Вкладки не помещаются на экран с tabmode=scrollable, даже с пользовательским макетом вкладок
Я сделал пользовательский TabLayout с ViewPager и я использую TabLayout в режиме прокрутки:
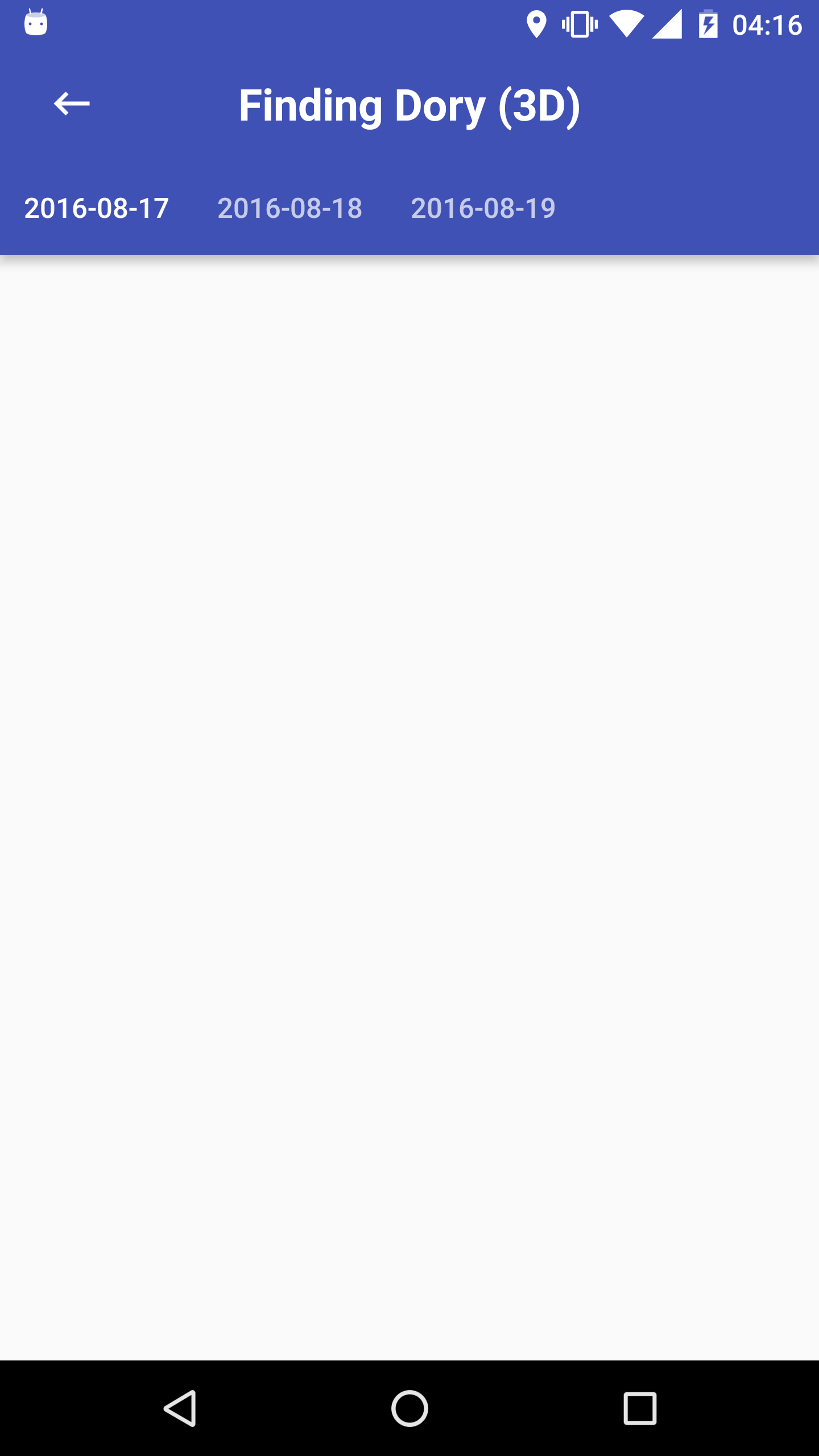
Мне нужно, чтобы его можно было прокручивать, поскольку число дат может варьироваться до 15-20:
<com.example.project.recommendedapp.CustomScrollableTabLayout
android:id="@+id/tab_layout_movie"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?attr/colorPrimary"
android:elevation="6dp"
android:minHeight="?attr/actionBarSize"
app:tabGravity="fill"
app:tabMode="scrollable"
app:tabTextAppearance="?android:textAppearanceMedium"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"/>
Пользовательский класс, который я использовал в соответствии с другим подобным вопросом: TabLayout не заполняет ширину, когда tabMode установлен на "прокручиваемый"
Пользовательский класс табуляции:
package com.example.project.recommendedapp;
import android.content.Context;
import android.graphics.Point;
import android.support.design.widget.TabLayout;
import android.util.AttributeSet;
import android.util.Log;
import android.view.Display;
import android.view.WindowManager;
import java.lang.reflect.Field;
public class CustomScrollableTabLayout extends TabLayout {
private Context mContext;
Point size;
public CustomScrollableTabLayout(Context context) {
super(context);
mContext=context;
size = new Point();
}
public CustomScrollableTabLayout(Context context, AttributeSet attrs) {
super(context, attrs);
mContext=context;
size = new Point();
}
public CustomScrollableTabLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mContext=context;
size = new Point();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
try {
if (getTabCount() == 0) {
return;
}else {
Display display = ((WindowManager) mContext.getSystemService(Context.WINDOW_SERVICE)).getDefaultDisplay();
display.getSize(size);
int width = size.x;
Field field = TabLayout.class.getDeclaredField("mScrollableTabMinWidth");
field.setAccessible(true);
field.set(this, (width / getTabCount()));
Log.d("FragmentCreate",String.valueOf(width / getTabCount()));
}
} catch (Exception e) {
Log.e("FragmentCreate","Error while setting width",e);
}
}
}
4 ответа
Я искал ответ на эту проблему. В моем случае я динамически добавлял и удалял вкладки, поэтому я хотел, чтобы он занимал весь экран, когда вкладок было всего несколько, но начинал прокручивать, когда их было слишком много, вместо того, чтобы уменьшать их или помещать заголовки в две строки. Используя следующий пользовательский макет вкладок, наконец-то он заработал для меня. Это было ключом для установки минимальной ширины перед вызовом super.onMeasure().
public class CustomTabLayout extends TabLayout {
public CustomTabLayout(Context context) {
super(context);
}
public CustomTabLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomTabLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
ViewGroup tabLayout = (ViewGroup)getChildAt(0);
int childCount = tabLayout.getChildCount();
DisplayMetrics displayMetrics = getContext().getResources().getDisplayMetrics();
int tabMinWidth = displayMetrics.widthPixels/childCount;
for(int i = 0; i < childCount; ++i){
tabLayout.getChildAt(i).setMinimumWidth(tabMinWidth);
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}
Установите режим вкладки для прокрутки в XML.
<com.package.name.CustomTabLayout
android:id="@+id/my_tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="scrollable">
Вот мое решение.
public class MyTabLayout extends TabLayout {
public MyTabLayout(Context context) {
super(context);
}
public MyTabLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyTabLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
ViewGroup tabLayout = (ViewGroup)getChildAt(0);
int childCount = tabLayout.getChildCount();
int widths[] = new int[childCount+1];
for(int i = 0; i < childCount; i++){
widths[i] = tabLayout.getChildAt(i).getMeasuredWidth();
widths[childCount] += widths[i];
}
int measuredWidth = getMeasuredWidth();
for(int i = 0; i < childCount; i++){
tabLayout.getChildAt(i).setMinimumWidth(measuredWidth*widths[i]/widths[childCount]);
}
}
}
Мое решение немного отличается, так как я попробовал вышеупомянутое, и оно не работало на некоторых устройствах. Я заметил, что если все вкладки видны на экране и если мы установим tabMode в fixed, TabLayout заполняет заданную ширину. Когда мы используем scrollable, TabLayout действует как его tabGravity установлен в center,
Итак, я рассчитываю сумму ширин всех вкладок в TabLayout и если она меньше измеренной ширины, я устанавливаю ее tabMode в MODE_FIXEDиначе MODE_SCROLLABLE:
public class CustomTabLayout extends TabLayout {
private static final String TAG = CustomTabLayout.class.getSimpleName();
public CustomTabLayout(Context context) {
super(context);
}
public CustomTabLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomTabLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
if (getTabCount() == 0)
return;
try {
ViewGroup tabLayout = (ViewGroup)getChildAt(0);
int widthOfAllTabs = 0;
for (int i = 0; i < tabLayout.getChildCount(); i++) {
widthOfAllTabs += tabLayout.getChildAt(i).getMeasuredWidth();
}
setTabMode(widthOfAllTabs <= getMeasuredWidth() ? MODE_FIXED : MODE_SCROLLABLE);
} catch (Exception e) {
e.printStackTrace();
}
}
}
Для тех, кто попал сюда из Google, как и я, вот мое решение Kotlin 2021 года. Он достигает следующего, чего я не мог сделать из других ответов:
- Если вкладок не много, они расширяются, чтобы заполнить всю ширину.
- Если много вкладок, их можно прокручивать, чтобы они не сжимались.
- Работает правильно, даже если tabLayout не занимает всю ширину экрана.
Для этого я создал подкласс
TabLayoutчто отменяет
onMeasure
class ScalableTabLayout : TabLayout {
constructor(context: Context) : super(context)
constructor(context: Context, attrs: AttributeSet?) : super(context, attrs)
constructor(context: Context, attrs: AttributeSet?, defStyleAttr: Int) : super(
context,
attrs,
defStyleAttr
)
override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) {
val tabLayout = getChildAt(0) as ViewGroup
val childCount = tabLayout.childCount
if (childCount != 0) {
val widthPixels = MeasureSpec.getSize(widthMeasureSpec)
val tabMinWidth = widthPixels / childCount
var remainderPixels = widthPixels % childCount
tabLayout.forEachChild {
if (remainderPixels > 0) {
it.minimumWidth = tabMinWidth + 1
remainderPixels--
} else {
it.minimumWidth = tabMinWidth
}
}
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec)
}
}
А затем использовал его в моем файле макета:
<com.package.name.ScalableTabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMaxWidth="0dp"
app:tabMode="scrollable" />
оба
tabMaxWidth="0dp"а также
tabMode="scrollable"необходимы