Картон UIImage без использования масштаба
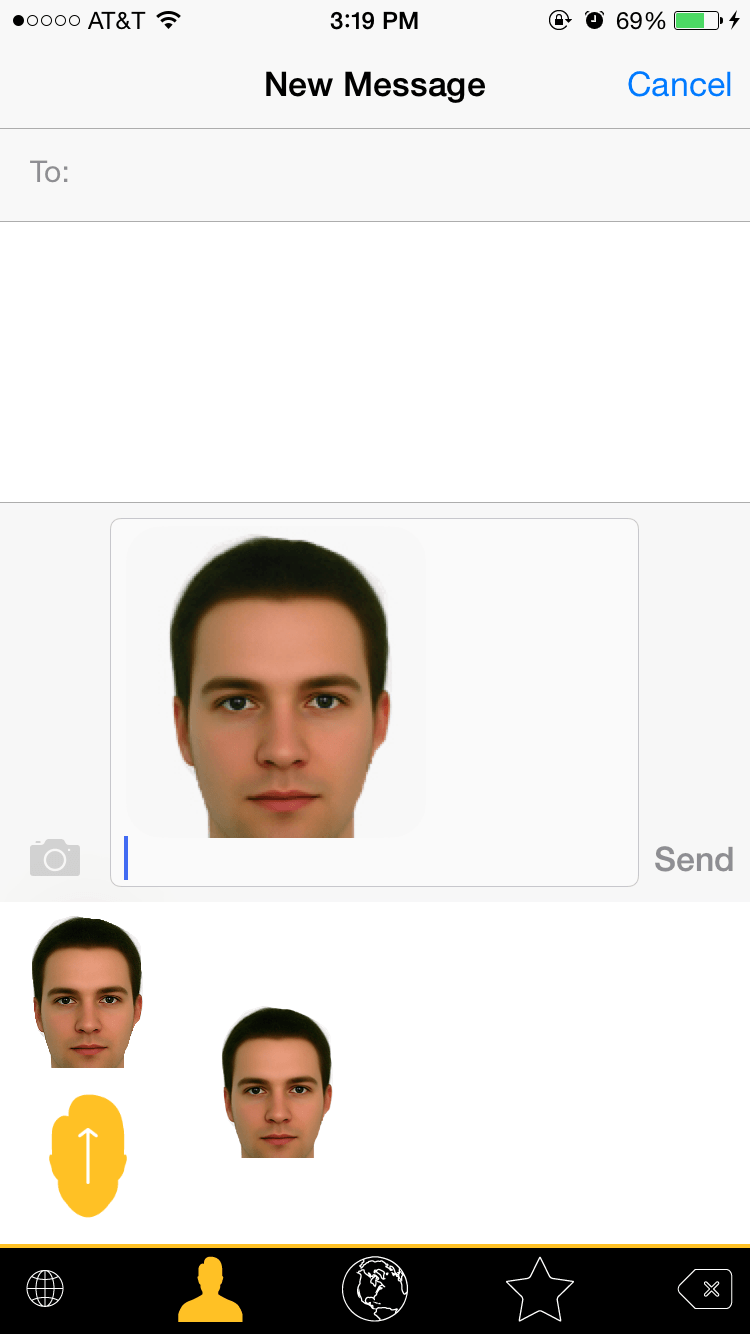
Я создаю пользовательскую клавиатуру, и у меня возникают проблемы с добавлением изображения в монтажную панель и сохранением соответствующего масштаба и разрешения в вставленном изображении. Позвольте мне начать со скриншота клавиатуры, чтобы проиллюстрировать мою проблему:
Таким образом, изображение лица в левом верхнем углу клавиатуры - это просто кнопка UIB с исходной фотографией на заднем плане. При нажатии кнопки размер изображения изменяется с помощью следующей функции:
func imageResize(image:UIImage, size:CGSize)-> UIImage {
let scale = UIScreen.mainScreen().scale
UIGraphicsBeginImageContextWithOptions(size, false, scale)
var context = UIGraphicsGetCurrentContext()
CGContextSetInterpolationQuality(context, kCGInterpolationHigh)
image.drawInRect(CGRect(origin: CGPointZero, size: size))
let scaledImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return scaledImage
}
Эта функция создает UIImage того же размера, что и кнопка UIB с соответствующим масштабом, чтобы отразить разрешение экрана устройства. Чтобы убедиться, что функция правильная, я добавил UIImageView, заполненный масштабированным изображением. Масштабированное изображение - это изображение, которое выглядит неуместно рядом с центром клавиатуры. Я добавил UIImageView с этой функцией:
func addImageToBottomRight(image: UIImage) {
var tempImgView = UIImageView(image: image)
self.view.addSubview(tempImgView)
tempImgView.frame.offset(dx: 100.0, dy: 50.0)
}
Я пробовал несколько разных способов добавления изображения в монтажную область, но все, кажется, игнорируют масштаб изображения и отображают его в два раза больше, чем отображение с более высоким разрешением:
let pb = UIPasteboard.generalPasteboard()!
var pngType = UIPasteboardTypeListImage[0] as! String
var jpegType = UIPasteboardTypeListImage[2] as! String
pb.image = image
pb.setData(UIImagePNGRepresentation(image), forPasteboardType: pngType)
pb.setData(UIImageJPEGRepresentation(image, 1.0), forPasteboardType: jpegType)
Все три из этих методов не работают правильно и дают такой же результат, как показано на скриншоте. У кого-нибудь есть предложения по другим методам? Чтобы уточнить мою цель, я бы хотел, чтобы изображение в текстовом поле сообщения выглядело идентично обоим UIImages на клавиатуре с точки зрения размера и разрешения.
Вот несколько свойств UIImage и измените их размер, если кому-то интересно:
Starting Image Size is (750.0, 750.0)
Size to scale to is: (78.0, 78.0))
Initial Scale: 1.0
Resized Image Size is (78.0, 78.0)
Resized Image Scale: 2.0
1 ответ
Я знаю, что это старая публикация, но я поделился работой, которую нашел для этого конкретного случая копирования изображений и вставки в приложения обмена сообщениями. Дело в том, что когда вы отправляете картинку с такими приложениями, как iMessages, WhatsApp, Messenger и т. Д. они отображают изображение таким образом, чтобы оно подходило к некоторой определенной ширине по горизонтали (скажем, около 260 пунктов для этой демонстрации).
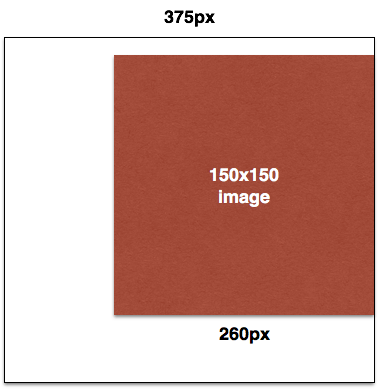
Как видно из диаграммы ниже, если вы отправите изображение 150x150 с разрешением 1x в imessage, оно будет растянуто и отображено в необходимом окне шириной 260, что сделает изображение зернистым.
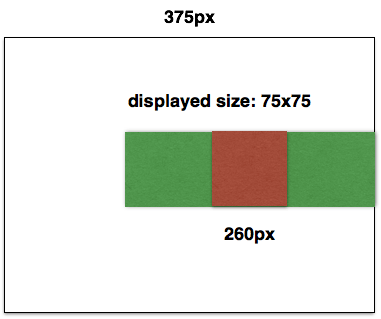
Но если вы добавите пустое поле шириной 185 с левой и правой сторон изображения, вы получите изображение размером 520x150. Теперь, если вы отправите изображение такого размера в imessage, оно должно будет уместиться в поле шириной 260, в результате чего изображение 520x150 будет умещаться в поле размером 260x75, что даст вам изображение 75x75 с разрешением @2x.
Вы можете добавить четкое поле цвета в UIImage с помощью кода, подобного этому
extension UIImage {
func addMargin(withInsets inset: UIEdgeInsets) -> UIImage? {
let finalSize = CGSize(width: size.width + inset.left + inset.right, height: size.height + inset.top + inset.bottom)
let finalRect = CGRect(origin: CGPoint(x: 0, y: 0), size: finalSize)
UIGraphicsBeginImageContextWithOptions(finalSize, false, scale)
UIColor.clear.setFill()
UIGraphicsGetCurrentContext()?.fill(finalRect)
let pictureOrigin = CGPoint(x: inset.left, y: inset.top)
let pictureRect = CGRect(origin: pictureOrigin, size: size)
draw(in: pictureRect)
let finalImage = UIGraphicsGetImageFromCurrentImageContext()
defer { UIGraphicsEndImageContext() }
return finalImage
}
}