Каждый View слипается, когда цикл LayoutInflater
У меня проблема с макетом. мой код имеет LayoutInflater, устанавливающий следующий xml в качестве макета, и будет зацикливаться несколько раз, чтобы показать мое школьное расписание. Несмотря на то, что я установил относительные значения marginBottom и Top на 50dp, но почему каждый макет все еще держится вместе?
вот XML:
<RelativeLayout
android:id="@+id/left_part"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true" >
<TextView
android:id="@+id/table_day"
android:layout_width="match_parent"
android:layout_height="56dp"
android:layout_above="@+id/table_date"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:gravity="center"
android:text="@string/table_day"
android:textSize="@dimen/table_day_size" />
<TextView
android:id="@+id/table_date"
android:layout_width="match_parent"
android:layout_height="14dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:gravity="center"
android:text="@string/table_date"
android:textSize="@dimen/table_date_size" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/center_part"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/left_part"
android:layout_alignTop="@+id/left_part"
android:layout_toRightOf="@+id/left_part" >
<RelativeLayout
android:id="@+id/center_part1"
android:layout_width="wrap_content"
android:layout_height="20dp"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true" >
<TextView
android:id="@+id/table_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:text="@string/table_time"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textSize="@dimen/table_timelocationclass_size" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/center_part2"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@+id/center_part1" >
<TextView
android:id="@+id/table_subject"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:padding="1dp"
android:gravity="center_vertical"
android:text="@string/table_subject"
android:textAppearance="?android:attr/textAppearanceLarge"
android:textSize="@dimen/table_subject_size" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/center_part3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@+id/center_part2" >
<TextView
android:id="@+id/table_lecturer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:text="@string/table_lecturer"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textSize="@dimen/table_lecturer_size" />
</RelativeLayout>
</RelativeLayout>
<RelativeLayout
android:id="@+id/right_part"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/center_part"
android:layout_alignParentRight="true"
android:layout_alignTop="@+id/center_part"
android:layout_toRightOf="@+id/center_part" >
<RelativeLayout
android:id="@+id/right_part1"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true" >
<TextView
android:id="@+id/table_location"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:text="@string/table_location" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/right_part2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_below="@+id/right_part1" >
<TextView
android:id="@+id/table_class"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:text="@string/table_class" />
</RelativeLayout>
</RelativeLayout>
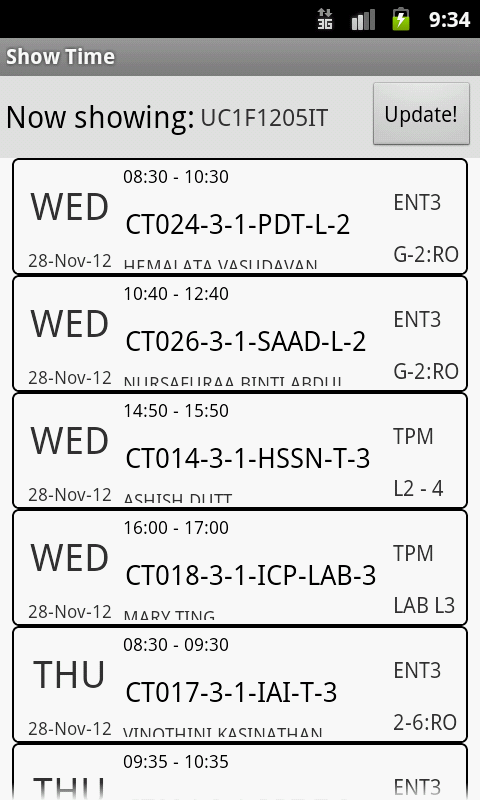
Вот экран печати:

вот цикл:
LinearLayout ll = (LinearLayout)findViewById(R.id.main_table);
ll.removeAllViews();
//set table layout
for(int i=0;i<tableRow.size();i++)
{
LayoutInflater inflater = getLayoutInflater();
View perClassTable = inflater.inflate(R.layout.perclass_table, null);
TextView table_day = (TextView)perClassTable.findViewById(R.id.table_day);
TextView table_date = (TextView)perClassTable.findViewById(R.id.table_date);
TextView table_time = (TextView)perClassTable.findViewById(R.id.table_time);
TextView table_location = (TextView)perClassTable.findViewById(R.id.table_location);
TextView table_class = (TextView)perClassTable.findViewById(R.id.table_class);
TextView table_subject = (TextView)perClassTable.findViewById(R.id.table_subject);
TextView table_lecturer = (TextView)perClassTable.findViewById(R.id.table_lecturer);
table_day.setText(date[i].substring(0, 3));
table_date.setText(date[1].substring(4,13));
table_time.setText(time[i]);
table_location.setText(loca[i]);
table_class.setText(clas[i]);
table_subject.setText(subj[i]);
table_lecturer.setText(lect[i]);
//testing
ll.addView(perClassTable);
}
3 ответа
Установить некоторые LayoutParams с некоторыми полями для вашего завышенного зрения в конце for цикл:
//...
table_subject.setText(subj[i]);
table_lecturer.setText(lect[i]);
// set some proper LayoutParams for the inflated View which is going to be added
// to the ll LinearLayout
LinearLayout.LayoutParams lp = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.WRAP_CONTENT);
// set some margins to distance the rows
lp.topMargin = 100;
lp.bottomMargin = 100;
// add the inflated view with to ll with the LayoutParams above.
ll.addView(perClassTable, lp);
}
LayoutParams это специальный класс, предназначенный для использования с ViewGroup подкласс, который обычно содержит атрибуты макета, такие как ширина / высота, поля, правила размещения макета и т. д. Кроме того, вы можете улучшить файл макета, удалив все эти оболочки RelativeLayouts и установить TextViews прямо в родительском RelativeLayout, Если количество строк велико, вы также можете посмотреть на ListView виджет, как galex сказал в своем ответе.
Похоже, список для меня, посмотрите в ListView. Он даже перезапустит представления, если вы правильно внедрите свой адаптер!
RelativeLayout оценивает это дети сверху донизу. Итак, если вы используете что-то вроде android:layout_above="@+id/table_date", это должно прийти после table_date,
<RelativeLayout
android:id="@+id/left_part"
android:layout_width="70dp"
android:layout_height="70dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true" >
<TextView
android:id="@+id/table_date"
android:layout_width="match_parent"
android:layout_height="14dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:gravity="center"
android:text="@string/table_date"
android:textSize="@dimen/table_date_size" />
<TextView
android:id="@+id/table_day"
android:layout_width="match_parent"
android:layout_height="56dp"
android:layout_above="@+id/table_date"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
android:gravity="center"
android:text="@string/table_day"
android:textSize="@dimen/table_day_size" />
</RelativeLayout>
Здесь я поменялся местами.