, 80, 150, 100)];
[self.view addSubview:webView];
[webView loadHTMLString:desc baseURL:nil];
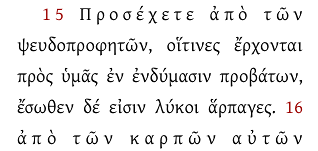
И вот результат:
Вам просто нужно изменить параметр hyphenationFactor на 1:
textView.layoutManager.hyphenationFactor = 1