Инструменты разработчика Chrome для редактирования CSS
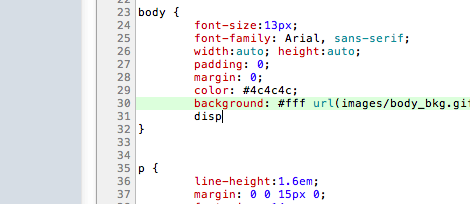
Я использую инструменты разработчика Chrome и пытаюсь редактировать CSS из ресурсов, но не могу понять, как "включить помощь при кодировании". Когда я набираю "disp" в консоли, я хочу увидеть все доступные свойства. Есть ли способ включить это?

1 ответ
Решение
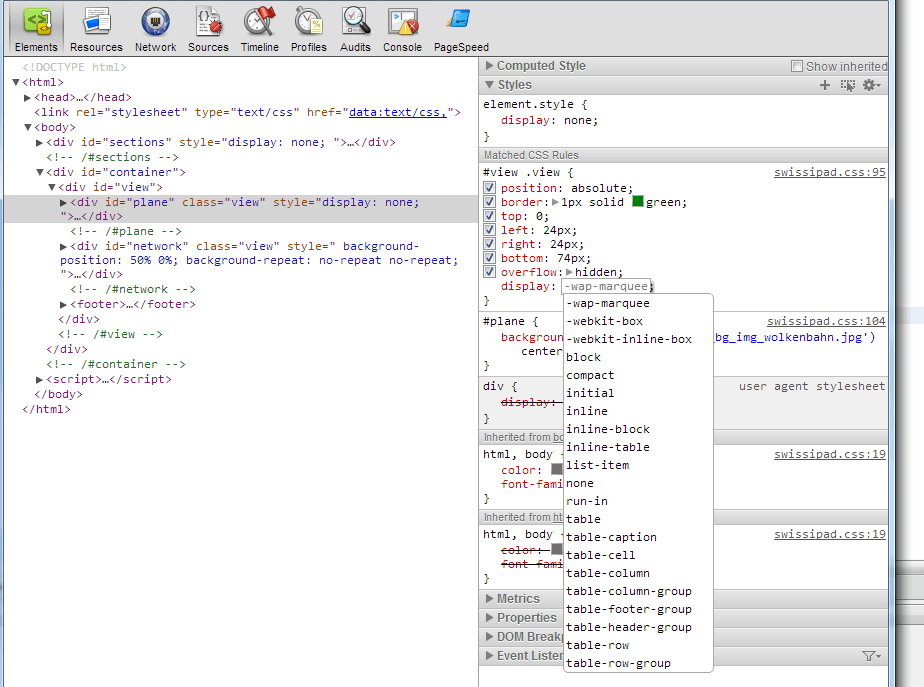
Я знаю, что это не точный ответ на ваш вопрос, но способ, которым вы можете это сделать: перейдите в Elements и посмотрите свой CSS справа и отредактируйте его там. Введите ie, "display", нажмите TAB, а затем на стороне значения нажмите CTRL + SPACE. С помощью клавиш со стрелками вверх и вниз у вас будет предварительный просмотр в DOM, чтобы увидеть, как ваши настройки влияют на него. Видеть это: