Неправильное растяжение окна WPF / странное поведение
Некоторое время у меня было странное поведение в WPF, и я не смог отследить, где проблема. Короче говоря, когда я изменяю размер окна снизу или справа, все работает как положено. Но если я получаю его сверху или слева, он растягивает окно, но не содержимое окна. Я пытался играть с Wirh HorizontalContentAlignment, HorizontalAlignment, VerticalContentAlignment& VerticalAlignment но безрезультатно. У кого-нибудь есть идеи, в чем проблема?
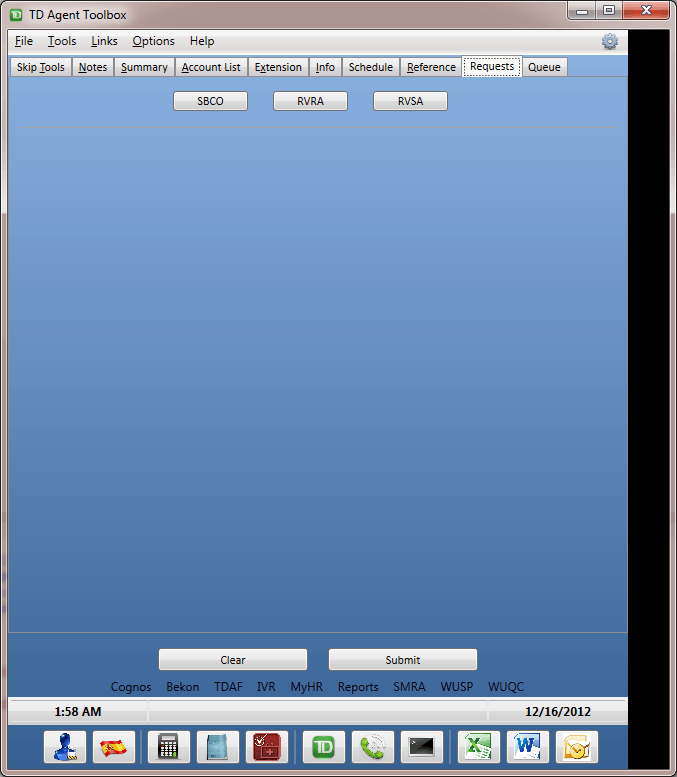
Изменить размер слева: 
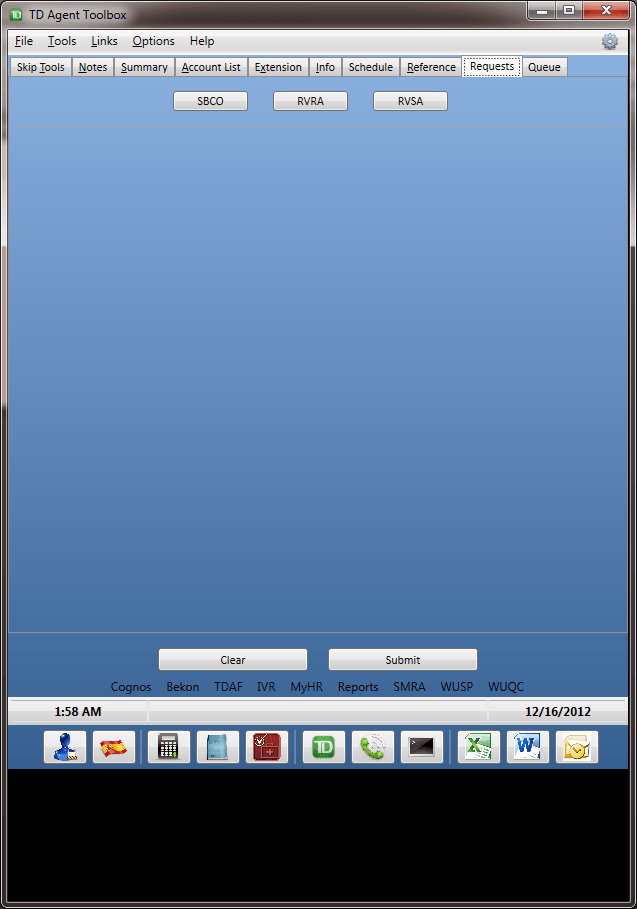
Изменить размер сверху: 
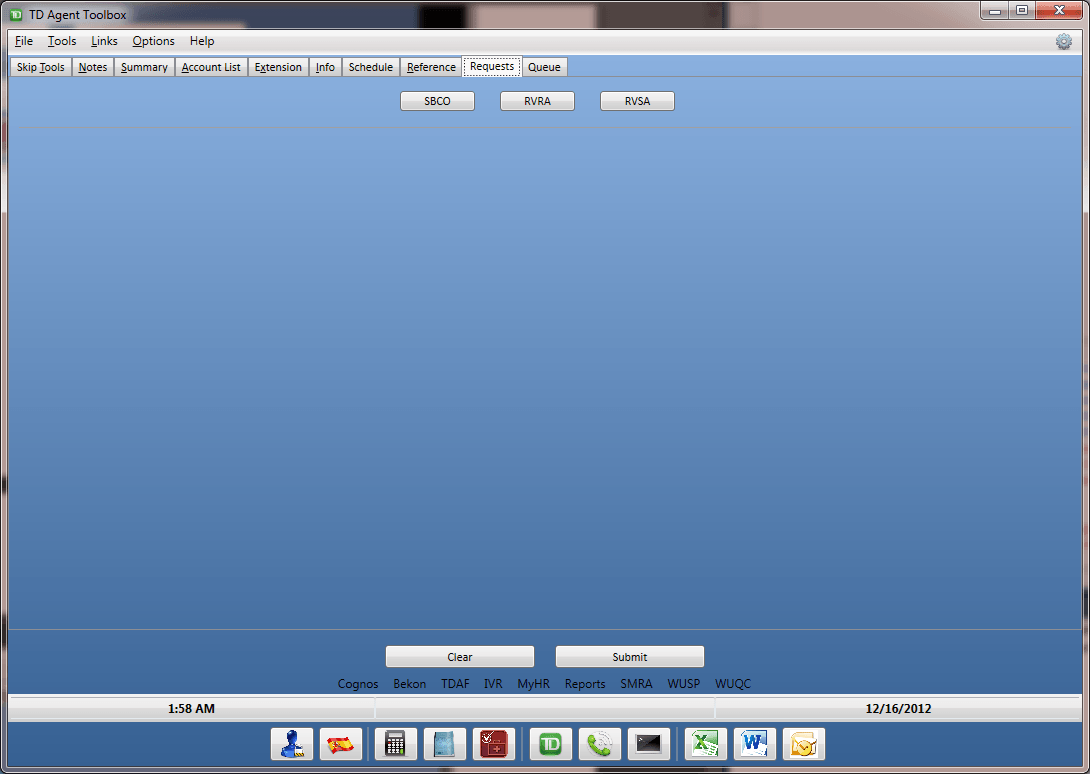
Изменить размер справа / снизу: 
Вот XAML, который я использую, для краткости внутренние органы управления удалены:
Настройки окна XAML:
<Window x:Class="Agent_Template.MainWindow"
Width="{Binding Source={x:Static main:Properties.Settings.Default}, Path=Width, Mode=TwoWay}"
FontFamily="{Binding Source={x:Static main:Properties.Settings.Default}, Path=currentFont, Mode=TwoWay}"
FontSize="{Binding Source={x:Static main:Properties.Settings.Default}, Path=currentFontSize, Mode=TwoWay}"
Foreground="{Binding Source={x:Static main:Properties.Settings.Default}, Path=foregroundColor, Mode=TwoWay}"
LocationChanged="Window_LocationChanged" Tag="parentWindow"
Top="{Binding Source={x:Static main:Properties.Settings.Default}, Path=Top, Mode=TwoWay}"
Topmost="False">
Настройки контейнера XAML:
<DockPanel Name="rvraDockPanel" Background="{Binding ElementName=BackColorPicker, Path=CurrentColor}" HorizontalAlignment="Stretch" VerticalAlignment="Stretch">
<Menu Height="Auto" DockPanel.Dock="Top">
<Menu.ItemsPanel>
<ItemsPanelTemplate>
<DockPanel HorizontalAlignment="Stretch" />
</ItemsPanelTemplate>
</Menu.ItemsPanel>
<WrapPanel Name="buttonDock" Grid.Column="0" HorizontalAlignment="Center" DockPanel.Dock="Bottom" Orientation="Horizontal">
<StatusBar Name="bottomStatusBar" Height="28" MinWidth="{Binding ElementName=buttonPanel, Path=ActualWidth}" Background="{Binding ElementName=clearButton, Path=Background}" BorderBrush="White" DockPanel.Dock="Bottom" Focusable="False" FontFamily="{Binding ElementName=fontSelector, Path=SelectedValue}" FontWeight="Bold" Foreground="Blue">
<Grid Width="{Binding ElementName=bottomStatusBar, Path=ActualWidth}" HorizontalAlignment="Center">
<TabControl Name="tabSelection" HorizontalContentAlignment="Center" Background="{Binding ElementName=BackColorPicker, Path=CurrentColor}">
Обновление: LocationChanged код по запросу
private void Window_LocationChanged(object sender, EventArgs e)
{
if (Properties.Settings.Default.windowSnap == true)
{
RealignChild();
}
}
/// <summary>
/// Checks position of any SlideOut windows in relation to main
/// program window and aligns child window next to main window.
/// </summary>
private void RealignChild()
{
foreach (Window win in App.Current.Windows)
{
if (!win.IsFocused && win.Tag.ToString() == "childWindow" && win.Left < this.Left)
{
win.Left = this.Left - win.Width;
}
if (!win.IsFocused && win.Tag.ToString() == "childWindow" && win.Left > this.Left)
{
win.Left = this.Left + this.Width;
}
win.Top = this.Top;
}
}
Оказалось, что это была проблема, так как, когда я удалил часть XAML, проблема была исправлена. Я действительно хочу сохранить этот метод, так как есть метод, который зависит от него, чтобы сохранить ChildWindows из MainWindow заперт на краю. Я хотел бы продолжить использовать это, если это возможно.
1 ответ
Вы используете собственный метод изменения размера окна? Я знаю по собственному опыту, что если вы не используете Windows ResizeMethod по умолчанию (как в WindowStyle = AnythingButNone) изменение размера из любой точки, где Bottom/Right столкнется с проблемами (вина Microsoft, я уверен, что небольшое количество Googling подтвердит это).
Если вы не используете Windows ResizeMethod по умолчанию, можете ли вы опубликовать свой код? В противном случае я должен предположить, что проблема заключается либо в ваших свойствах Windows, либо в одном из ваших базовых элементов, который охватывает все окно.