Как скрыть тень навигационной панели только в подробном представлении?
В SO есть много ответов, которые предоставляют решения для сокрытия тени навигационной панели. Это работает для меня, за исключением этого конкретного случая, который я описываю здесь. Поэтому этот вопрос не является дубликатом.
Чтобы проверить этот конкретный случай, я создал новый проект, используя шаблон приложения master-detail. В DetailViewController -> viewDidAppear я написал следующее:
self.navigationController?.navigationBar.setBackgroundImage(UIImage(), for: UIBarMetrics.default)
self.navigationController?.navigationBar.shadowImage = UIImage()
Приведенный выше код работает для приложения Single View и симулятора iPad Air 2. Тем не менее, он не работает на detailViewController приложения master-detail в симуляторе iPhoneX.
Кроме того, я также попытался получить подпредставления навигационной панели в viewDidAppear и попытался скрыть тень (см. Код ниже). Тем не менее, количество подпредставлений равно нулю. Как это может быть?
for parent in self.navigationController!.navigationBar.subviews {
for childView in parent.subviews {
if(childView is UIImageView) {
childView.removeFromSuperview()
}
}
}
Любая помощь в этом очень ценится.
1 ответ
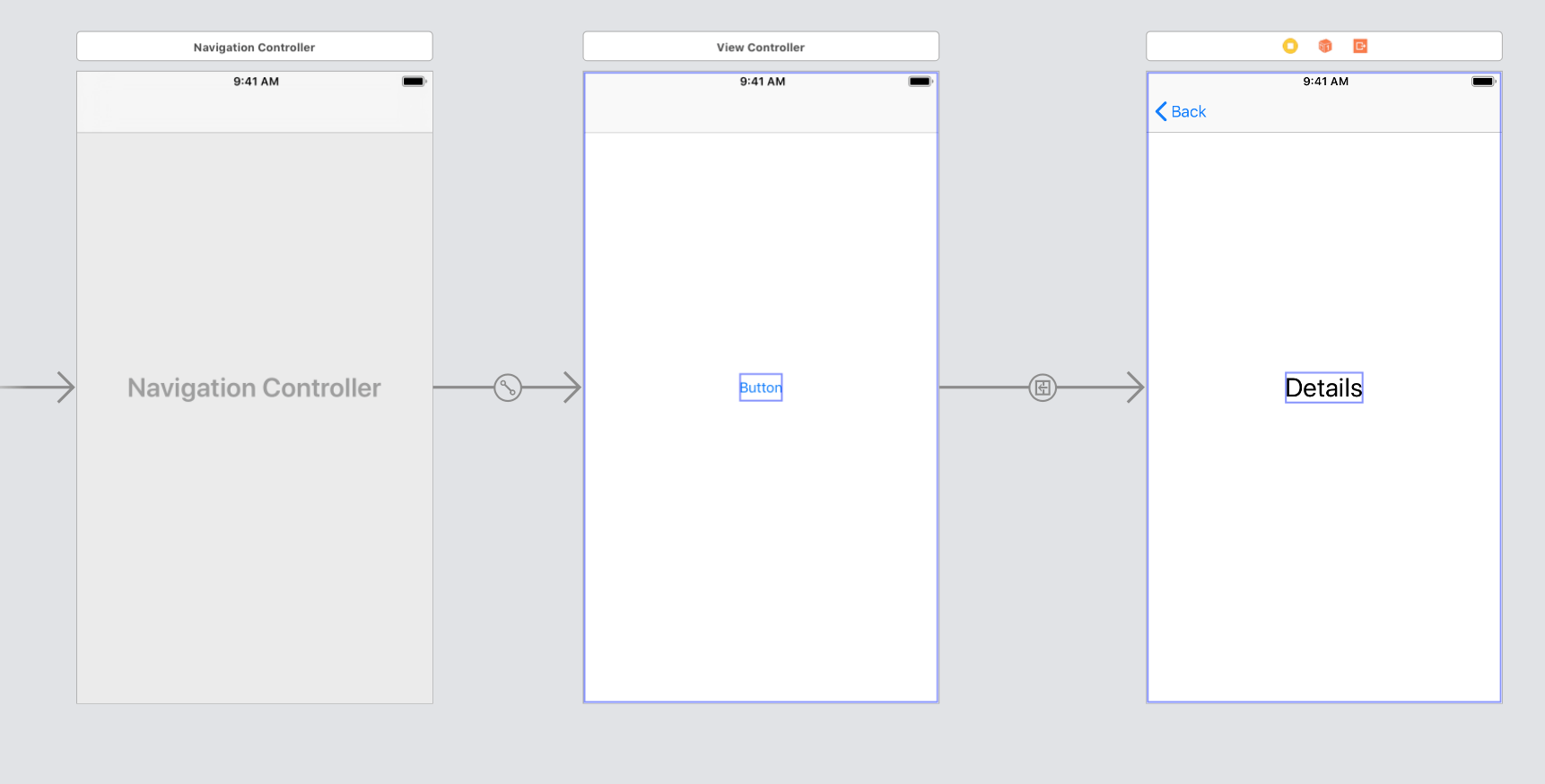
Для общего потока
Вы можете использовать эту настройку. Сказать ViewController это все остальные классы контроллера вида (где вы хотите тень), и DetailViewController это класс контроллера подробного просмотра.
То, что я делаю, сохраняя теневое изображение.
ViewController.swift
class ViewController: UIViewController {
var shadowImage: UIImage!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
shadowImage = self.navigationController?.navigationBar.shadowImage
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
self.navigationController?.navigationBar.shadowImage = shadowImage
}
}
И DetailViewController.swift
class DetailViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
self.navigationController?.navigationBar.shadowImage = UIImage()
}
}
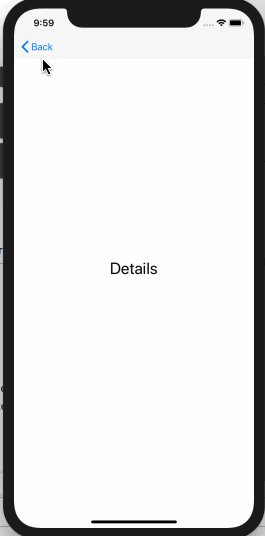
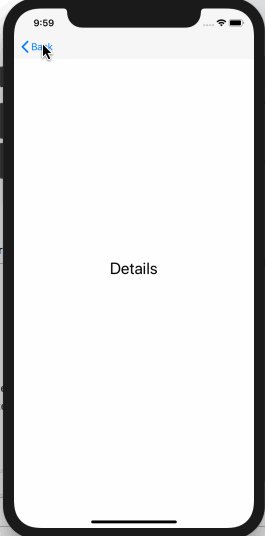
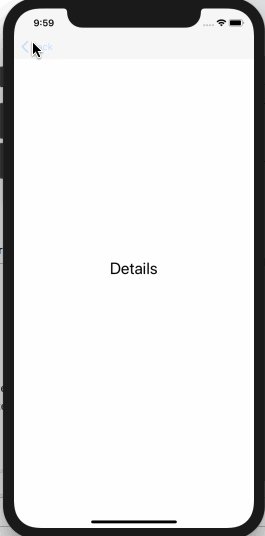
Выход
Примечание. Еще один аккуратный подход - хранение тени внутри DetailsViewController и установить его, пока вид исчезает
class DetailsViewController: UIViewController {
var shadowImage: UIImage!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
shadowImage = self.navigationController?.navigationBar.shadowImage
self.navigationController?.navigationBar.shadowImage = UIImage()
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
self.navigationController?.navigationBar.shadowImage = shadowImage
}
}
Это решение более элегантно и приводит к чистому управлению.
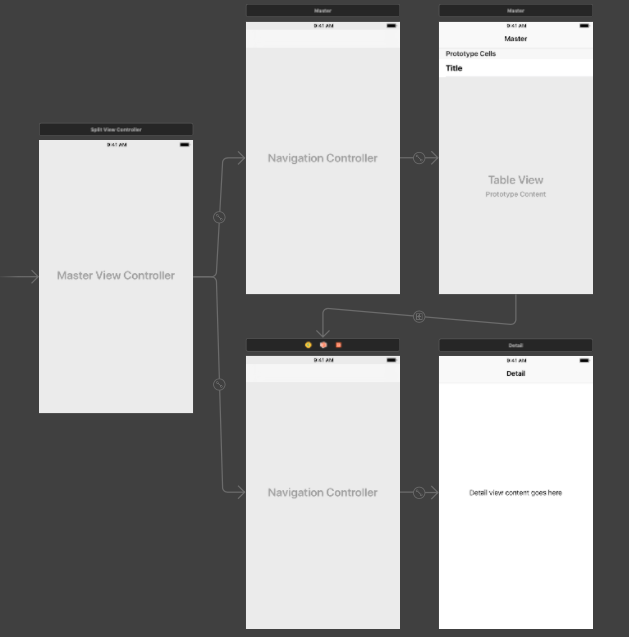
Для MasterDetailFlow, используя SplitViewController
В вашем MasterViewControlelr.swift
override func viewWillAppear(_ animated: Bool) {
clearsSelectionOnViewWillAppear = splitViewController!.isCollapsed // placeholder code when you created the project
super.viewWillAppear(animated)
self.navigationController?.navigationBar.shadowImage = nil
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
self.navigationController?.navigationBar.shadowImage = UIImage()
}
В вашем DetailViewController.swift
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
self.navigationController?.navigationBar.shadowImage = UIImage()
}
override func viewWillDisappear(_ animated: Bool) {
super.viewWillDisappear(animated)
self.navigationController?.navigationBar.shadowImage = nil
}
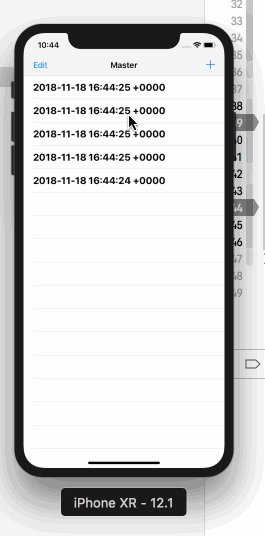
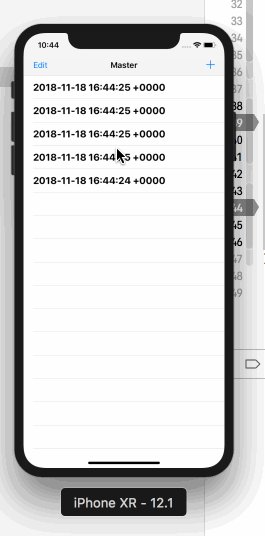
Выход (основной / подробный поток)