Выравнивание по левому, центральному и правому рядам в облегченном дизайне материалов
Я использую Material Design Lite и попытался выровнять контент влево / вправо / по центру. Однако не в состоянии выполнить это. Вот код
<div class="mdl-card__actions mdl-card--border">
<button id="share-menu" class="mdl-button mdl-button--icon mdl-js-button mdl-js-ripple-effect pull-left">
<i class="material-icons">share</i>
</button>
<ul class="mdl-menu mdl-menu--bottom-left mdl-js-menu mdl-js-ripple-effect"
for="share-menu">
<li class="mdl-menu__item">Some Action</li>
<li class="mdl-menu__item mdl-menu__item--full-bleed-divider">Another Action</li>
<li disabled class="mdl-menu__item">Disabled Action</li>
<li class="mdl-menu__item">Yet Another Action</li>
</ul>
<span class="mdl-chip mdl-chip--contact center-block">
<span class="mdl-chip__contact mdl-color--teal mdl-color-text--white">12</span>
<button class="mdl-button mdl-button--icon mdl-button--colored"><i class="material-icons">thumb_up</i></button>
</span>
<button class="mdl-button mdl-button--icon mdl-button--colored pull-right"><i class="material-icons">add_shopping_cart</i></button>
</div>
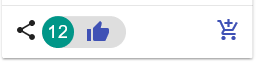
Я пробовал center-text, mdl-typography- класс text-center, но дизайн не идеален, вот снимок экрана
тянуть влево и тянуть вправо работает, но центр не работает. Как мне этого добиться?
1 ответ
Это будет работать, попробуйте это:
.mdl-card__actions {text-align:center;} /* will make the text in center */
.mdl-chip--contact {display: inline-block; float: none;} /* because it is inline-block it will be affected by text-align property in parent element */