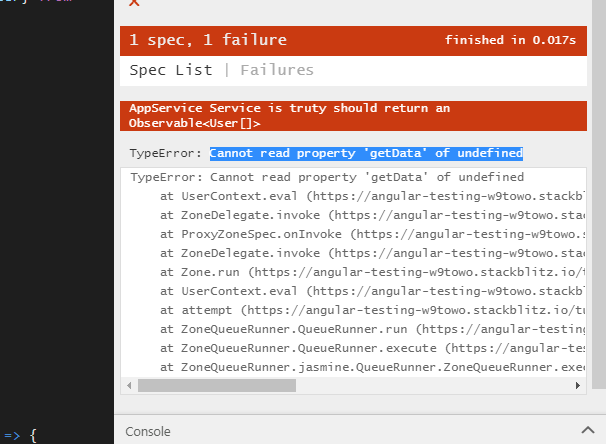
Не удается прочитать свойство 'getData' из неопределенного в угловом
Не могли бы вы рассказать мне, почему я получаю эту ошибку? Не могу прочитать свойство 'getData' из неопределенного. Я пытаюсь проверить свой сервис, когда я пытаюсь запустить мой тест, он выдает ошибку выше, вот мой код https://stackblitz.com/edit/angular-testing-w9towo?file=app%2Fapp.service.spec.ts
import { TestBed, ComponentFixture, async, inject } from '@angular/core/testing';
import {HttpClientTestingModule, HttpTestingController} from '@angular/common/http/testing';
import {Posts} from './post.interface';
import { AppService } from './app.service';
describe('AppService', () => {
let service:AppService,
httpMock:HttpTestingController;
beforeEach(() => {
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [HttpClientTestingModule],
providers: [AppService]
}).compileComponents();
service =TestBed.get(AppService);
httpMock =TestBed.get(HttpTestingController);
}));
afterEach(()=>{
httpMock.verify();
})
})
describe('Service is truty', () => {
it('should return an Observable<User[]>', () => {
const dummyUsers :Posts[]= [{
userId: 10,
id: 10,
title: 'post',
body: 'post'
}];
service.getData().subscribe(users => {
console.log(users)
expect(users.length).toBe(1);
expect(users).toEqual(dummyUsers);
});
const req= httpMock.expectOne('https://jsonplaceholder.typicode.com/posts')
expect(req.method).toBe('GET');
req.flush(dummyUsers);
});
})
})
После попытки больше я получаю Не могу прочитать свойство 'getData' из неопределенного
2 ответа
Решение
Попробуй это:
import { TestBed, ComponentFixture, async, inject } from '@angular/core/testing';
import {HttpClientTestingModule, HttpTestingController} from '@angular/common/http/testing';
import {Posts} from './post.interface';
import {HttpModule} from '@angular/http';
import { AppService } from './app.service';
describe('AppService', () => {
let service:AppService,
httpMock:HttpTestingController;
let fixture;
beforeEach(async(() => {
TestBed.configureTestingModule({
imports: [HttpClientTestingModule,
HttpModule],
providers: [
AppService
]
}).compileComponents().then( () => {
service = TestBed.get(AppService);
httpMock =TestBed.get(HttpTestingController);
})
}));
afterEach(()=>{
httpMock.verify();
})
describe('Service is truty', () => {
it('should return an Observable<User[]>', () => {
const dummyUsers :Posts[]= [{
userId: 10,
id: 10,
title: 'post',
body: 'post'
}];
service.getData().subscribe(users => {
console.log(users)
expect(users.length).toBe(1);
expect(users).toEqual(dummyUsers);
});
const req= httpMock.expectOne('https://jsonplaceholder.typicode.com/posts')
//expect(req.method).toBe('GET');
req.flush(dummyUsers);
});
})
})
Демонстрация в реальном времени:
https://stackblitz.com/edit/angular-testing-oqrffm?file=app%2Fapp.service.spec.ts
Почему вы используете вложенные beforeEach() а также compileComponents()? Ваш beforeEach() Заявление должно выглядеть так:
beforeEach(() => {
TestBed.configureTestingModule({
imports: [HttpClientTestingModule],
providers: [AppService]
});
service = TestBed.get(AppService);
httpMock = TestBed.get(HttpTestingController);
});