Как модулировать этапы тестирования CasperJS?
Я довольно новичок в CasperJS, и я начал создавать набор тестов. Некоторые из шагов (например, вход в приложение) будут многократно использоваться, поэтому мы хотели бы управлять ими в библиотечных файлах (которые включены в тестовые файлы).
Кроме того, у нас работает несколько сред (dev, интеграция, производство и т. Д.), Поэтому для этого нам необходимо параметризовать этапы тестирования, чтобы можно было передавать параметры модулям.
Я искал документацию и переполнение стека (я знаю, что есть похожие вопросы), но мои навыки в Javascript явно слишком ограничены, и я не смог его запустить.
Это мой пример тестового файла:
// googletesting.js
casper.test.begin('Google search retrieves 10 or more results', 5, function suite(test) {
casper.start("http://www.google.fr/", function() {
test.assertTitle("Google", "google homepage title is the one expected");
test.assertExists('form[action="/search"]', "main form is found");
this.fill('form[action="/search"]', {
q: "casperjs"
}, true);
});
casper.then(function() {
test.assertTitle("casperjs - Recherche Google", "google title is ok");
test.assertUrlMatch(/q=casperjs/, "search term has been submitted");
test.assertEval(function() {
return __utils__.findAll("h3.r").length >= 10;
}, "google search for \"casperjs\" retrieves 10 or more results");
});
casper.run(function() {
test.done();
});
});
И вот как это должно быть (или похоже):
// googletesting2.js
casper.test.begin('Google search retrieves 10 or more results', 5, function suite(test) {
doGoogleSearch('casperjs'); // pass a search term
doChecks();
casper.run(function() {
test.done();
});
});
2 ответа

Команда:
$ casperjs test ./scenarios/
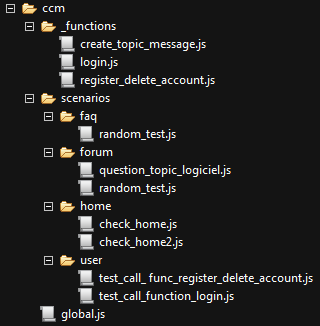
Файлы:
//login.js, you could also create a js function, var login = function(){...} but i prefer extending, that way i don't mixt js functions and casperjs functions.
casper.login = function (id,password) {
casper.then(function(){
this.test.comment('----------------Connexion Only ! : --------------------');
...
});
};
//global.js
var x = require('casper').selectXPath;
casper.on('capture.saved', function(targetFile) {
this.echo('screen properly done at ' + targetFile);
});
casper.test.on('fail', function() {
casper.capture('screenshots/fail.png');
});
//test_call_function_login.js
phantom.injectJs( './global.js'); //executed in ccm folder
phantom.injectJs( './_functions/login.js');
//or absolute path if you want to execute the test files individually too
phantom.injectJs( 'C:/bin/casperjs/ccm/global.js');
phantom.injectJs( 'C:/bin/casperjs/ccm/_functions/login.js');
//best way to use include for me : you can both execute a folder or a file
phantom.injectJs(fs.workingDirectory + '/../../global.js');
casper.test.begin('\n********* Title suite : ***********\n', 5 , function suite(test) {
casper.start('http://www.yourUrl.com',function(){
this.test.assertExists('.search','Search toolbar present');
})
.viewport(1200,800)
.then(function() {
casper.login("your pseudo","your password");
})
.then(function() {
this.echo("your tests");
})
.run(function() {
this.test.comment('----------------------- Steps done ------------------------\n');
test.done();
});
});
Global.js: глобальные переменные и / или обработчики событий, которые можно использовать везде.
Вы также можете включить свои функции (команда) с помощью:
$ casperjs test {...} --includes = / path / to / function1.js, / path / to / function2.js
Вот пример: https://gist.github.com/n1k0/3813361
От вас зависит, предпочитаете ли вы phantom.injectJS(...) или используете параметры команды: --pre (вызывается перед всеми сценариями), --include (вызывается в начале каждого сценария, перед каждым на самом деле-).
Папки выполняются в алфавитном порядке, то же самое для файлов в папках. Вы можете использовать 0_file1.js,1_file2.js, чтобы заказать их, но все мои тестовые сценарии (или сценарии папок) могут выполняться по отдельности, поэтому для меня это не имеет значения.
Я немного опоздал, я знаю.
Вы также можете использовать require() nodeLike: Пользовательские модули casperjs.
Просто поместите один и тот же код в функции. Есть разные способы прохождения test к функциям. Самый простой способ - передать его в качестве параметра.
casper.test.begin('Google search retrieves 10 or more results', 5, function suite(test) {
doGoogleSearch(test, 'casperjs'); // pass a search term
doChecks(test);
casper.run(function() {
test.done();
});
});
function doGoogleSearch (test, q) {
test.assertTitle("Google", "google homepage title is the one expected");
test.assertExists('form[action="/search"]', "main form is found");
this.fill('form[action="/search"]', {
q: q
}, true);
}
function doChecks (test) {
test.assertTitle("casperjs - Recherche Google", "google title is ok");
test.assertUrlMatch(/q=casperjs/, "search term has been submitted");
test.assertEval(function() {
return __utils__.findAll("h3.r").length >= 10;
}, "google search for \"casperjs\" retrieves 10 or more results");
}
Опять же, если вы поместите эти 2 функции в область действия suite функция, эти функции автоматически получат доступ к test,
Другой способ - установить его как window.test = test; внутри suite а также test будет доступен во всем мире. Все функции могут получить к нему доступ.