Обработка обещаний потока NDJSON в Stache Can.js
У меня есть эта конечная точка API потоковой передачи:
https://step3-ndjson-stream-api-demo.glitch.me/
Я пытаюсь выполнить рендеринг с потоком can.js NDJSON, и, следуя примеру, получаю некоторый успешный вывод в console.log, но только первый объект.
Вот мой app.js (усеченный):
const AppViewModel = DefineMap.extend("AppViewModel", {
// misc. properties, then
get streamFunct(){
return fetch(
'https://step3-ndjson-stream-api-demo.glitch.me/'
).then(function(response){
return ndjsonStream( response.body );
}).then( ( streamData ) => {
const reader = streamData.getReader();
let read;
reader.read().then( read = ( result ) => {
if ( result.done ) {
return;
}
console.log( result.value );
streamData.getReader().read().then( read );
} );
} );
}
});
А вот фрагмент из моего index.stache:
<p>Stream Data: <strong>{{streamFunct}}</strong></p>
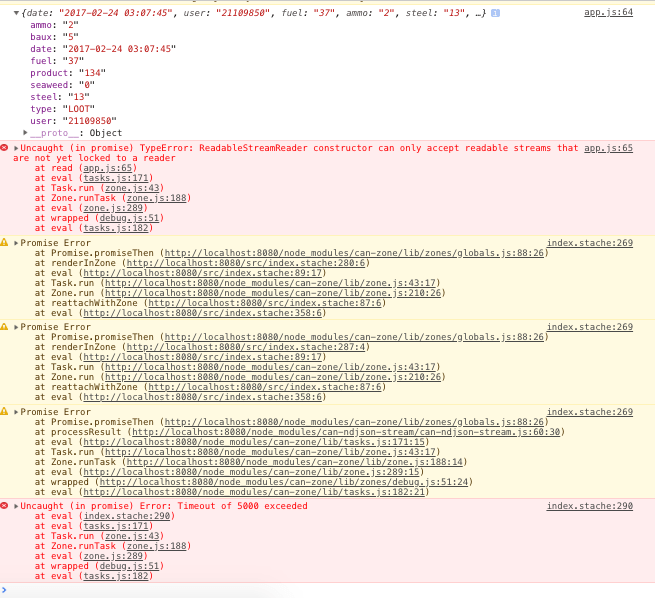
И мой взгляд разработчика консоли (обратите внимание на успешный первый вызов):
Я думаю, что я должен обработать объект обещания в index.stache, но не уверен... Спасибо за поиск.
ОБНОВИТЬ
Наконец я могу получить потоковые данные:
get streamFunct(){
return fetch(
'https://step3-ndjson-stream-api-demo.glitch.me/'
).then(function(response){
return ndjsonStream( response.body );
}).then( ( streamData ) => {
//retain access to the reader so that you can cancel it
const reader = streamData.getReader();
const listResult = document.querySelector('.displayResult ul')
let read;
reader.read().then( read = ( result ) => {
if ( result.done ) {
console.log('Failed to find match');
return;
}
const chunk = result.value;
let listItem = document.createElement('li');
listItem.textContent = chunk.user;
listResult.appendChild(listItem);
return reader.read().then(read);
} ).catch ((error) => {
console.log(error);
});
} );
}
И измените мой index.stache:
<p>Stream Data:</p>
<div class="displayResult">
<ul>
</ul>
</div>
Но я все еще получил ошибки / предупреждения:
UnhandledPromiseRejectionWarning: Ошибка [ERR_HTTP_HEADERS_SENT]: невозможно установить заголовки после их отправки клиенту
[DEP0018] Предупреждение об устаревании: отклонение необработанного обещания не рекомендуется. В будущем отклонения обещаний, которые не обрабатываются, завершат процесс Node.js с ненулевым кодом завершения.
Неисполненное обещание: TypeError: response.getReader не является функцией
Кто-нибудь знает, как их очистить?