Почему граница выделения QGraphicsWidget не отображается в QGraphicsScene?
Я добавил виджет в графическую сцену (QGraphicScene) через QGraphicsProxyWidget. Проблема в том, что когда я выбираю элемент, он выбран, но граница выбора не видна.
Вот код:
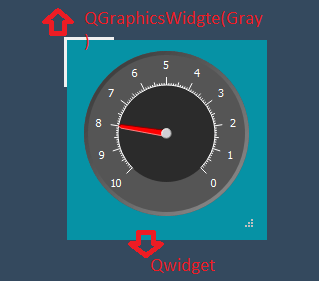
QDial *dial= new QDial(); // Widget
dial->setGeometry(3,3,100,100);// setting offset for graphicswidget and widget
QGraphicsWidget *ParentWidget = new QGraphicsWidget();// created to move and select on scene
ParentWidget->setFlags(QGraphicsItem::ItemIsMovable | QGraphicsItem::ItemIsSelectable);
Scene->addItem(ParentWidget); // adding to scene
QGraphicsProxyWidget *proxy = new QGraphicsProxyWidget();// adding normal widget through this one
proxy->setWidget( DialBox );
proxy->setParentItem(ParentWidget);
Вот вывод:
Как я мог это исправить?
1 ответ
причина
QGraphicsWidget не рисует ничего (включая прямоугольник выбора), как видно из исходного кода:
void QGraphicsWidget::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget)
{
Q_UNUSED(painter);
Q_UNUSED(option);
Q_UNUSED(widget);
}
QGraphicsRectItem, однако, делает (см. Исходный код):
void QGraphicsRectItem::paint(QPainter *painter, const QStyleOptionGraphicsItem *option,
QWidget *widget)
{
...
if (option->state & QStyle::State_Selected)
qt_graphicsItem_highlightSelected(this, painter, option);
}
Решение
Мое решение было бы использовать QGraphicsRectItem вместо QGraphicsWidget в качестве ручки для выбора / перемещения циферблата следующим образом:
auto *dial= new QDial(); // The widget
auto *handle = new QGraphicsRectItem(QRect(0, 0, 120, 120)); // Created to move and select on scene
auto *proxy = new QGraphicsProxyWidget(handle); // Adding the widget through the proxy
dial->setGeometry(0, 0, 100, 100);
dial->move(10, 10);
proxy->setWidget(dial);
handle->setPen(QPen(Qt::transparent));
handle->setBrush(Qt::gray);
handle->setFlags(QGraphicsItem::ItemIsMovable | QGraphicsItem::ItemIsSelectable);
Scene->addItem(handle); // adding to scene
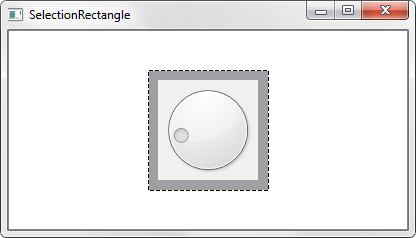
Этот код дает следующий результат:
Щелкните темно-серую область вокруг виджета набора, чтобы выбрать / переместить его или сам виджет, чтобы взаимодействовать с ним.
Я знаю, что этот вопрос старый, но вот код Python для тех, кто ищет то же самое. Он будет рисовать границу при каждом щелчке по виджету.
class rectangle(QtWidgets.QGraphicsProxyWidget):
def __init__(self):
super().__init__()
self.container = Container() # a class inheriting Qwidget class
self.setWidget(self.container)
self.setFlag(QGraphicsItem.ItemIsSelectable, True)
def paint(self, qp, opt, widget):
qp.save()
pen = QtGui.QPen()
pen.setColor(Qt.transparent)
pen.setWidth(3)
if self.isSelected():
pen.setColor(Qt.yellow) # selection color of your choice
qp.setBrush(Qt.transparent)
qp.setPen(pen)
qp.drawRect(0, 0, self.container.width(), self.container.height()) # draws rectangle around the widget
super().paint(qp, opt, widget)
qp.restore()
def mousePressEvent(self, event):
if event.button() == Qt.LeftButton:
self.setSelected(True)
super().mousePressEvent(event)