Почему мое левое поле не применяется к переключателю?
У меня есть этот CSS:
.leftmarginbreathingroom {
margin-left: 8px;
}
... и этот HTML:
<div class="row">
<div class="col-md-12">
<h4 class="h4 sectiontext leftmarginbreathingroom">Generate and Email Reports</h4>
</div>
</div>
@* "On a specific day of the month" radio button and Day of month selection element *@
<div class="row">
<div class="col-md-12">
<input type="radio" id="groupRptGenerationAndSendingByDayOfMonth" class="leftmarginbreathingroom" value="day">On a specific day of the month:
<select id="dayofmonthselect" class="leftmarginbreathingroom">
@foreach (String day in daysOfMonth)
{
<option id="selItem_@(day) value=" day">@day</option>
}
</select>
<label> of each month</label>
</div>
</div>
@* "Based on a pattern" radio button and select elements *@
<div class="row">
<div class="col-md-12">
<input type="radio" id="groupRptGenerationAndSendingBasedOnAPattern" class="leftmarginbreathingroom" value="pattern">Based on a pattern
<select id="ordinalselect" class="leftmarginbreathingroom">
@foreach (String ord in ordinalWeeksOfMonth)
{
<option id="selItem_@(ord) value=" ord">@ord</option>
}
</select>
<select id="dayofweekselect">
@foreach (String dow in daysOfWeek)
{
<option id="selItem_@(dow) value="dow">@dow</option>
}
</select>
<label> of each</label>
<select id="weekormonthselect">
@foreach (String pf in patternFrequency)
{
if (pf == "Month")
{
<option id="selItem_@(pf)" value="@pf" selected="selected">@pf</option>
}
else
{
<option id="selItem_@(pf) value="pf">@pf</option>
}
}
</select>
</div>
</div>
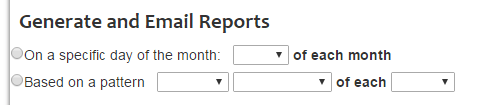
... и все же, хотя левое поле применяется к элементу h4 и элементу select, оно не применяется к элементу входного радио:
Почему бы и нет? Как сделать так, чтобы радио-кнопка также направлялась на восток в пиксельном шаге с другими элементами?
3 ответа
Решение
Попробуйте добавить !important Исключение из вашего кода:
.leftmarginbreathingroom {
margin-left: 8px !important;
}
Элементы ввода иногда имеют настройку полей по умолчанию. Где-то в вашем CSS может быть
input { margin: 0 !important; }
что помешает вашему .leftmarginbreathingroom Правило от вступления в силу. Чтобы противостоять этому, добавив !important ваше правило будет работать.
не crct, а просто хак
<span className="text-white">hhh</span><input type="radio" >...</input>